
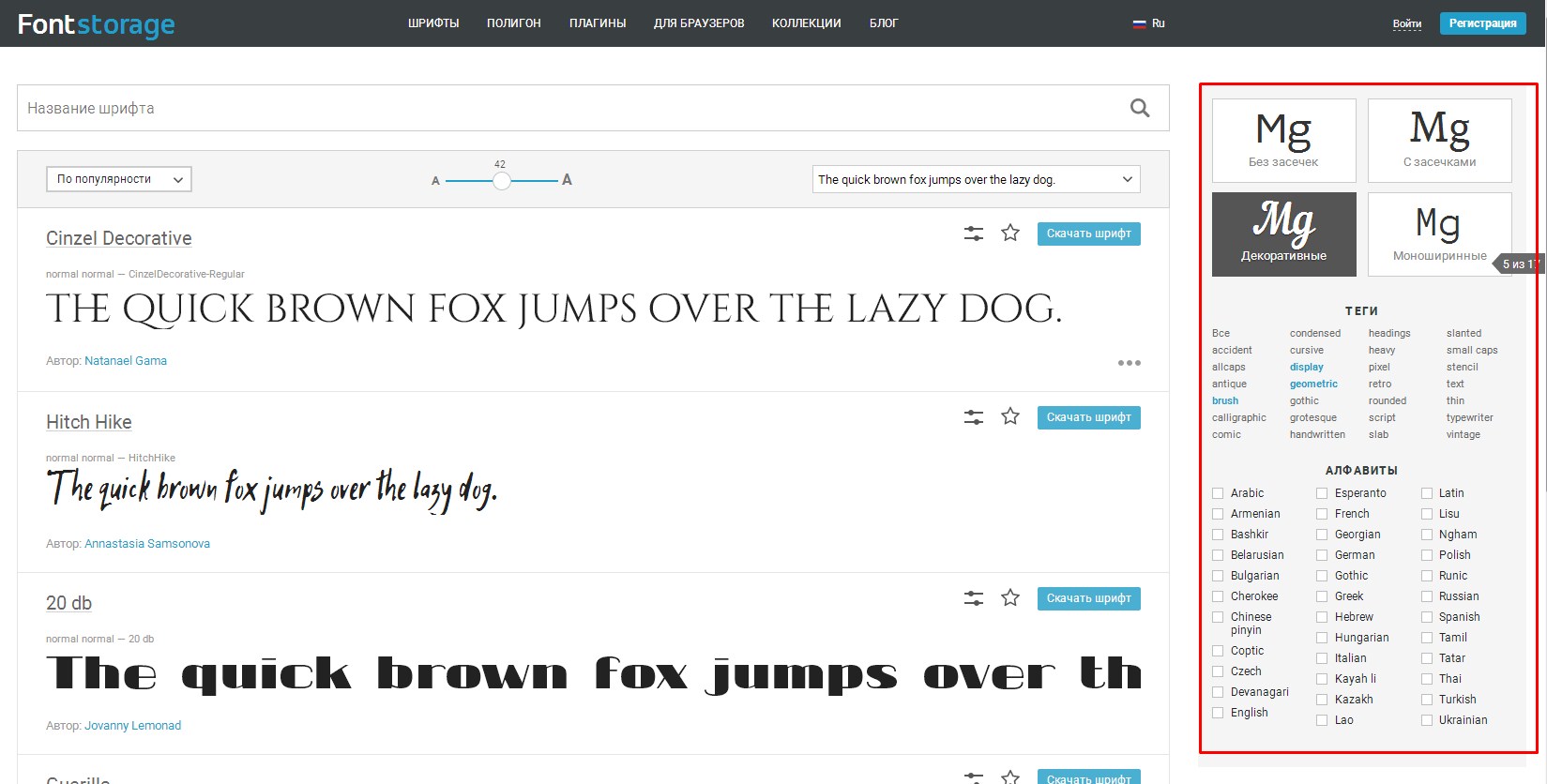
Найти шрифт Как определить шрифт по картинке
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких "трюков", но покажу ряд вариаций шрифтов, допустимых в css.

