
How to change "number of products per page" option available values Template
If your WooCommerce store has a large number of products, you may choose to modify the number of products displayed on the shop page. This could be a result of your site's image sizes, widgets, or other design elements. It's critical to understand how WooCommerce's product per page limit works and how to alter it.

How to Change Number of Products per page
Number of Products Per Page on Shop for WooCommerce 1. Installation & Updating 2. Settings & Options 7. Analytics & Sales Reports 8. Migrating to WooCommerce Order/Customer CSV Export Google Listings & Ads Elementor Connector for WooCommerce Bookings WooCommerce Zapier Integration All Products for WooCommerce Subscriptions Affiliate For WooCommerce

How To Set Multiple Prices Per Product Updated For 2019 Square
Steps to Change the Number of Products Per Page. Here are the simple steps you need to follow: Log into your WordPress site and access the Dashboard as the admin user. From the Dashboard menu, click on Appearance Menu > Theme Editor Menu. When the Theme Editor page is opened, look for the theme functions file to add the function to change the.

How to Design a Product Catalog Page or Shop Page Using Astra?
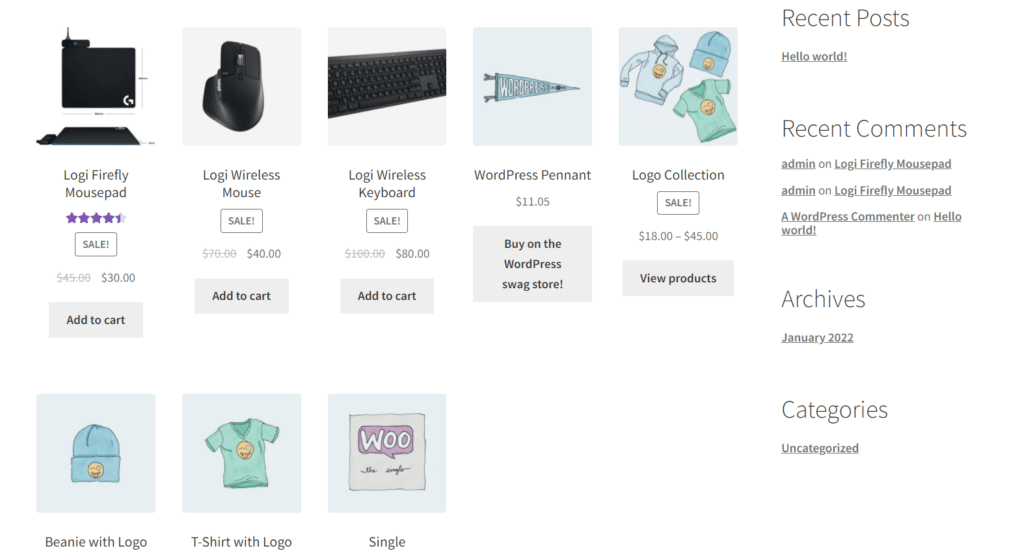
Why you might want to change the number of WooCommerce products per page Most WooCommerce stores use the default page layout that displays 3 to 4 products per row. For each product, there's typically a large product image, product name, price, and an add to cart button to go with it.

3 Ways to Address Change Number of Products per Page 2023
Step #1: Enable the number of products per page WooCommerce plugin. First, download the products per page WooCommerce plugin and install it on your WooCommerce store. Go to WooCommerce > Settings > Product Per Page Tab. From here enable product per page on the shop page. Step#2: Configure the WooCommerce change number of products per row plugin.

