
Pin on UI/UX
UX Design for Navigation Menus Jordan Bowman · Interaction Design Navigation menus are one of the most-viewed and most-clicked-on pieces of interface. Let's look at some principles of nav design that will help our users have a better experience. 1. Placement matters

Pin on Pos
Navigation can be a UX minefield. Apply these guidelines to design intuitive multilevel menus that increase findability and offer a consistent experience across devices. authors are vetted experts in their fields and write on topics in which they have demonstrated experience.

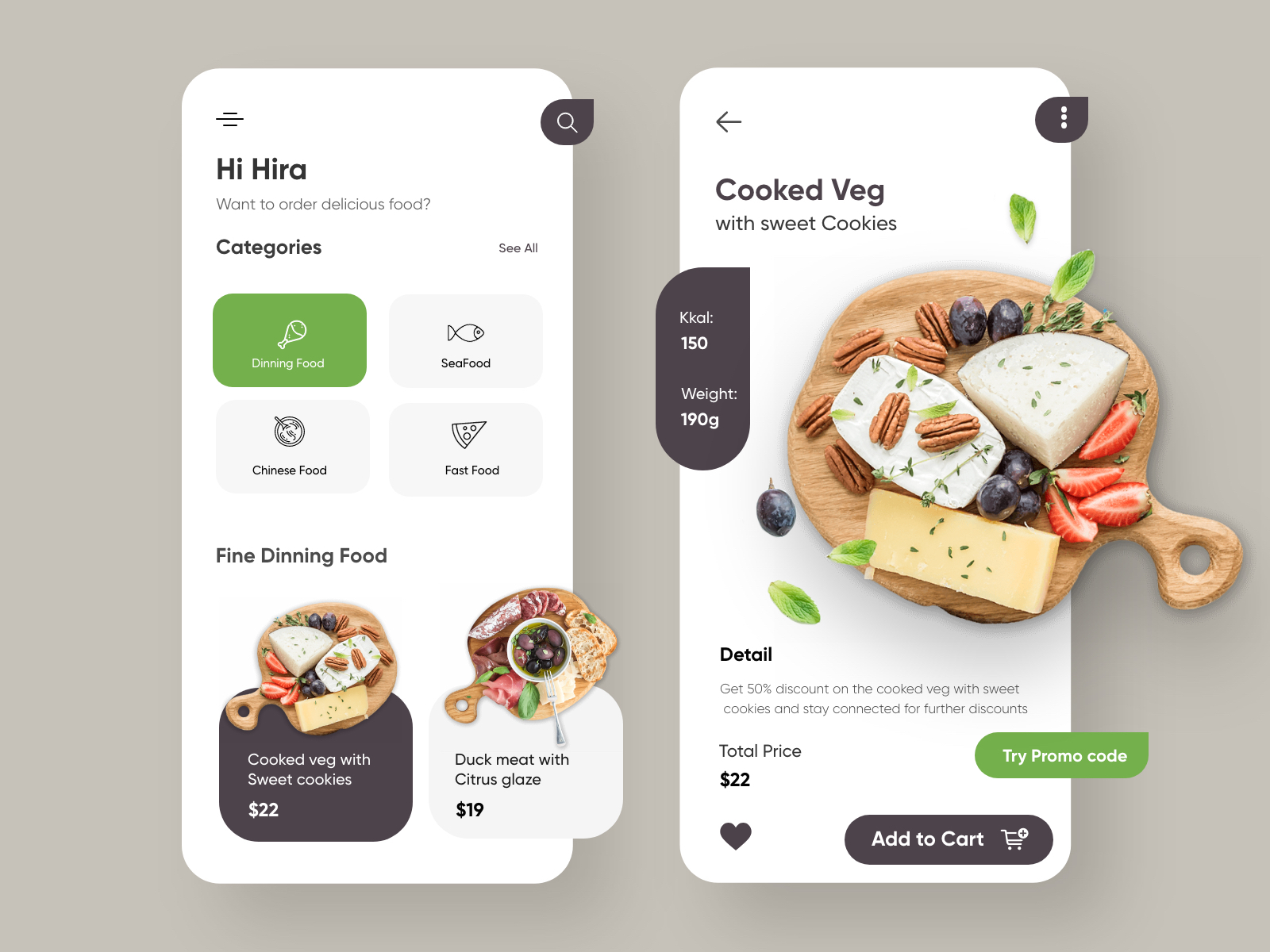
Restaurant Mobile ApplicationUX/UI Design by Hira Riaz🔥 on Dribbble
28 491. UX/UI Design.Restaurants&Cafe Design. Fidan Muradova. 72 851. Website redesign. Cafe & Bakery "Carolina". Yuliia Zarzhytska. 50 308. Personalised digital menu for restaurants.