Как правильно установить шрифт в тему CMS WordPress CityHost
1 Находите или создаете файлы шрифтов (в разных форматах, для кросс-браузерности). Например, у вас шрифт "Шо-то-там" - вам понадобятся файлы шрифта. Кладете их в папку, например, /your-site/fonts. Получаете в ней такой набор файлов: st-Regular.ttf st-Italic.ttf st-Bold.ttf st-Regular.woff st-Italic.woff st-Bold.woff

Основы CSS Основы HTML, CSS и вебдизайна
Подключение шрифтов. Google Fonts. CSS font-face. В этом выпуске научимся конвертировать и правильно подключать шрифты разными способами! Как подключить шриф.

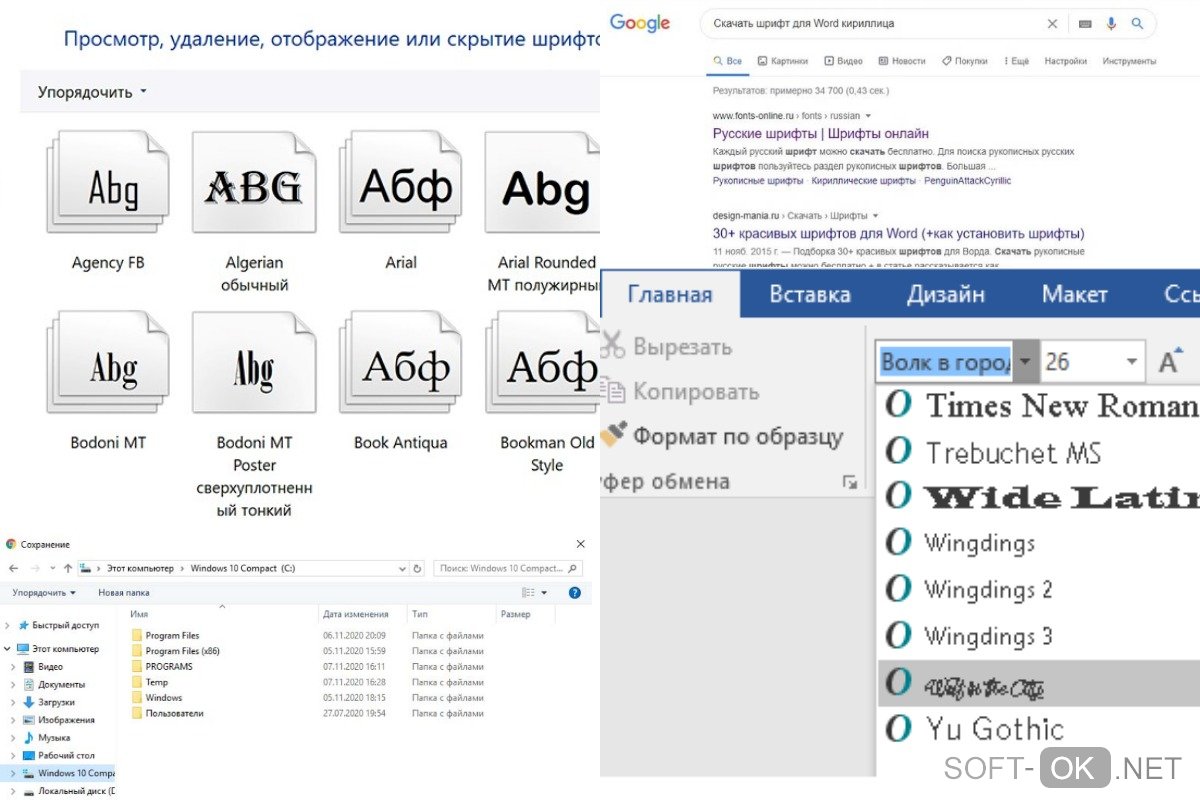
Как добавить шрифт для Word
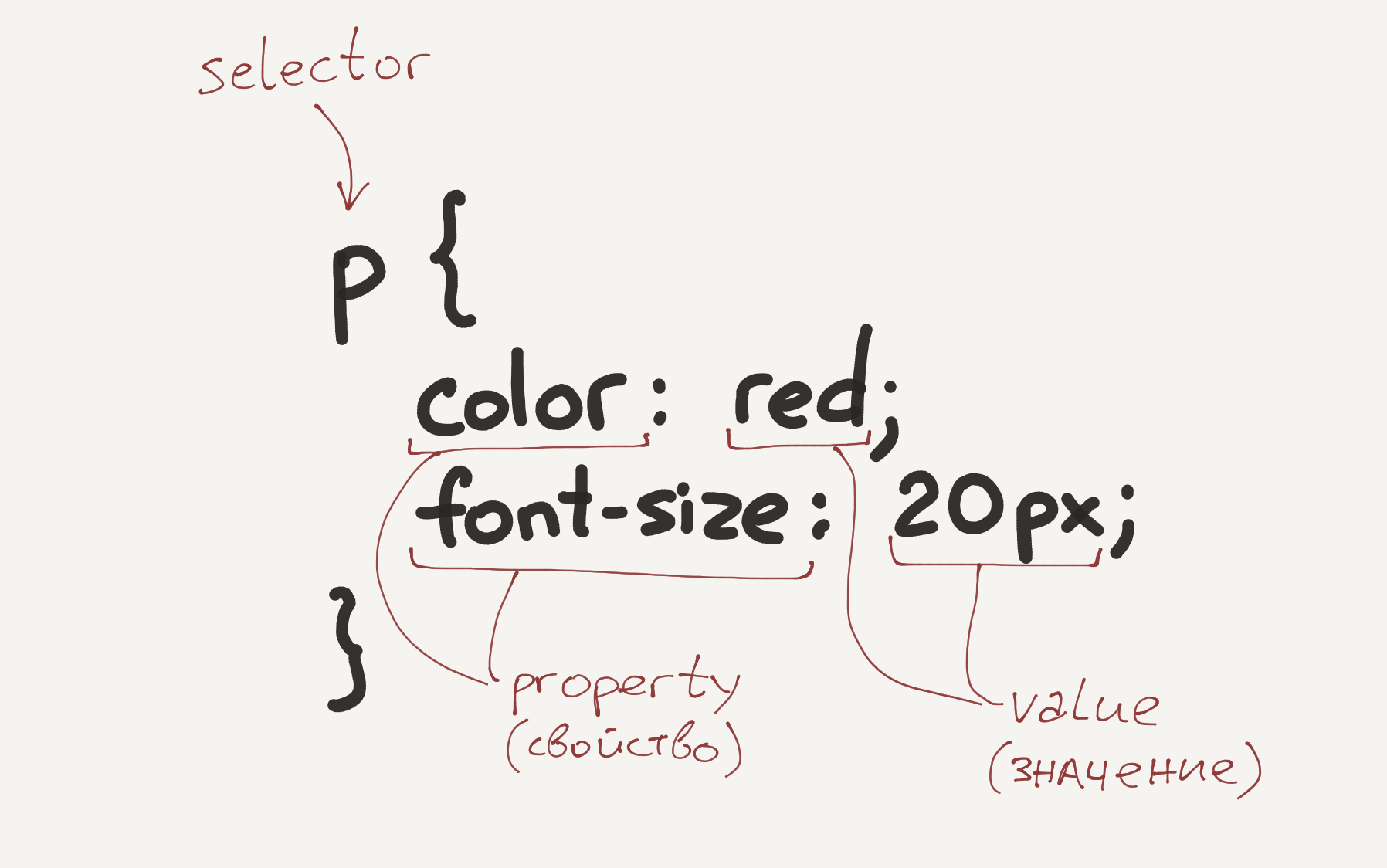
Установка шрифта Чтобы изменить или подключить шрифт в CSS используется свойство font-family. Значением этого свойства является название шрифта. Для примера создадим абзац и установим ему шрифт: Стиль: +

Как подключить шрифт локально
123. Как подключить сторонний шрифт в CSS Чтобы создать неповторимый и красочный дизайн, приходится подключать свои шрифты. В этом уроке научимся подключать любой шрифт. Подключение нового шрифта осуществляется при помощи правила @font-face.

html Как подключить шрифт в css Stack Overflow на русском

Как сделать курсивный шрифт в css?
127 Share 10K views 2 years ago Изучение CSS В этом видео мы с вами рассмотрим, как подключить шрифты в CSS. Как подключить шрифты локально или добавить шрифт с сервера например.