products per page
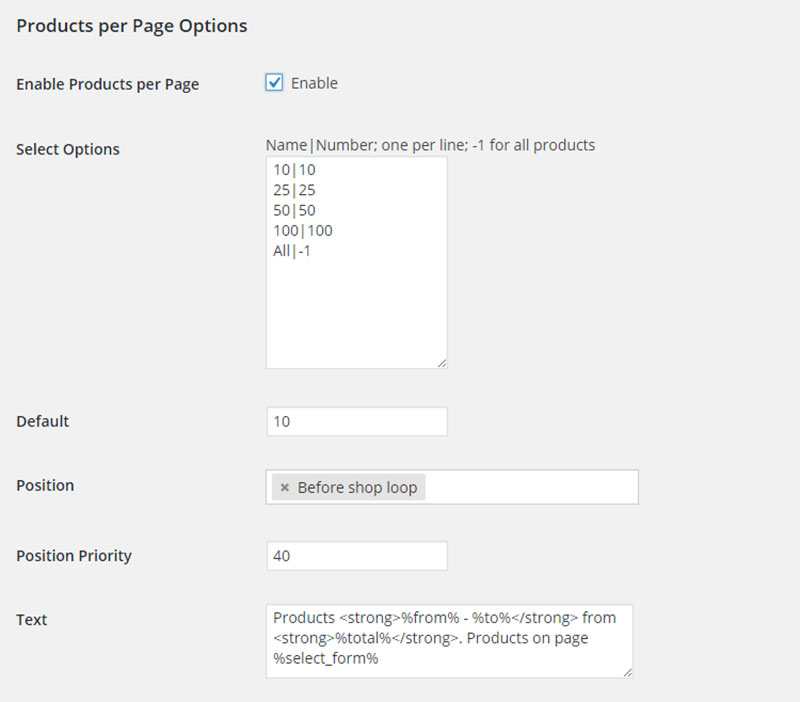
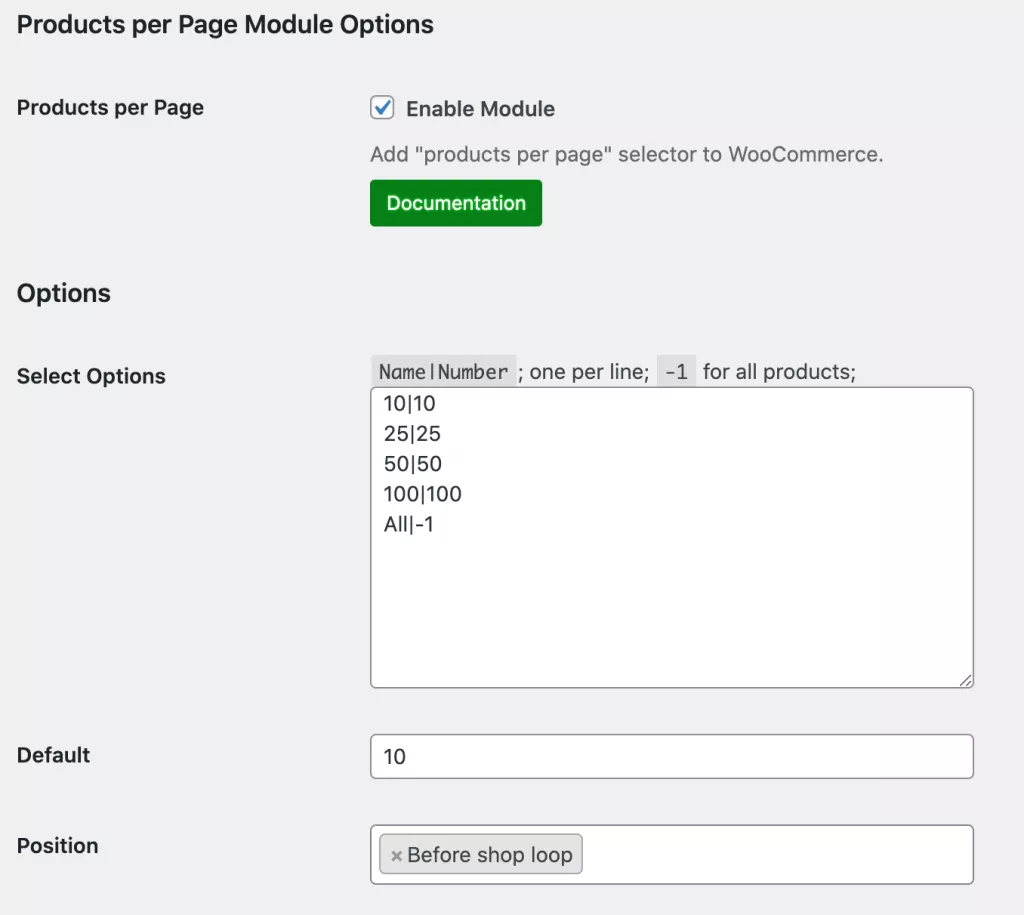
Step #1: Enable the WooCommerce Products per Page module First, get the Booster Plus for WooCommerce plugin and install it on your WordPress site. Next, navigate to WooCommerce → Settings → Booster from the admin panel. From the list of modules, scroll down to the Products per Page module under the Products section.