Pin on UX // UI
Menus, therefore, play a crucial role in UX / UI design. 1. Accordion. Accordion menu let users expand and flump sections of content. They help users navigate unit quickly and allow the designer s.

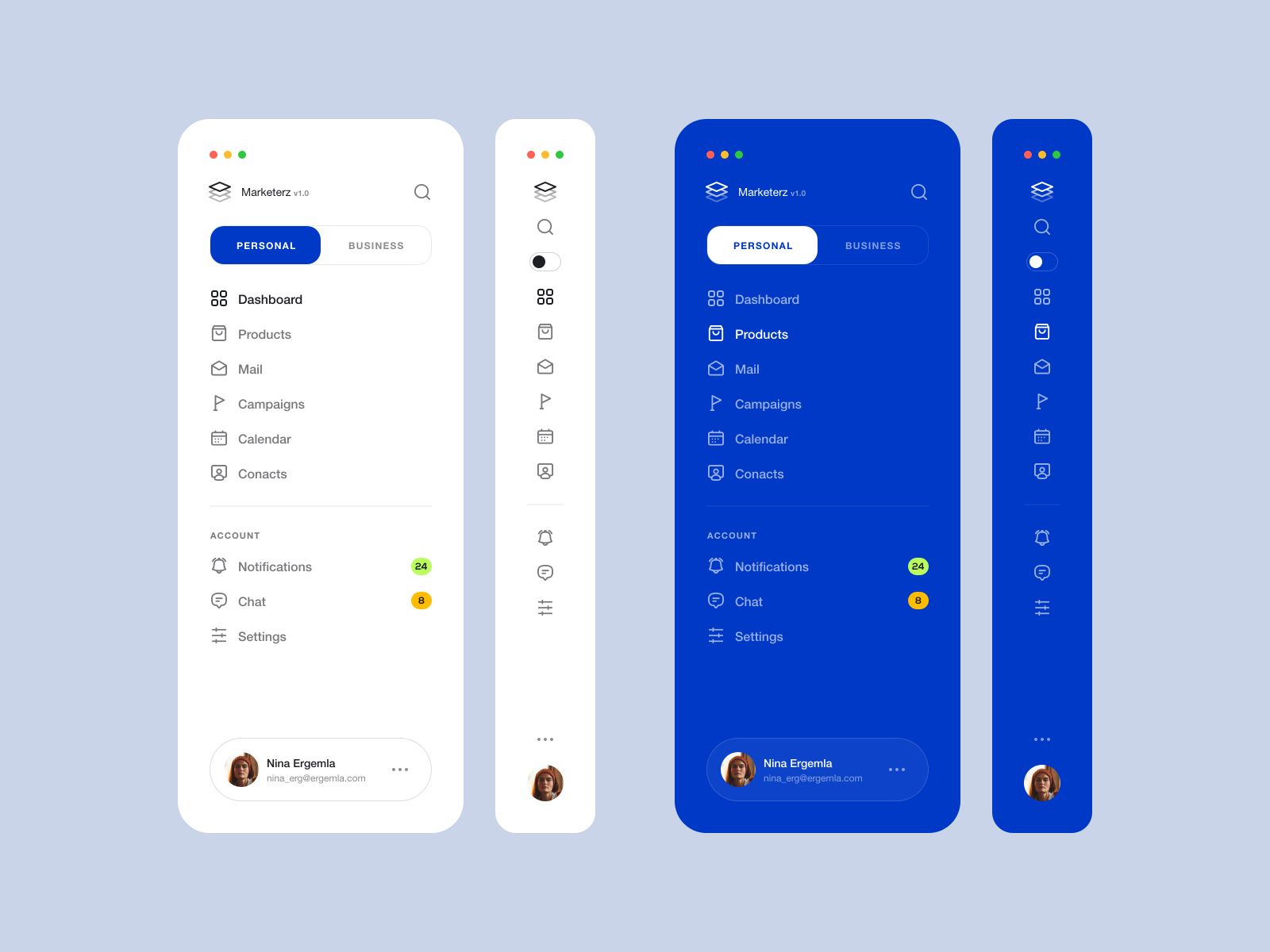
Sidebar Menu UI Tutorial by Nicholas Ergemla for Steelmonk on Dribbble
Looking for UI/UX tools to streamline your product development process? This post shows you 11 tools along with their features and pricing.

