
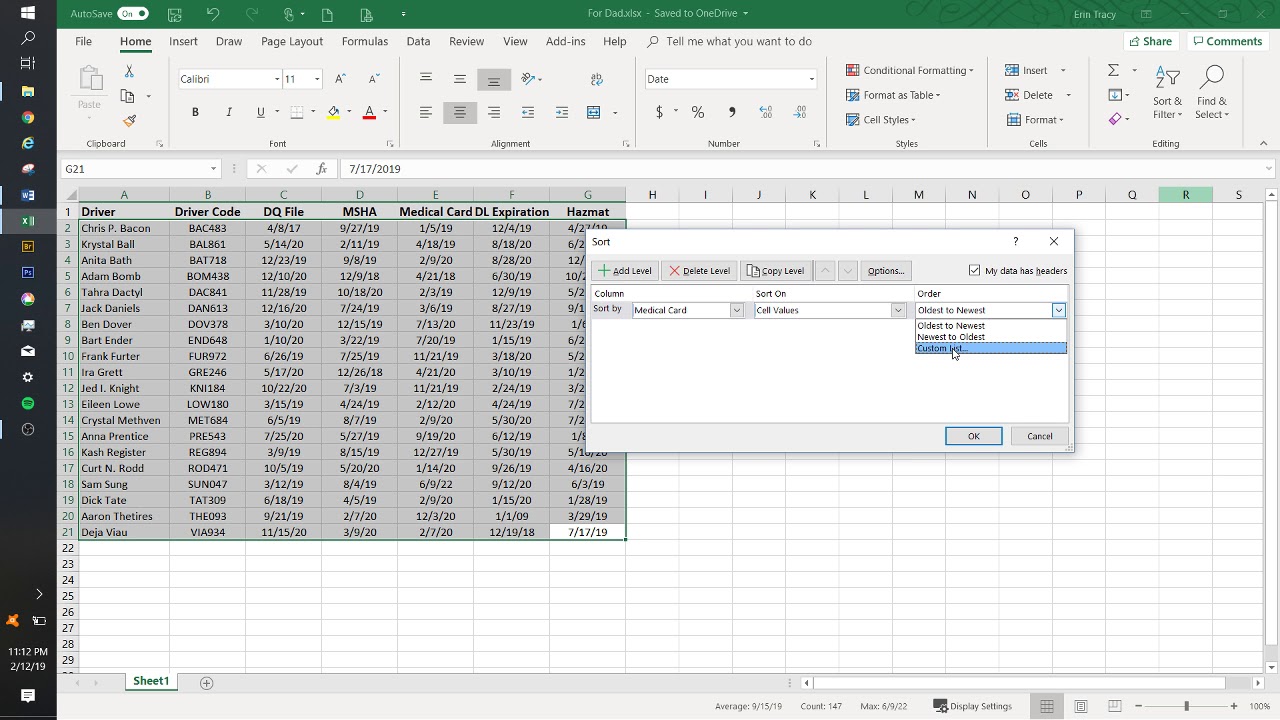
How to Remove Sort in Excel (3 Easy Methods) ExcelDemy
1 Answer Sorted by: 1 It's false, not "false". In JavaScript, there are falsy and truthy values. Falsy values evaluate to false when used as a condition, and they are: Notice how "false" is not on that list. The only falsy string is the empty string (available as '', "", and ``.

DataTable bydefault, add sorting option on all header columns.This can remove from a column if
3 I want to disable the sort property in dataTable API. I use bsort:false to disable sorting from all the columns. This works good but still first column show sort icon. Why ? $ ("#reportgrid").DataTable ( { "order": [],"bSort" : false, "iDisplayLength": 10, "sDom": '<"top">rt<"bottom"lp><"clear">', }); I use this code for dataTable.