Как подключить шрифт в CSS, Как подключить шрифты Google Fonts к сайту, Видео курс по CSS, Урок
Способ №1. Быстрое подключение шрифтов к сайту на WordPress ( cложность: ) Если на ваш сайт установлена премиальная тема оформления - вы можете подключить шрифты за 2 минуты. Например: Вы хотите изменить шрифт заголовков своих статей. Для этого: 1. В админ-панели перейдите в раздел Theme Options.

Как в CSS масштабировать спрайты? For World Wide Web
Как подключить шрифт в css, Как подключить шрифты Google Fonts к сайту, Видео курс по CSS, Урок 15. В этом видео я.

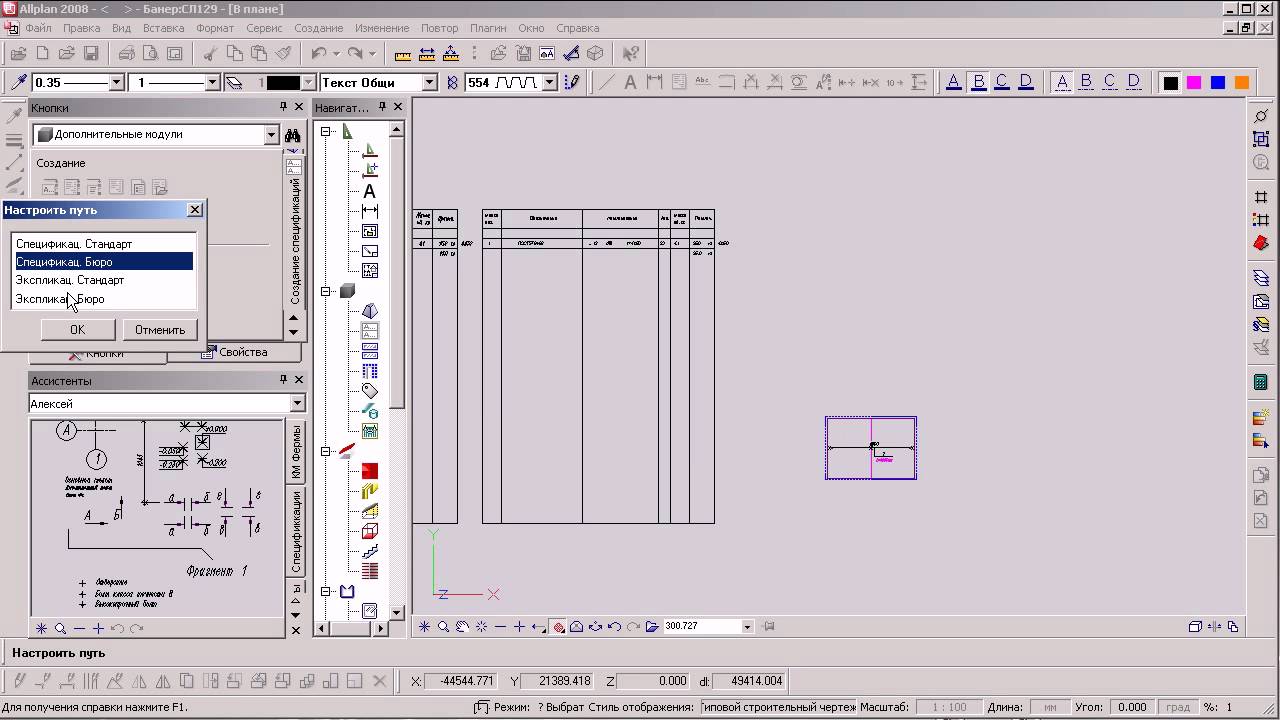
Как заменить шрифт в спецификации.avi YouTube
Подключение шрифтов CSS. Работа с веб-шрифтами. Google Fonts Первая часть главы посвящена знакомству с CSS шрифтами. На этой странице вы узнаете, как подключать шрифты в CSS, что такое веб-шрифты и как с ними работать, какие форматы шрифтов бывают, как пользоваться Google Fonts. Для начала рассмотрим легкий пример подключения шрифта CSS:

Урок №5. Как подключить шрифт к сайту l Как выровнять текст по центру в css YouTube
In this article Примеры font-family CSS-свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента. Интерактивный пример Значения разделены запятыми, чтобы указать, что они являются альтернативами.