Pin on Visuals // UI & UX
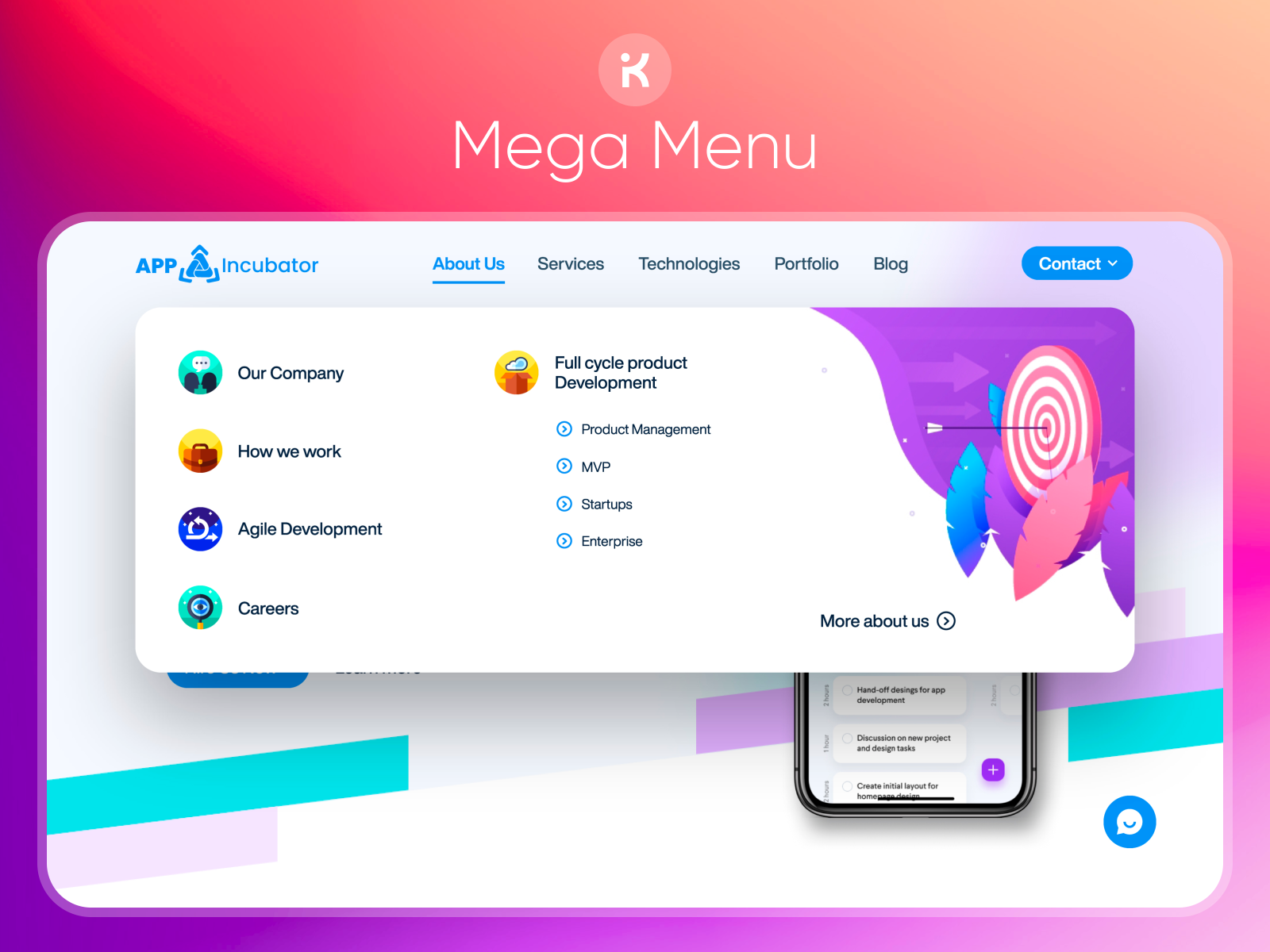
The Art of Mega Menus: A UX Designer's Guide Bernadette Blanchard · Follow Published in Bootcamp · 8 min read · Apr 17, 2023 -- 1 Photo by Kelly McCrimmon on Unsplash As a UX designer, you know that the devil is in the details when it comes to creating exceptional user experiences.