How to Change the Number of Products Per Page (2021) Easy Beginners Guide WP Marks
All you need to do is open the products page, click on the customize menu in the WordPress admin bar, and change the settings under the "Products per row" and "Rows per page" fields. Using WordPress plugin If your WordPress theme does not provide an option out of the box, you have two options.

How to change the number of products per page
In the snippet below, simply define the number of products per page by changing "12" to whatever number you like. /** * @snippet 12 Products per Page - WooCommerce Shop * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 7 * @donate $9 https://businessbloomer.com/bloomer-armada/ */

3 Ways to Address Change Number of Products per Page 2023
So following are a few reasons to allow the customers to change the number of products per page in WooCommerce. 1. Improve the User Experience. Allowing the customers to change the number of products per page can increase the user experience a lot as they'll be able to easily find what they are looking for and this can increase your sales too.

Number of Products Per Page on Shop for
Con Shopify® cuentas con una plataforma para manejar tu negocio en internet con facilidad. Configuración Rápida y Fácil: Todo lo Necesario para Empezar a Vender Online Ya.

3 Ways to Address Change Number of Products per Page 2023
1. Default WooCommerce Theme Settings 2. Third-Party Theme Settings 3. Code Snippet Changing the number of columns per page 4. Free WordPress Plugin Conclusion 4 Methods to Change the Number of WooCommerce Products Displayed Per Page You can use any of the following four methods: Default WooCommerce Theme Settings Third-Party Theme Settings

