
How to create the best email footers in 2023/24 WiseStamp
Email Footer Examples & Tips to Consider for Max Impact. 1. Let Users Manage Email Preferences & Include Unsubscribe Button. 2. Give Users Your Legal Information. 3. Highlight Your Brand's Mission & Values. 4. Ask Subscribers to "Whitelist" Your Email Address.

Best Practices for Email Footer Design Email and Landing Page Design
Email footer is an important part of an email template that helps subscribers find information about your brand and builds a positive user experience. Moreover, an email footer can be a gamechanger: it is the last chance to grab subscribers' attention, tell important information and engage them. Find the best practices and examples in our guide.

Email link in the footer Shopify Community
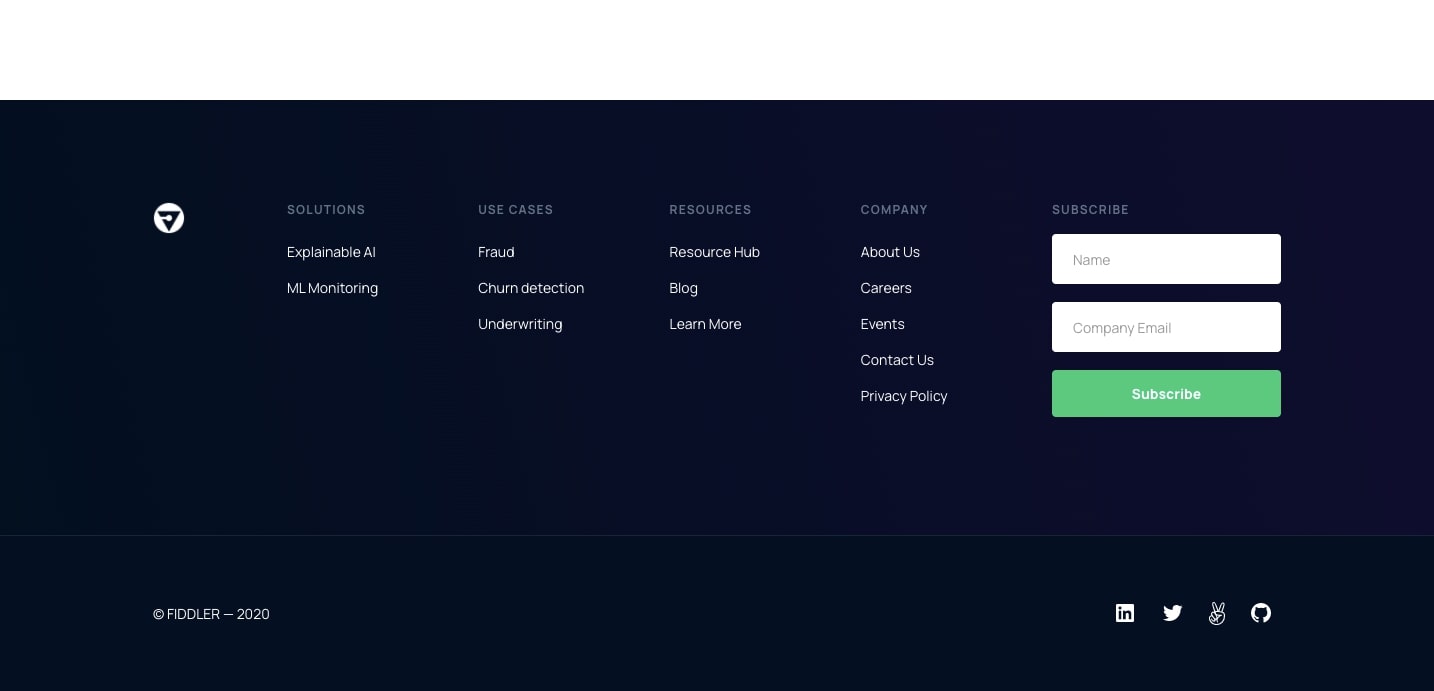
Here's an example of an email footer with contact and legal info: 3. Logo and brand motto. Adding your logo to the email's footer can help increase your brand awareness. And the brand's motto will tie it all together to be cohesive overall. You can even mention your brand's value or missions in the footer of the email.

