
CLASSIFY Mobile App Loading Screen by Evgeniy on Dribbble
Open Power Apps Studio and create a new mobile app from blank. Insert a label with the text "Car Inventory" and place it at the top of the screen.. Show The Skeleton Screen During Data Load. We want to display the skeleton screen and shimmer controls while the screen's data is being loaded. Update the reload icon's OnSelect property.

Iphone loading screen updatesluli
Positive Impacts - App Loading Screen Like. Nikin Nagewadia. Like. 18 1.6k View Mobile App design. Mobile App design Like. Bistra Nesheva. Like. 11 216 Shot Link. View Water Droplet Loading Screen. Water Droplet Loading Screen Like. Matt Blaisdell. Like. 12 3.2k Shot Link. View Loading squares.

Loading screen APK for Android Download
Guidelines on How to Make a Great Mobile App Screen Design So you've gotten your users to download your app. Awesome! What's the very first thing they're going to see after downloading the app and logging in? That's right, the home screen. The mobile screen UI is going to give users a first impression of your app, so make it count.

Travel app loading page by Zikri on Dribbble
1. The Call-to-Action. The reason your app landing page exists is to push the reader to the call-to-action (CTA), which should be to click the download button that sends them to the app store. Or to complete a contact form and then get the app directly. All the elements on the page should support this ultimate goal.

Ice cream mobile iPhone app ui design user interface loading screen Search by Muzli
View Mobile App Loading Screen. Mobile App Loading Screen Like. Dave Parker Pro. Like. 7 1.4k Shot Link. View Loading Screen. Loading Screen Like. Lexi Sprague. Like. 14 2.2k Shot Link. View Loading animation. Loading animation Like. Maycon. Like. 11 1k View Mobile App Loading Screens.
Loading Icon. Loading Process Screen. Load Bar for Mobile and Other App Stock Illustration
Loading Screen 672 inspirational designs, illustrations, and graphic elements from the world's best designers.. 382 247k View Museum Mobile App. Museum Mobile App Like. Vladislav Grigorenko Pro. Like. 43 971 Shot Link. View Splash Screen. Splash Screen Like. NIKITIN Team. Like. 177 28.2k Shot Link. View DailyUI 076 - Loading. DailyUI 076.

How long can a loading screen be before it starts creating a negative user experience? User
Loading screen visual for app. This loading bar gif not only serves its purpose, but it is also really cool and fashionable. It was designed for the Android/iOS mobile app/web and it combines the rotating globe with the color contrasts that create an interesting sci-fi visual effect.

