
How to create a Portfolio Website with CSS Grid & Sass Part 2 Variables and basic styles
CSS Grid Layout. This site is a collection of examples, video and other information to help you learn CSS Grid Layout. Developed and maintained by Rachel Andrew. The Video Tutorial.. Create your public speaking portfolio. The CSS Workshop - learn CSS Layout with me;

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
16. CSS Grid Magazine Layout. A CSS Grid Magazine Layout is an excellent project to showcase your skills in creating complex and responsive layouts using CSS Grid. This project should demonstrate your ability to create a magazine-style layout that adjusts seamlessly on different screen sizes.

Create A Website Layout With Css Grid Gambaran
Create Interactive Portfolio Grid using CSS and HTML Become Expert In Creating Modern and Interactive CSS Widgets for Websites & Learn CSS Pseudo Class Selectors Free tutorial 3.8 (122 ratings) 7,511 students 51min of on-demand video Created by Ravikumar R English What you'll learn Course content Reviews Instructors

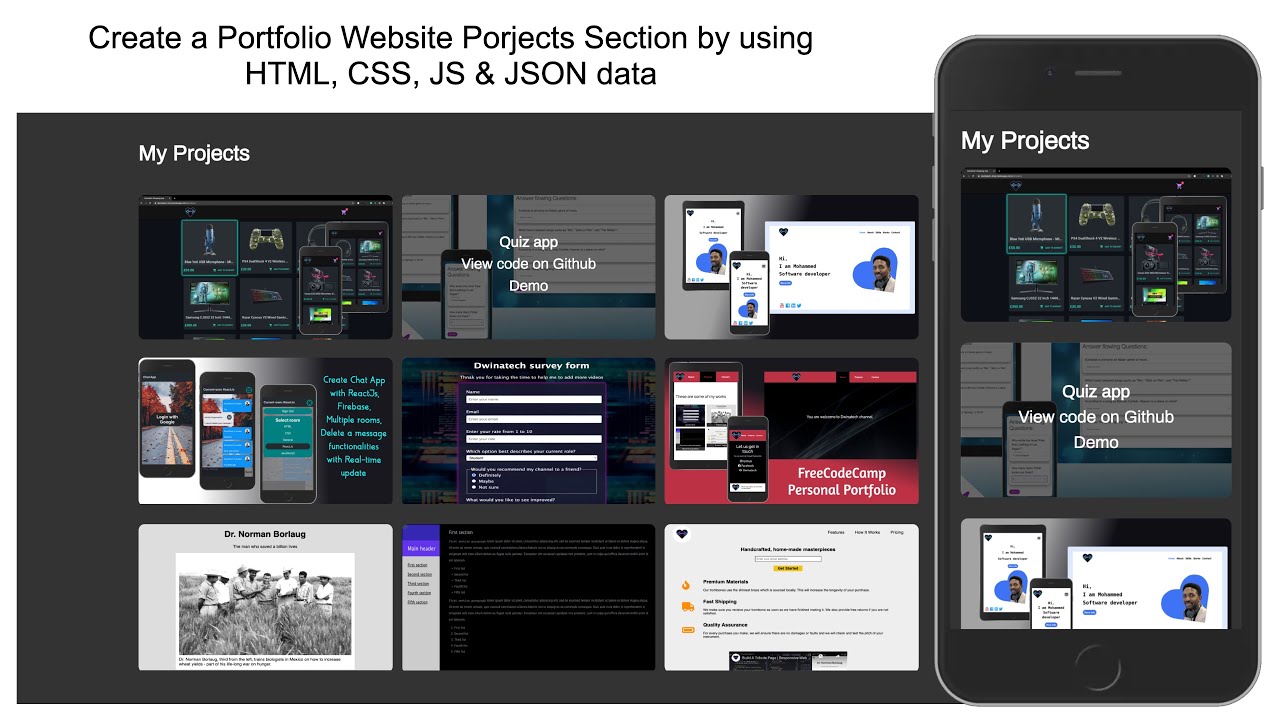
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
Learn how to make a portfolio website using HTML and CSS. We will create this using CSS Flexbox and CSS grid. It will be fully responsive as well. The design.

Portfolio responsive s01e02 CSS grid Code + HTML + CSS
4.1 Inserting Filterable Portfolio Module 4.2 Style Filter Criteria Text, Project Title and Pagination Text 4.3 Creating a Translucent Hover Overlay 4.4 Adding a Border to the Portfolio Grid Items with Custom CSS 4.5 Adding CSS to Style Pagination Border

Css Grid Responsive Offers Online, Save 51 jlcatj.gob.mx
Apr 25, 2019 -- Been seeing a lot about CSS Grid on Twitter, decided to fix some smelly HTML/CSS on my portfolio using it! It seems like I've settled into a learning process. As with.

Personal Portfolio using HTML and CSS Portfolio website YouTube
Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings Google Set up Analytics Converters Convert Weight Convert Temperature Convert Length Convert Speed Blog Get a Developer Job Become a Front-End Dev.

Portfolio responsive s01e03 CSS grid Code + HTML + CSS
Bootstrap is a popular front-end CSS framework which is used to develop responsive and mobile friendly websites. The latest release of Bootstrap is version 5. You can find the official documentation of Bootstrap 5 here. Folder Structure We will now start working on creating the portfolio website. First, let's create the folder structure.

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Browser Support The grid properties are supported in all modern browsers. Grid Elements A grid layout consists of a parent element, with one or more child elements.

Creative Portfolio Filterable Grid using HTML CSS & All
Here are the several steps that we should follow to get our portfolio ready. 1. Create a Link for Each Category. First, we need to create a link for every single category in our HTML file. 26. 1.

Responsive Portfolio Grid CSS Website Layout (PART 2) YouTube
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.