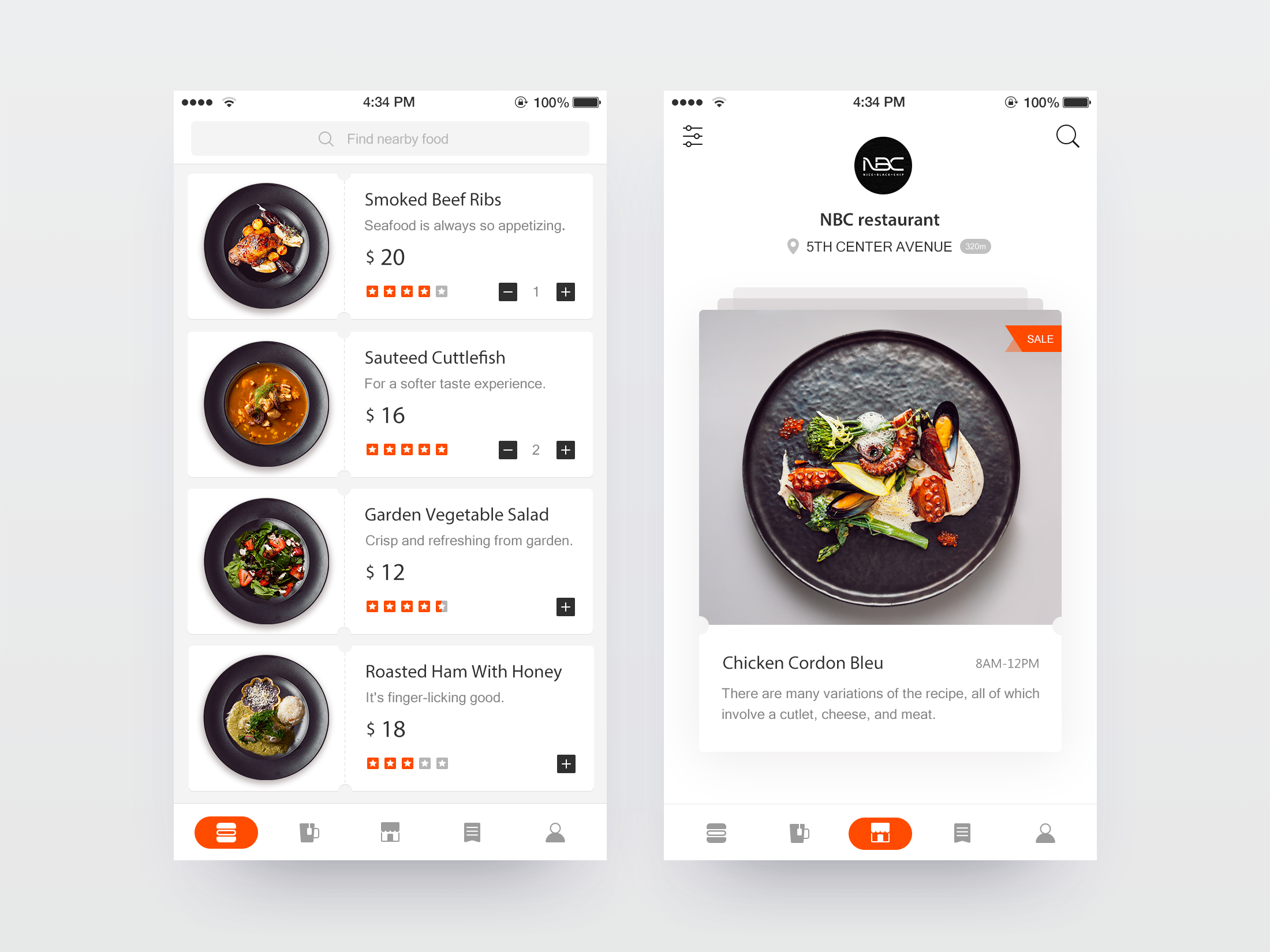
Pin on Food Delivery App Seleccionados
Menu UI 128 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Adiba Noor 1 2k Consuelo Romano 14 1.5k Ildiko Gaspar Pro 858 275k Ildiko Gaspar Pro 44 21.2k Ildiko Gaspar Pro 27 7.7k Ildiko Gaspar Pro 44 12.2k Ildiko Gaspar Pro 97 28.6k Ildiko Gaspar Pro

