
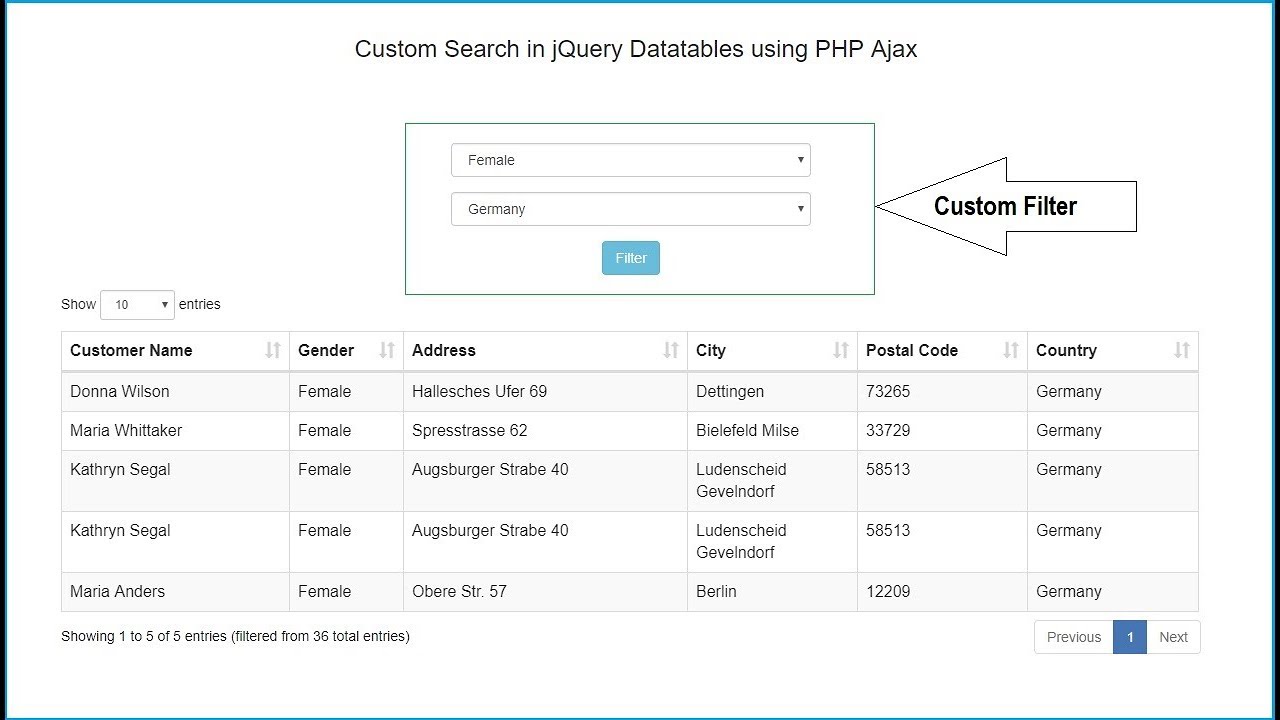
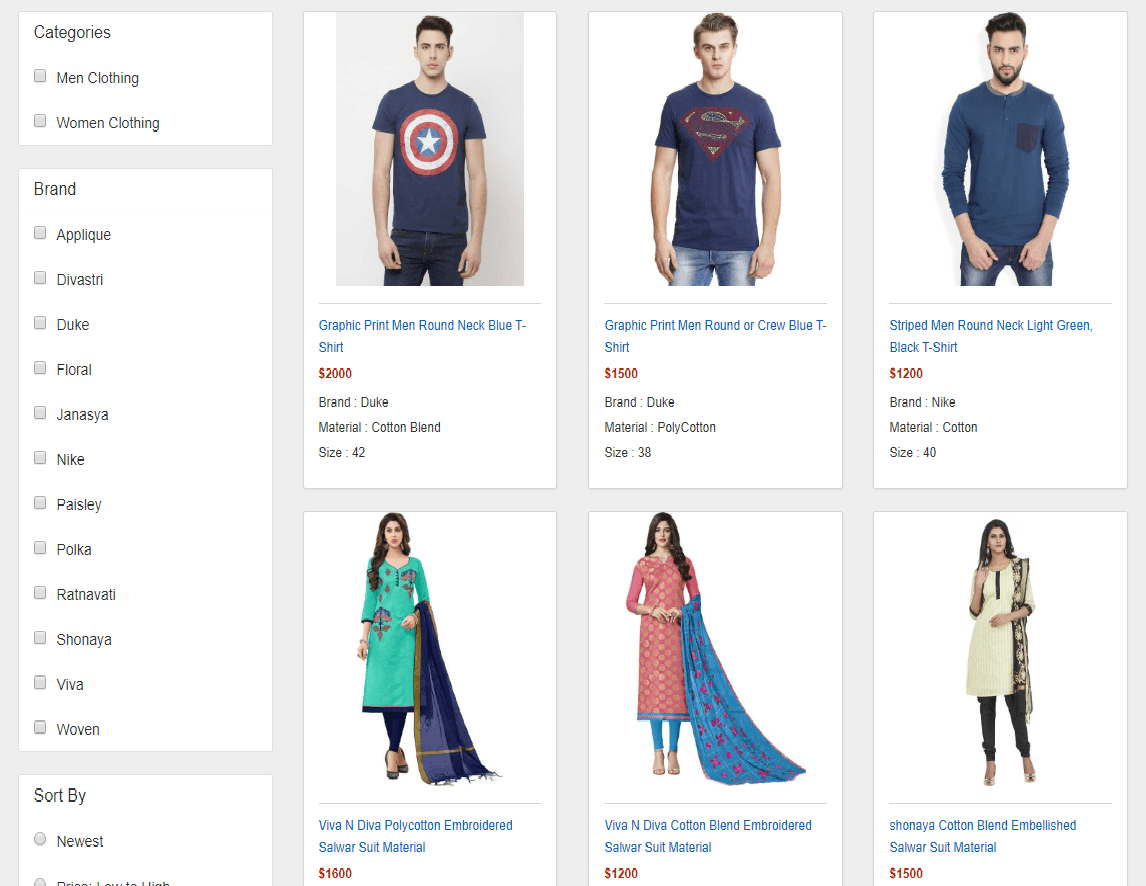
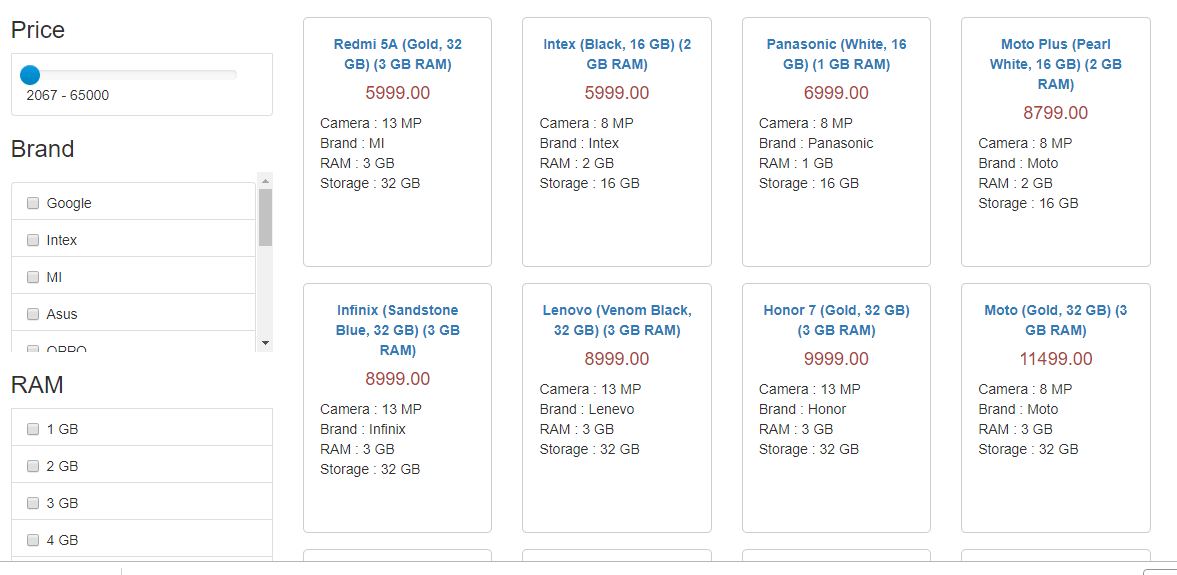
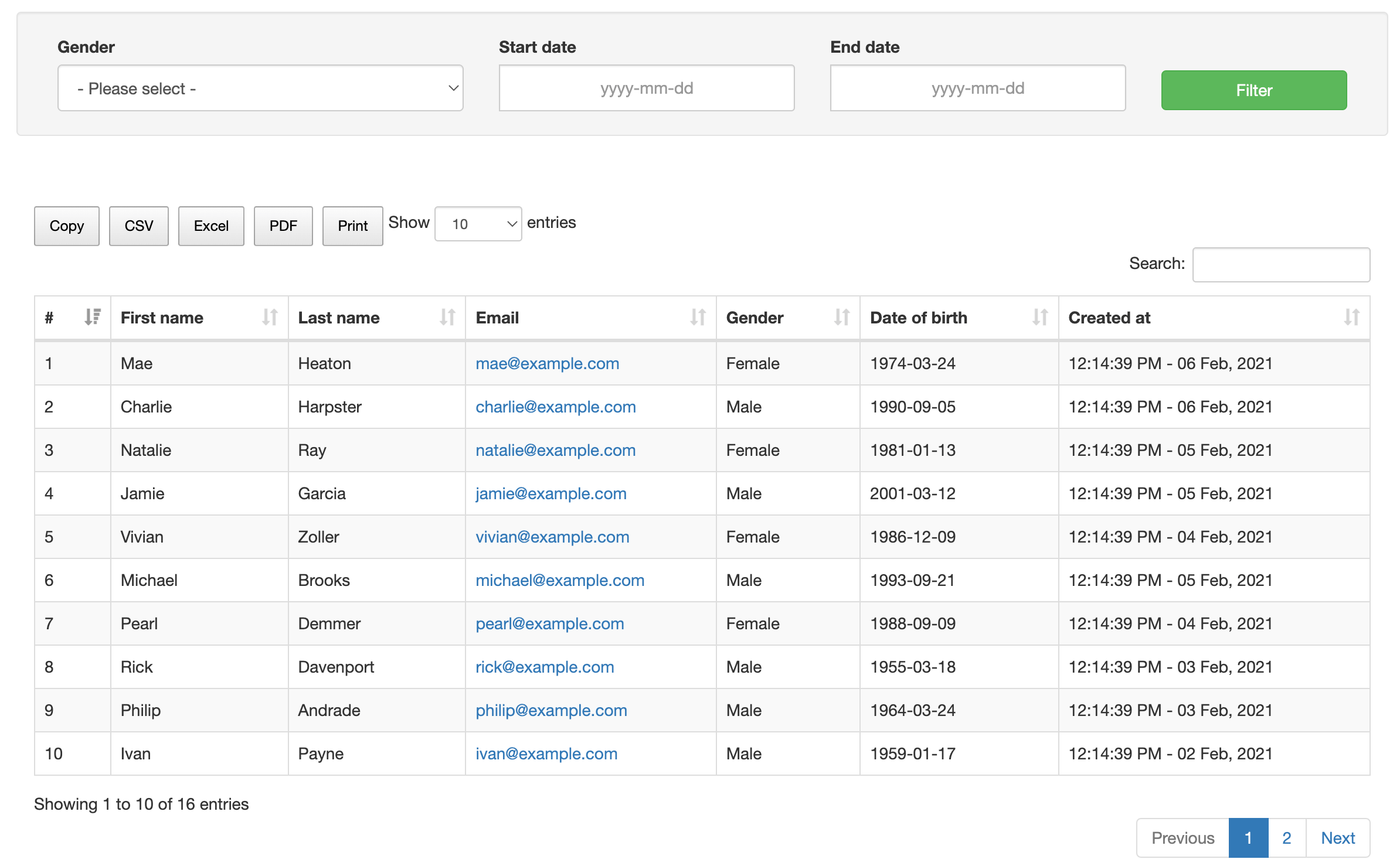
In this tutorial, I show how you can add the custom filter to the DataTable and use it for
Filtering dropdown form with jquery.ajax Ask Question Asked 7 years, 10 months ago Modified 2 years, 9 months ago Viewed 4k times Part of PHP Collective 0 I have two dropdown getting value from database: Table_Buildings |id|---|building_name| Table_Floors |id|---|Floor_name|---|building (Foreign key to table_Buildings)| and in my form