Как правильно подключить шрифт к сайту через CSS YouTube
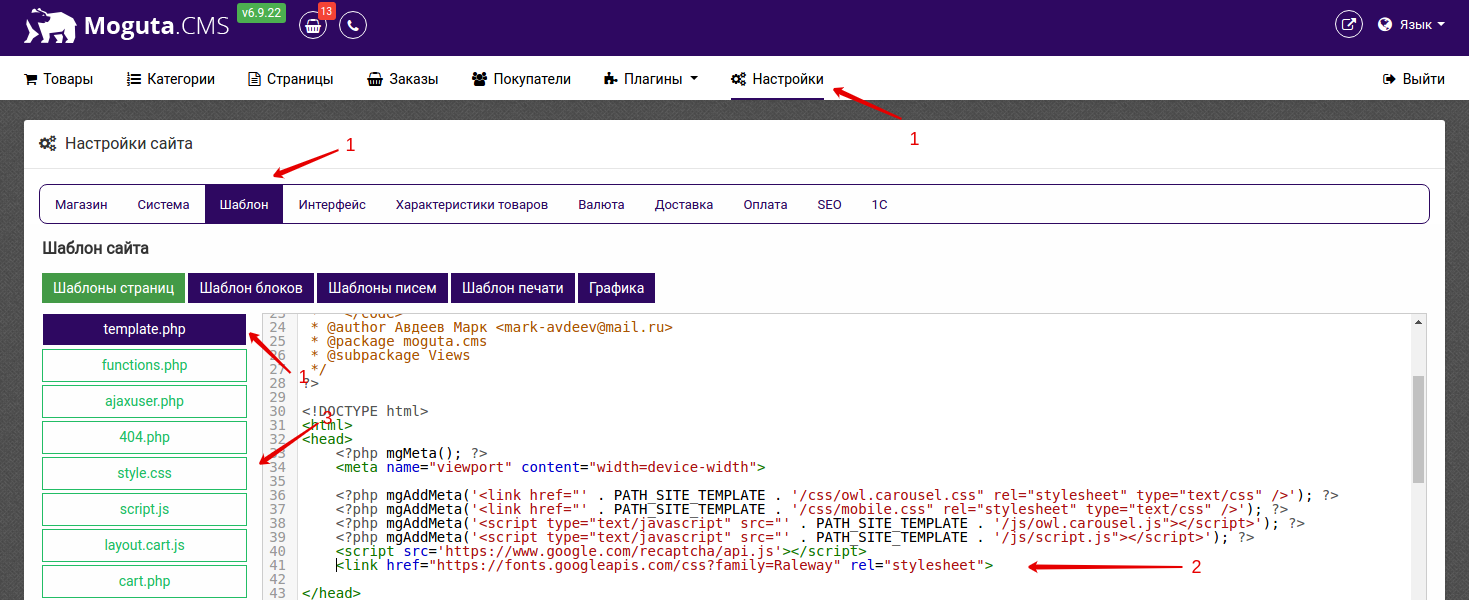
Для этого выполняем следующие действия: В корневой папке сайта создаём папку fonts и копируем туда наш Raleway.ttf В самом низу файла стилей style.css прописываем правило:

Шрифты для иллюстратора Бесплатные шрифты Шрифты онлайн
CSS @-правило @font-face позволяет указать шрифты для отображения текста на веб-страницах, которые могут быть загружены либо с удалённого сервера, либо с компьютера пользователя. Если в правиле была объявлена функция local.

Как выровнять блок по центру в css • AV.Code
1 ответ — Как подключить шрифты в css — Q&A Хекслет. Для подключения шрифтов в CSS используется конструкция @font-face.Рассмотрим пошагово, как ей воспользоваться.

Как загрузить шрифт в Css
Для подключения шрифтов Google в CSS необходимо выполнить следующие действия: 1)Выбрать нужный вам шрифт на сайте Google Fonts; 2)Скопировать код для подключения шрифта в файл-стиля вашего сайта; 3.

Как подключить шрифт. YouTube
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере.