
Progressive web apps (PWAs) What they are and how to use them
Angular Progressive Web Applications Masterclass. This is a Udemy Course I took and followed along to build a PWA with Angular 10. Table of contents. Udemy Course; About; Skills Used; Course Certification; Setup; Sources & References; Scripts; Udemy Course: About: Practical Guide to Angular Progressive Web Applications

How to Create a Progressive Web App with Angular Sciencx
I'm currently working on converting a website into a Progressive Web App (PWA) using technologies like service workers and manifest files. While the PWA functionality is working well, I'm facing a challenge in opening a specific page within the PWA when it's launched.
GitHub ruyjfs/guideangularpwa Get Started / Tutorial / Guide
Progressive Web App With Angular, a comprehensive book to teach angular developer to learn modern API and PWA, Published By Apress.Harness the power of Angular to build fast, high performance progressive web apps that work offline. Learn exactly how to create an Angular Progressive Web App (PWA) from scratch, how you can use different tools to audit and improve it, and leverage Angular CLI or.

Introducción a las PWA (Progressive Web Apps) Cursos de Desarrollo
Angular Progressive Web Application (PWA) Application example built with Angular 14 and adding the Progressive Web Application (PWA) using the @angular/pwa library. This tutorial was posted on my blog in portuguese and on the DEV Community in english. Prerequisites Before you start, you need to install and configure the tools: git Node.js and npm

PWA (Progressive Web App) O Que É e Como Criar o Seu (+3 Exemplos)
In this tutorial, we will use the most recent version of Angular to build a Progressive Web Application ( PWA) that works on mobile or any platform that uses a standard-compliant browser. What is PWA? A progressive web app offers the high level of user experience because it has the same features as native apps have.

Angular Web App Examples Angulr Bootstrap Admin Web App with
Course details Progressive web apps today are compatible not just with iOS and Android, but also with desktop operating systems, so you can leverage the strengths of both desktop and mobile.

Benefits of Progressive Web Apps (PWA) Advantages and Disadvantages
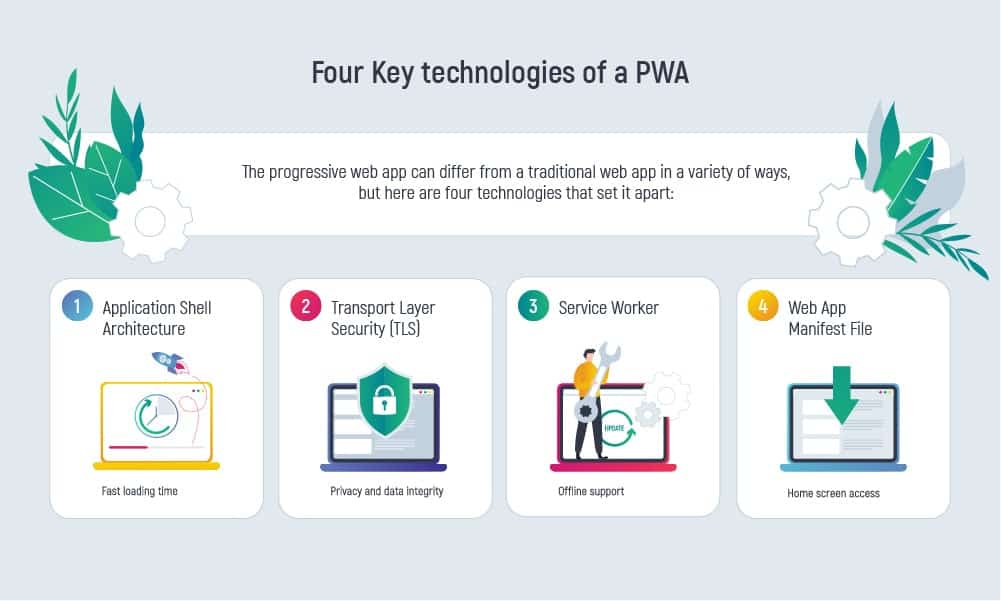
Okay, this command does a couple of things to make that Angular app you have a PWA, here's a breakdown: Adds the @angular/service-worker package to your project, which in turn creates a service worker, and supports service worker builds in the CLI.; Updates the index.html file: . Includes a link to add the manifest.webmanifest file; Adds a meta tag for theme-color

Build Progressive Web App (PWA) with Angular 16
Progressive Web Apps (PWAs) have gained significant popularity in recent years as they bridge the gap between web applications and native mobile apps. PWAs provide a more app-like experience while maintaining the advantages of web applications, such as accessibility, discoverability, and easy updates. Angular, a powerful web application framework, makes it easier to build PWAs with its out-of.

NB PWA Progressive Web Apps Development
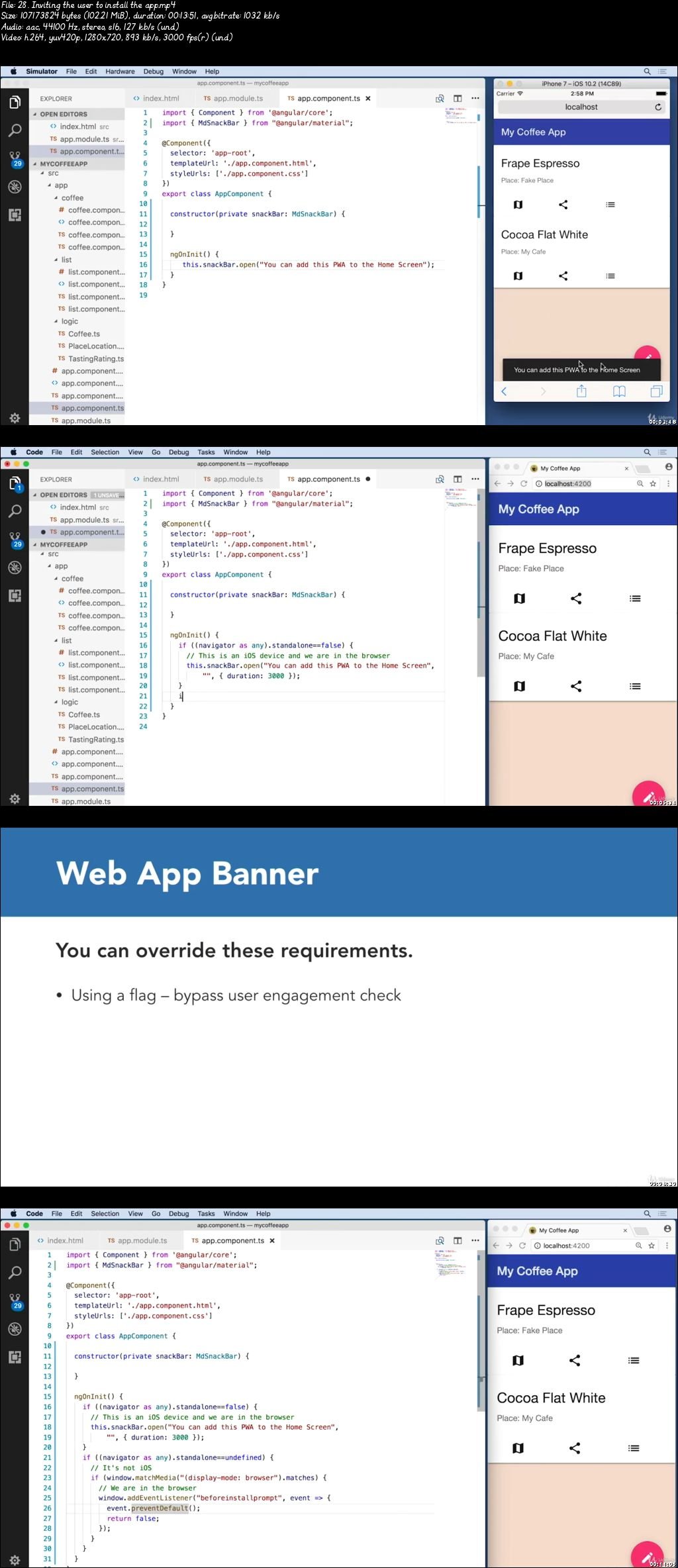
Reviews (17) 8.1/10 (Our Score) Product is rated as #74 in category Angular. This Course In a Nutshell - Part 1 Angular Service Worker (includes the Typescript Jumpstart Ebook) In the first part of the course we are going to dive straight into the Angular Service Worker and the built-in Angular CLI PWA support.

Tutorial How to Build a Progressive Web App (PWA) DZone
Full Stack Web Development H15 Building a Progressive Web App (PWA) Using Angular. 05/02/2024. 1:15pm - 2:30pm

Getting Started With Angular Progressive Web Apps Ciemasen
$ ng add @angular/pwa content_copy Installing packages for tooling via npm. + @angular/[email protected]. added 2 packages from 2 contributors in 8.88s Installed packages for tooling via npm.

Angular Progressive Web Apps (PWA) MasterClass & FREE EBook learn
Further help. To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page. GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

Angular Progressive Web Apps (PWA) MasterClass SoftArchive
Do steps 2 and 3 of the post Adding the Bootstrap CSS framework to an Angular application. 3. Add the @angular/pwd library to set up the Angular service worker. ng add @angular/pwa ℹ Using package manager: npm Found compatible package version: @angular/[email protected]. Package information loaded.

Getting Started With Angular Progressive Web Apps (PWA)
This repository contains the code of the Angular PWA Course - Build the future of the Web Today. Installation pre-requisites

Progressive Web App Example Angular Build Progressive Web App Pwa
Step 1 — Creating a New Angular Project You can create a new project with Angular CLI. By default, Angular will generate test files that are not of use in this tutorial's project. To prevent this generation, you'll add the --skip-tests flag to the following command to create a new project: npx @angular/cli @10.0.0 new ng-pwa --skip-tests

How To Build Progressive Web Apps with Angular DigitalOcean
Practical Guide to Angular Progressive Web Applications (PWA) What you'll learn: Code in Github repository with downloadable ZIP files per section Learn in detail multiple features made available by the Angular Service Worker Learn How to turn your Angular Application into a PWA Make your Angular Application Downloadable and Installable