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
22 When using the jQuery.ajax () method, I am struggling to filter the data that is returned to get exactly what I need. I know this is easy using .load () and probably the other jQuery AJAX methods but I need to use .ajax () specifically. For example I know that this works; var title = $ (data).filter ('title'); // Returns the page title

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
jQuery API. jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. If you're new to jQuery, we recommend that you check out the jQuery Learning Center.

Filter data using jQuery Ajax Filter drop down list PHP Tutorial YouTube
1 Answer Sorted by: 1 In my opinion, you are trying to solve the wrong issue here. If you want to optimize this entire routine, I have to say you start optimizing at the response. AJAX is made for a reason, and it was meant to load pages without page loads, or having to wait a lot.

Custom Search In Jquery Datatables Using Php Ajax Youtube Gambaran
1 how can i produce a modified vaild JSON data string from the JSON data coming from the ajax call. it is necessary to do this with dataFilter. retData (data returned) from ajax call is: {"8":"vacation","7":"birthday","5":"summer","4":"2013","3":"2014","6":"winter","2":"2015","1":"2016"} JS code:

Calling Rest Api From Javascript / Jquery Tuts Make Dynamic Dependent Dropdown List Using And
Use the ajax.data option to send the department id to the server and let the server script send the filtered results. Use the ajax.dataSrc option as a function to get the rows with the desired department id and return them to Datatables. Hope one of these will meet your requirements. Kevin.

Delete Record From Table In Php Using Ajax Call Mvc
The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. Syntax $.ajax ( {name:value, name:value,. }) The parameters specifies one or more name/value pairs for the AJAX request.

Jquery Ajax Filter Table YouTube
The jQuery is a very powerful tool which helps us to incorporate a variety of DOM traversal methods to select elements in a document randomly or in sequential order. Most of the DOM traversal methods do not modify the elements whereas they filter them out upon the given conditions.
[Solved] jquery Ajax Request SyntaxError Unexpected 9to5Answer
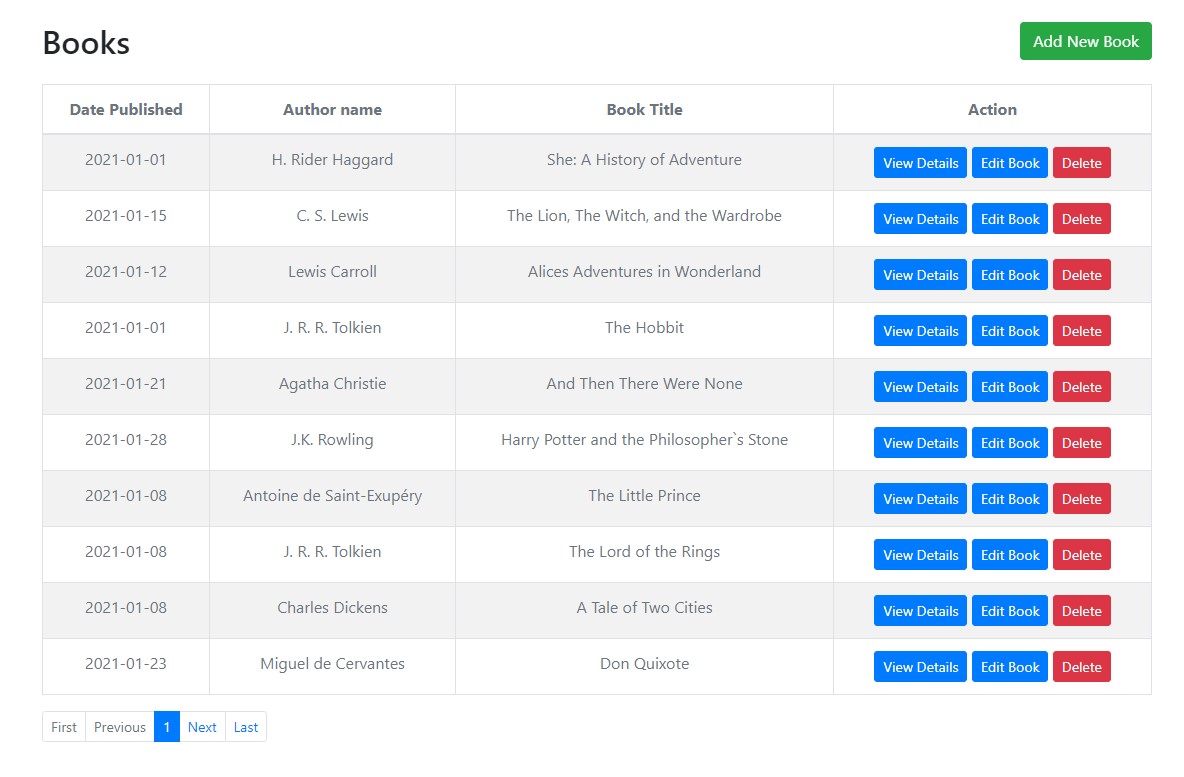
In this tutorial, we will delve into the process of adding custom filters to DataTables and utilizing AJAX for seamless data retrieval. Let's get started and elevate the power of DataTables with personalized filtering capabilities. Demo Download Table of Content Create a Table Create Database Connection file Download & Include DataTable library

Ajax Pagination Jquery With Php And Mysql Best 5 Example Pakainfo Bootstrap Table Using Mysqli
Blog Plugins Browser Support jQuery.ajaxPrefilter () Categories: Ajax > Low-Level Interface jQuery.ajaxPrefilter ( [dataTypes ], handler ) Returns: undefined Description: Handle custom Ajax options or modify existing options before each request is sent and before they are processed by $.ajax ().

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
759 8 24 2 I don't see a "filter" in this code. You are just appending all of the results to #list1 - Turnip Nov 18, 2016 at 13:01 I am, without any doubt a beginner to AJAX and Jquery so I'd personally be expecting the data: {} attribute to be the filter. I guess this is not the case? @Turnip - Xariez Nov 18, 2016 at 13:03 1

Filter Records using jQuery UI slider with Jquery Ajax and Python Flask PostgreSQL
Use jQuery Filter method to select elements based on certain criteria. Example - with .filter () method you can select all p elements in your page that has a certain class. The below .filter () method returns all p elements with class as blackColor. 1 $ ("p").filter (".blackColor "); Syntax of jQuery Filter method 1

jQuery AJAX Requests Examples of GET and POST Requests TechsofTechs
Using jQuery To Manipulate and Filter Data. When a webpage is designed to display large tables of data, a great amount of consideration should be dedicated to allowing the user to sort through the data in a structured manner. In this article, I will go over four techniques: hover effects, zebra rows, filtering, and sorting.

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
This server-side search and filter in PHP are used jQuery and Ajax to do this filtering functionality without page refresh. The following functionality will be implemented to build server-side filtering script with PHP and MySQL. Fetch all the records from the MySQL database and list with the search and sort option.

Datatables Chart Js How To Filter Datatable Using Date Range Picker With Php Mysql
jQuery provides several methods for AJAX functionality. With the jQuery AJAX methods, you can request text, HTML, XML, or JSON from a remote server using both HTTP Get and HTTP Post - And you can load the external data directly into the selected HTML elements of your web page! Without jQuery, AJAX coding can be a bit tricky!

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Description: Perform an asynchronous HTTP (Ajax) request. version added: 1.5 jQuery.ajax ( url [, settings ] ) url Type: String A string containing the URL to which the request is sent. settings Type: PlainObject A set of key/value pairs that configure the Ajax request. All settings are optional.