Freepiker responsive navigation menu ui & ux
In the ever-evolving realm of User Experience (UX) and User Interface (UI) design, where creativity reigns supreme, the "Hamburger Menu" has emerged as a subtle yet potent design element. Comprising three horizontal lines, this unassuming icon has garnered widespread recognition for its transformative impact on user interactions and.

Red cafe menu ui ux gui screen for mobile apps Vector Image
The dropdown menu goes all the way back to the Start menu of the most classic Microsoft Windows versions. Now, you can find it nearly everywhere: from newspaper websites to online shops, and from graphic design applications to text-editing software. It has helped users time and time again to access sections of content, and if you're looking for a way to give them all the options without.

Mobile App Sidebar Navigation Menu UI Pack UpLabs
UI menu systems still used today 1. Flyout 2. Dropdown 3. Standard horizontal 4. Carousel 5. Accordion The waffle: Not an icon, though it sounds like one The right advice for navigation menu icons for user interaction Choose the right menu icon for you Icons — the graphics on a screen of a computer, app, or website.

Menu App Mobile app design inspiration, Restaurant menu design, Food app
1. Menu control A menu control can be a button, tab or other control which has more than one action to choose from. 2. Menu The menu appears when a user interacts with a menu control. It contains the menu items. 3. Menu item The menu item includes a label and optionally an icon. 4. Icon The icon emphasizes the label and matches the action.

Red restoraunt menu ui ux gui screen for mobile Vector Image
A common navigation pattern that needs speed is the three-level menu. You'll often find it on dashboard interfaces and desktop applications. The way to increase the navigation speed of a three-level menu is to use the optimal layout.

Google has defined these icons in its design guidance. The so called burger icon is named with navigation icon which open the navigation drawers. These (material.io):navigation drawers provide access to destinations and app functionality, such as switching accounts.. The 3 dots icon is named as overflow menu. Google gives as explanation for that: (material.io):

Menu Menu (MegaNavbar) UI/UX Design by Irfan Khan on Dribbble
Menu Design: Checklist of 15 UX Guidelines to Help Users Summary: In both applications and websites, users rely on menus to find content and use features. Use this checklist to make sure your menus do their job. By Kathryn Whitenton on November 29, 2015 Topics: Navigation , Web Usability

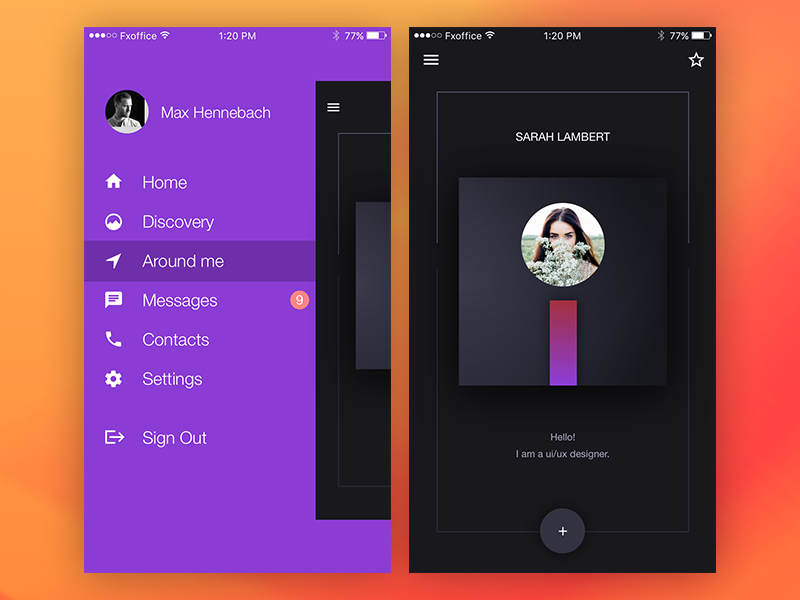
Side Menu UI/UX by Maximilian Hennebach on Dribbble
Download menu UI kits. Including Illustrator, Photoshop, InDesign, Figma, XD and Sketch. Unlimited downloads with an Envato Elements Subscription!. UX and UI Kits; Menu UI Kits Browse though the 1,260 menu UI kits. Take a look at the entire library. If you dont spot what you need right away, try the filters or use the search box!

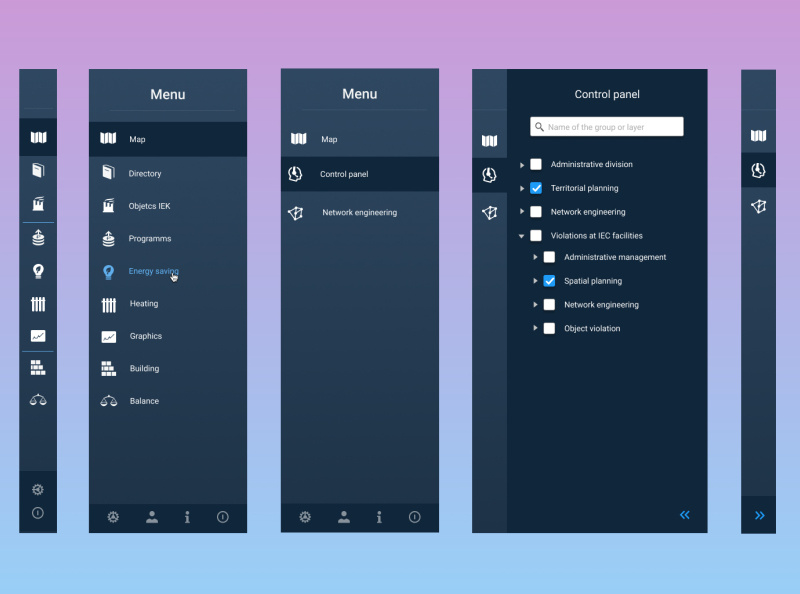
Side navigation menu for ongoing project (UI/UX) by Jana Dubovskaja on
1. Accordion 2. Badge 3. Bento Menu 4. Breadcrumb 5. Button 6. Card 7. Carousel 8. Charts 9. Checkbox 10. Comment 11. Confirmation dialogues 12. Date pickers 13. Dropdown 14. Comboboxes 15. Multiselects 16. Feed 17. Form