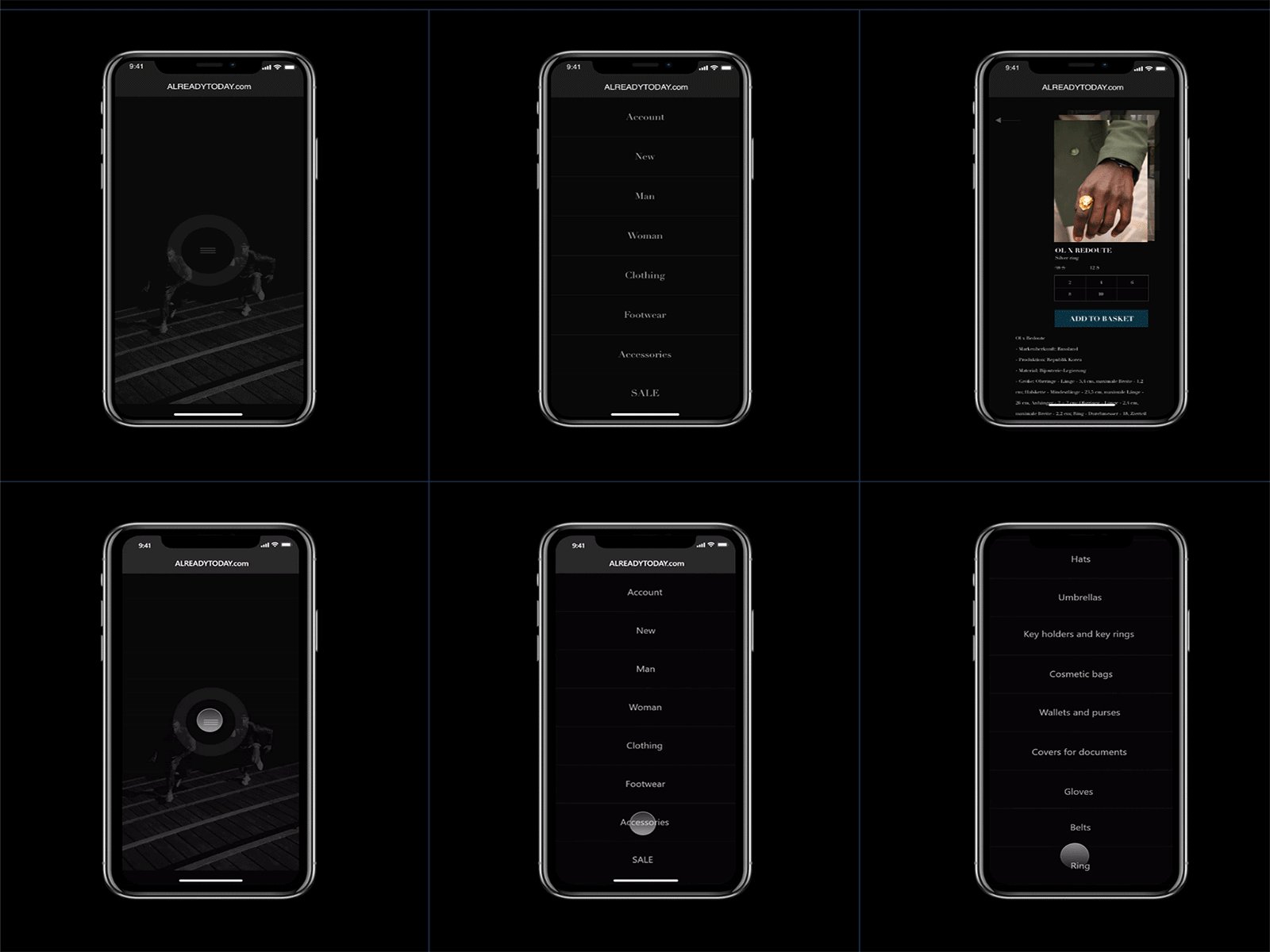
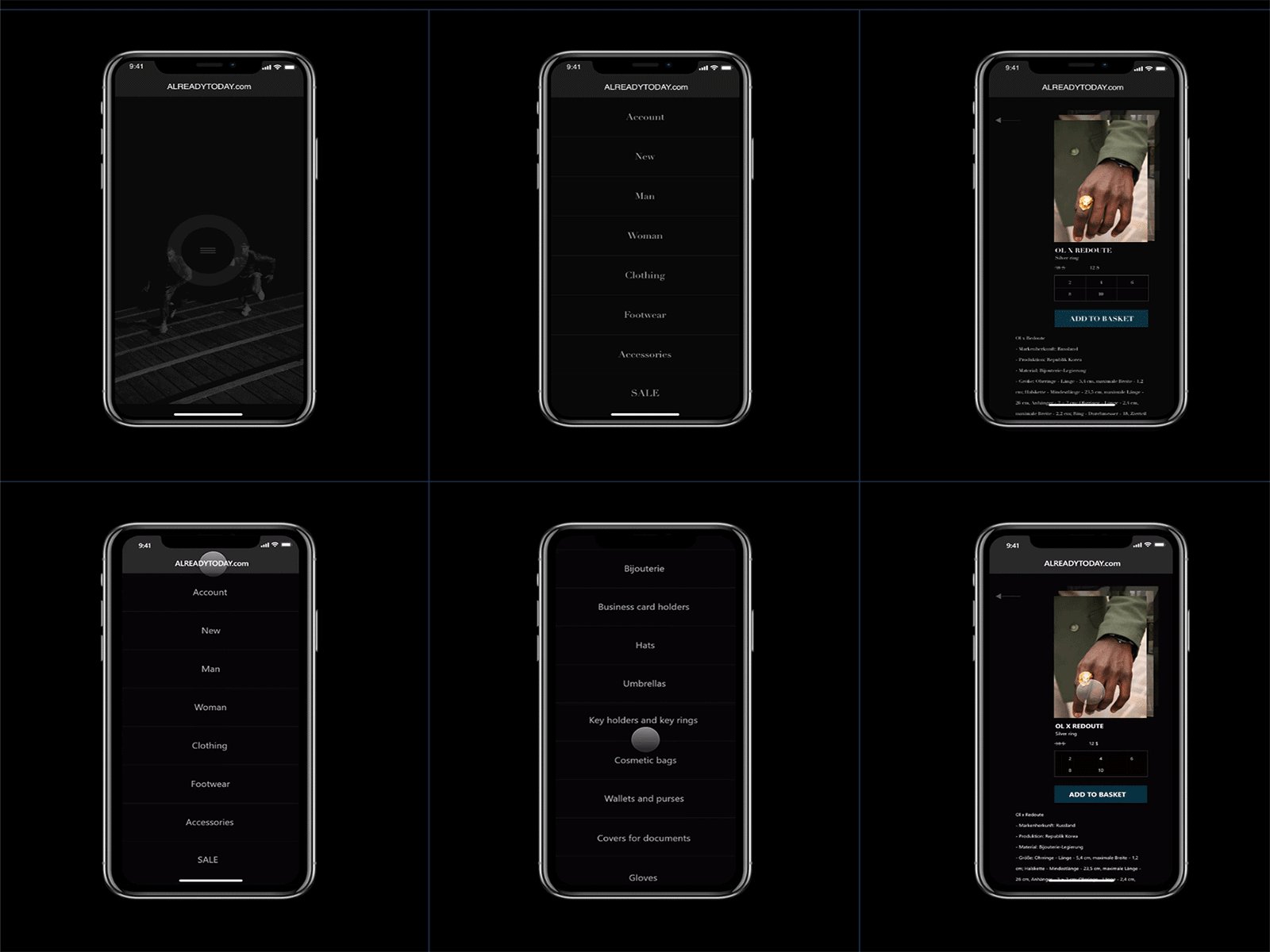
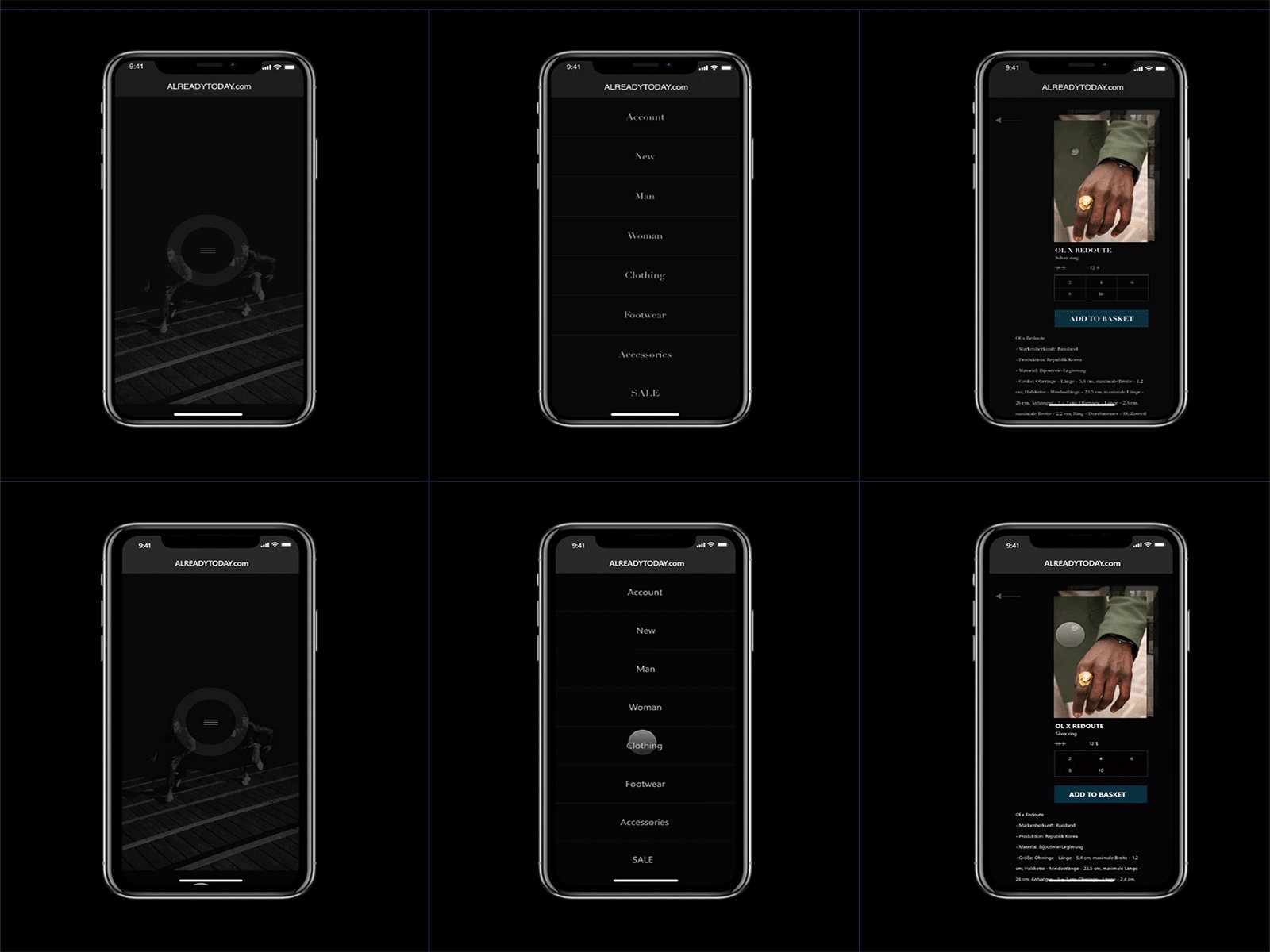
Loading screens of a mobile application by Мария Ткаченко on Dribbble
A splash screen is a screen that appears when you open an app on your mobile device. Sometimes it's referred to as a launch screen or startup screen and shows up when your app is loading after you've just opened it. When the loading is finished, you'll be taken to a more functional screen where you can complete actions.

Exploring Loading Screens in Mobile App Design 2017 Top Social Media Auto Landing Page
Grasshopper: The "coding app for beginners" - Grasshopper - has a sleek, effective loading screen. The dark background looks professional, and the text on the screen instantly lets users know what the app is about.

Mobile app loading screen Royalty Free Vector Image
Calendar Screen. A lot of mobile apps that are now available for users offer a personal calendar. These can range from apps for business calls to apps for scheduling personal tasks. Whatever the mobile app is, it needs to be designed if it involves a calendar for the user. In this task, you should start from the theme of the app.
Loading Icon. Loading Process Screen. Load Bar For Mobile And Other App. Stock Vector
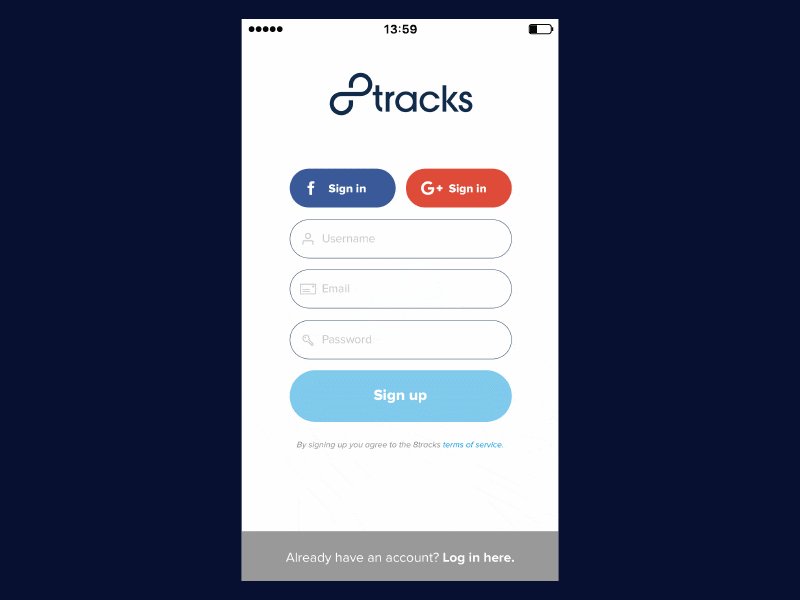
The splash screen is the first thing a user sees when opening your app. This display often features: App icon; Branding elements; Loading indicator; It quickly gives way to the main onboarding flow. The splash screen makes a brief but vital impression, so ensure it aligns beautifully with the brand. Onboarding Screens

Exploring Loading Screens in Mobile App Design
Exploring Loading Screens in Mobile App Design - 1stWebDesigner Exploring Loading Screens in Mobile App Design June 10, 2018 | Ben Bate A loading screen should be visually interesting, carry through brand elements, and provide ample feedback to the user on the loading progress.

Entry 13 by aminashekha for Loading Screen for Health Wallet Mobile App Freelancer
Here are 15 mobile app landing page websites that combine content and creativity. 1. BrightLock. Imagine pointing the light on your phone at a locked door and having it click open. This may seem like something straight out of a science fiction movie, but this is a technology of today. BrightLock's mobile app makes it safe and secure to open.

Lemondrop Mobile Load Screen by Darin Lammers for Siege Media on Dribbble
A splash screen also known as boot screen/load screen is an intro which appears while a mobile app is loading. It is designed for enhancing user experience while an app is in process of the boot which usually takes a few seconds to complete. The splash screen contains attractive designs or business logo along with multiple animations.
Progress of Loading for Mobile Apps or Web Preloader on Light and Dark Screen. Load, Update or
Loading screen can be an effective tool to keep users engaged and informed when your app or website is processing data. Use this opportunity to enhance overall brand image and experience. Like

Phone screen with app loading process and progress
Loading screens -particularly ones that take longer than 10 seconds — should provide feedback answering two key questions: What is happening? What will happen next? With these questions in mind,.