Best Free & Premium Email Footer Signature Template Designs Envato Tuts+
The 9 Best Email Footer Examples We've Seen. 1. Drunk Elephant: Make It Easy for People To Unsubscribe. 2. Cult Beauty: Use Your Email Footer To Drive Referrals. 3. Scout & Co: Encourage Subscribers To Check Out Your Socials. 4. Beauty Bay: Ask Subscribers To "Whitelist" Your Email Address.

Футер 13 уникальных примеров DevsDay.ru
5 Best Email Footer Tips and Examples. When it comes to email marketing, every piece of the puzzle matters. The email footer is no exception. That's why you may rarely see two identical footers from different brands. Some are thin and straight to the point. Some stand as captivating images on their own. Some have lengthy texts designed to inform.

29+ Website Footer Examples and Why They Work So Well ExtendThemes
6 Best Email Footer Tips And Examples. If you need more email footer inspiration, we're here for you. Here, we'll present some email footer best practices to consider before you start the design process, with examples from other brands. And now, off to our email footer design inspiration session! 1. Add spacing to let different sections.

Pin on UX • UI
4. Uber. Adding the privacy policy and terms and conditions link has also become a part of email footer best practices in recent times, and Uber is one of the companies implementing this. The company uses its signature black-and-white theme for the email footer as well.

25 Excellent Creative Website Footers
16. Monica Vinader. Monica Vinader is one of the best email footer examples, with more information and design than you usually see here. We love the icons at the top of the footer. They share more details about the brand, its values, and how to shop before entering the store's upcoming events.

5 Examples of Fabulous Email Footers Business 2 Community
12 Email Footer Design Best Practices. Email footers are like bookends—they appear at the end of your email content and keep it neatly contained. Effective email footers have a lot of moving parts—unsubscribe links, addresses, promotional content, and social media handles. All these elements need to work harmoniously for your email footer.

How to create the best email footers in 2023/24 WiseStamp
11. United By Blue. This is one of our favorite email footer examples. The colors are gorgeous, the brand includes shopping links in an easily clickable format, and even a callout to the good things United By Blue is doing. It's sleek, informative, and just nice to look at.

25 Best Free & Premium Email Footer Signature Template Designs to Download for 2020
10. Adding a menu to the email footer — Apple. This is especially important when your email is long. Readers don't need to scroll up your long read to get to the menu. (Email footer by Apple) This screen of a click map proves that menus in email footer are one of the best practices for email footer design.

5 Examples of Fabulous Email Footers Business 2 Community
13 Email Footer Examples and Best Practices. Below are 13 email footer examples in action and best practices to keep in mind while getting started on your own. Remember that these examples are just starting points — be sure to customize and combine elements to create a unique email footer that aligns with your brand and communication style. 1.

Best Practices for Email Footer Design Email and Landing Page Design
The design of email marketing campaigns comes in many shapes and faces: plain text, off-grid layout, clear structure, minimalism, photo collages, focus on video, animation, etc. But whatever the design of your emails, they most likely have a footer. That's why in this article, we will take a look at the email footer examples and best design.

Email Footer Design Best Practices & Examples to Spice It Up
Embedding a search bar in the email footer. This example is one of the best email footer designs I've encountered, in terms of creativity. The email footer features a CTA button that looks like a search bar, encouraging email subscribers to click on it and start writing their search requests. This is a more creative take on the email menu in.
Email footers best practices Ometria Help Centre
Personalize whatever elements you choose to include in a way that's true to your brand. Here are five great customized email footers to inspire you. 1. Highlight your company values like United by Blue. Lifestyle company United by Blue does a great job of communicating what they stand for.
.png?1617015099)
Email Footer Design 7 Simple Rules NEWOLDSTAMP
Use clickable icons instead of longer links. Don't link to accounts that aren't regularly maintained. Use this as an opportunity to connect with your clients outside of an email or strictly professional setting. Add social media icons either to your email signature or to your email footer just below the signature.