
24+ Individual Braids Medium Background
For example, border-width: 10px 2px 8px 4px; would apply a 10px border to the top, a 2px border to the right, an 8px border to the bottom, and a 4px border to the left side of the box. Open styles.css in your text editor, write a type selector for the div element, and add the border property. For the value, the order is not critical, though a.

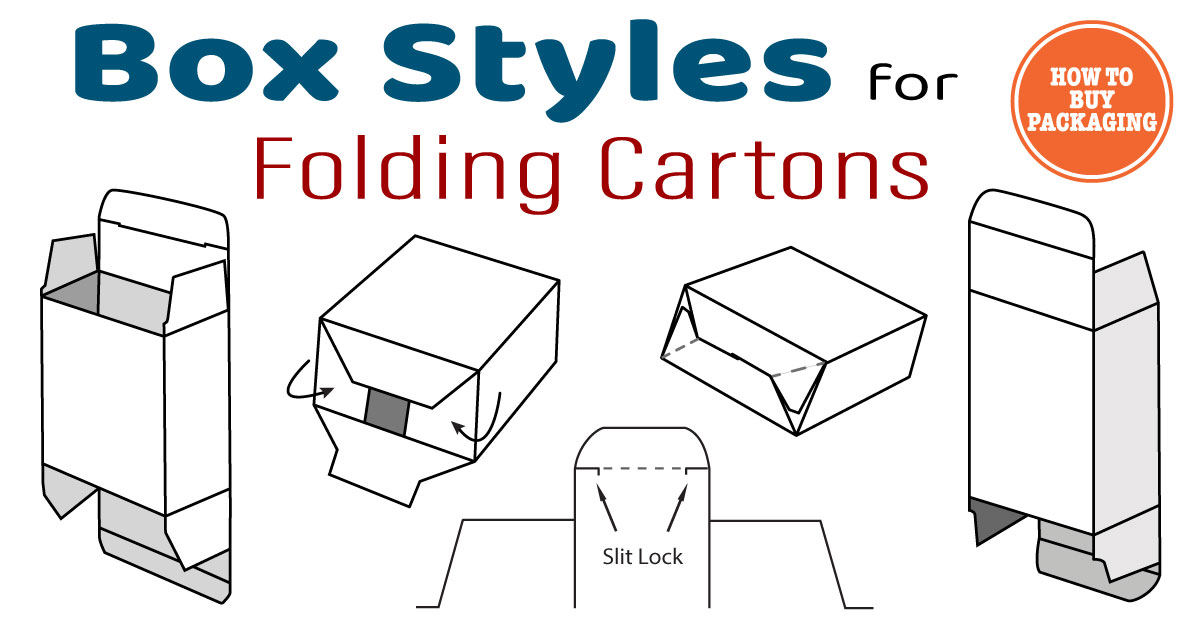
Box Styles for Folding Cartons How to Buy Packaging
July 22, 2021 / #CSS CSS Box Model Properties - Explained With Examples Joy Shaheb Today we're gonna learn how to use the CSS box model with examples. This will help you make pixel perfect websites and will teach you to use the box-sizing, margin, padding, and border properties more accurately.
:max_bytes(150000):strip_icc()/StyleBox2-7d4027577e5944749249fa093ef4d35b.png)
Style Box Definition
These styles apply a consistent font size and family across all elements. The