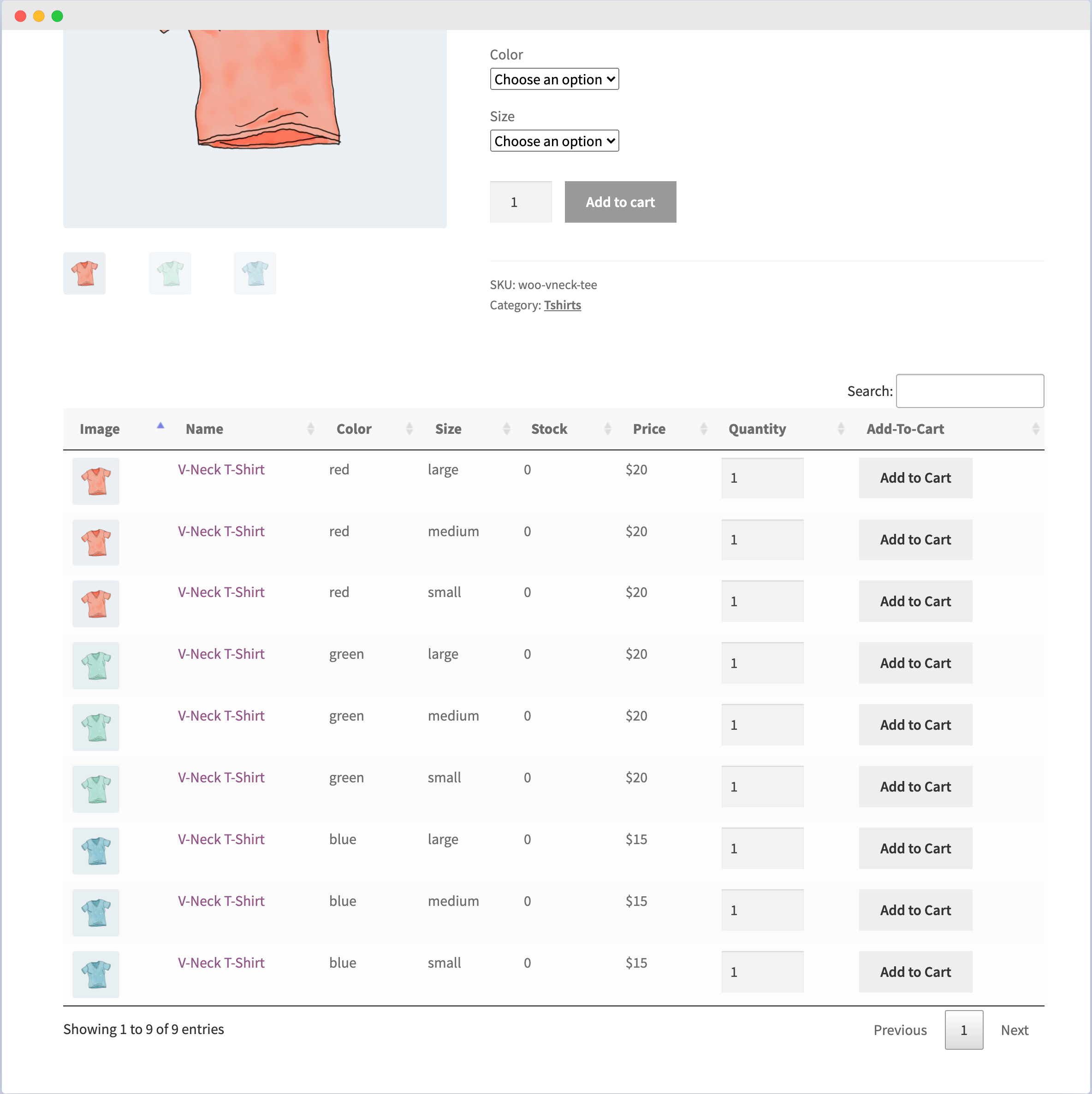
Product Variations Table Grid List View
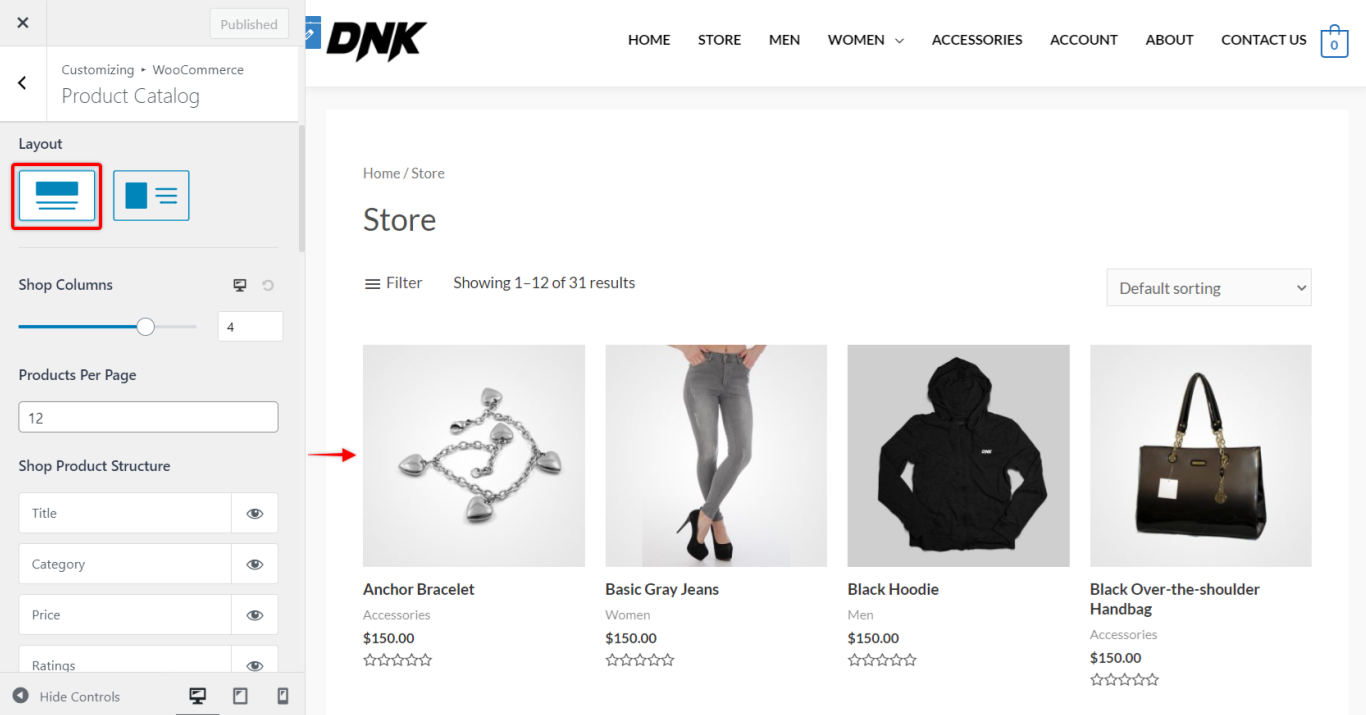
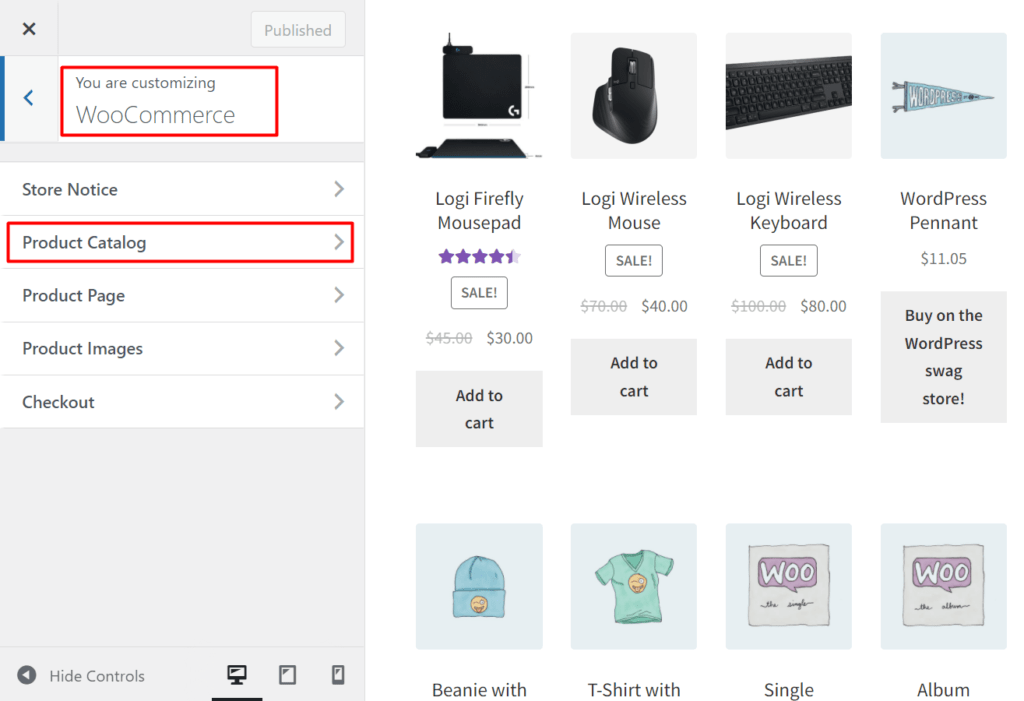
Inside of the Appearance dropdown click the Customize option. This will open the WordPress theme customizer tool. Within this tool click the Layout option. If your theme supports it, you will see a Shop Posts per Page where you can control the number of products per page. If you do not see this option, like the example, then your theme does not.

How to Change Number of Products per page
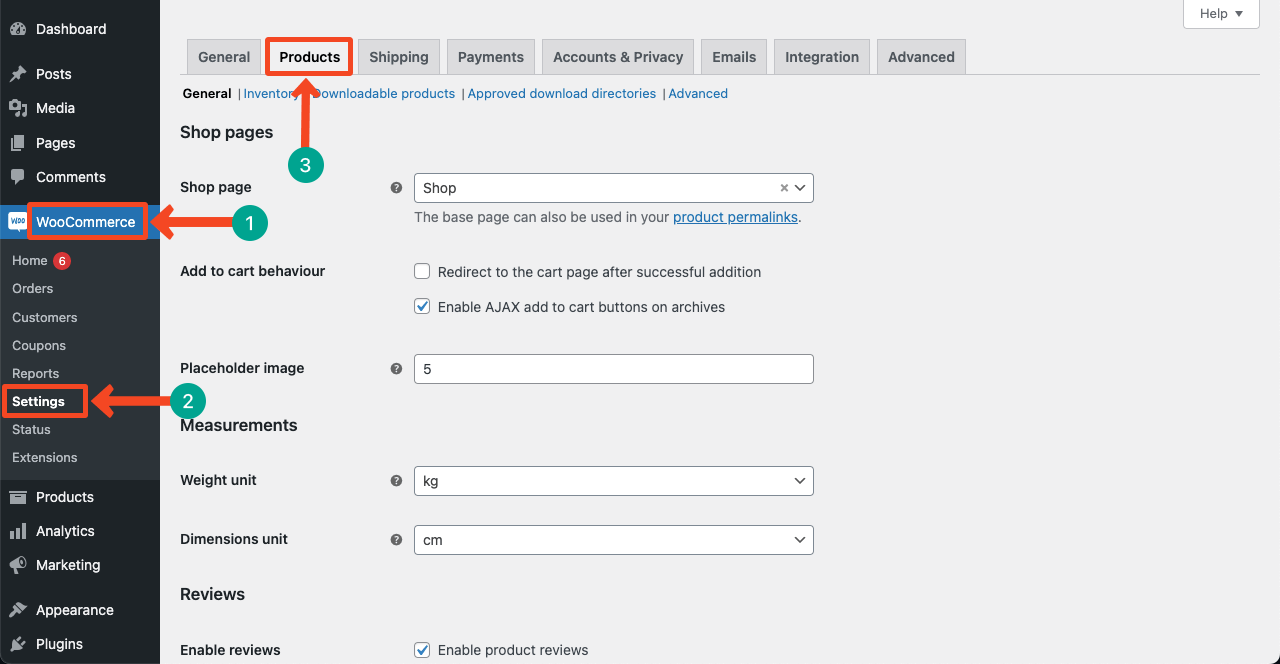
Type Woocommerce Products Per Page in the search box. Install and Activate the plugin once it appears below. Once you have activated the plugin, an option to change the default product per page will be added in WooCommerce Settings. Navigate to WooCommerce > Settings > Products.

How to Change the Number of Products Per Page
Step 1: Single Product Template Step 2: Select a pre-designed product page template or create your own Step 3: Add Product Widgets that will make up the rest of your page Add your logo and colors for branding

Change the Number of Products per Page
Looking for ways to change the number of products that appear per page in your WooCommerce store? The default number of products that appear on a WooCommerce Shop page is 16, spread across 3-4 rows. However, this type of layout is not a good fit for many WooCommerce websites.

How to Set the Number of Products per Page
Description Products per Page for WooCommerce plugin lets you add products per page selector to the frontend of your WooCommerce store. Main Features Multiple and customizable frontend positions (before products, after products, custom positions, etc.). Display selector anywhere on your site with [alg_wc_products_per_page] shortcode.