How to remove sorting from a specific column in dataTables Devnote
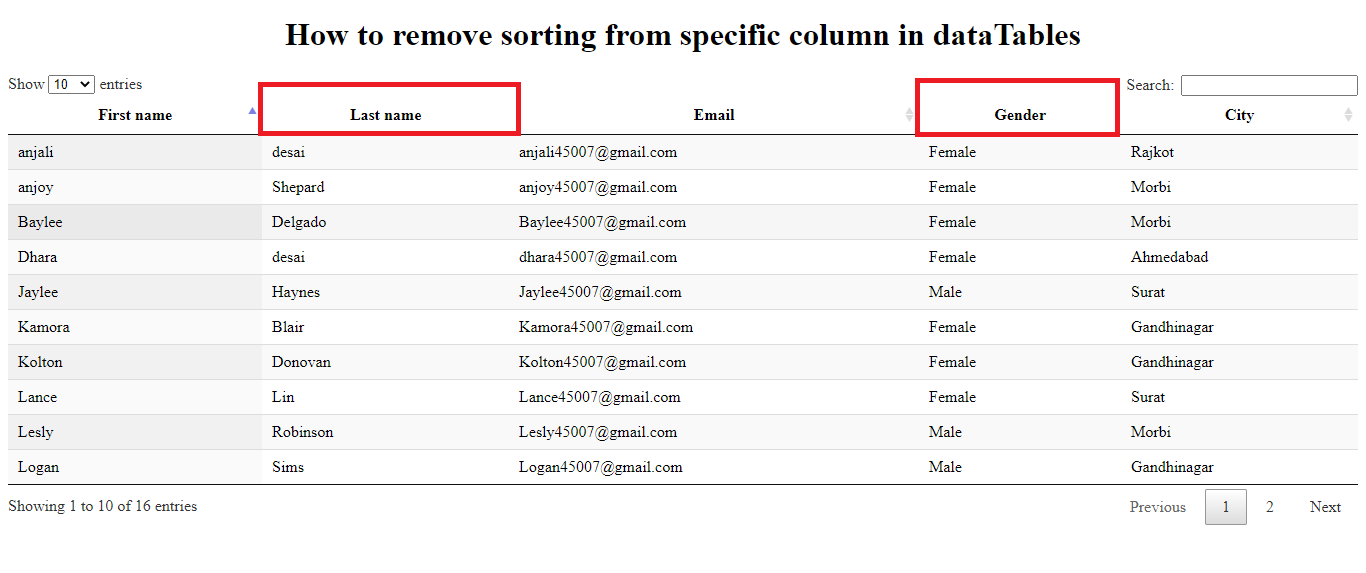
1 In this post, we will read How to remove sorting from a specific column in dataTables. Datatables by default, sorting has added to all columns, pagination, and searching provide. Simple remove from a column where it is not necessary but columnDefs option while initializing Datatables. Contents Database table structure HTML Code jQuery Code

How to remove sorting from a specific column in dataTables Devnote
If you want to remove sorting arrows or disable sorting on specific columns in datatables library than you can do it using columnDefs. we can simple disable ordering arrows from table in data tables js. even you are using with php, laravel, codeigniter, vue js etc. we can disable particular column sorting like one column, first column, last colu.

Problem with sorting column in fnDataTablesPipeline — DataTables forums
5 Answers Sorted by: 33 Try adding : columns.orderable "columnDefs": [ { "orderable": false, "targets": 2 } ] JSFiddle Here $ ('#table').DataTable ( { "columnDefs": [ { "orderable": false, "targets": 2 } ] });

73 INFO HOW TO REMOVE SORTING IN DATATABLE WITH VIDEO TUTORIAL * Sorting
DataTables, by default, allows end users to click on the header cell for each column, ordering the table by the data in that column. The ability to order data can be disabled using this option. Note that the ability to add or remove sorting of individual columns can be disabled by the columns.orderable option for each column. This parameter is.
Create a DataTable with Flutter to display data in columns, rows, and cells and also learn how
DataTables example - Default ordering (sorting) Server-side script The Javascript shown below is used to initialise the table shown in this example: Hidden columns Data rendering Scroll - vertical Scroll - vertical, dynamic height Scroll - horizontal and vertical Language - Comma decimal place DOM / jQuery events Column rendering

Sorting Data by Multiple Columns YouTube
1 Default Configurations. The DT package modified the default behavior of DataTables in these aspects:. The table is not ordered by default (DataTables orders a table by its first column by default);Ordered columns are not highlighted by default (the DataTables option orderClasses is changed from TRUE to FALSE);; Numeric columns are always aligned to the right, since it rarely makes sense for.

How to remove sorting from a specific column in dataTables Devnote
3 Answers Sorted by: 4 If you want to deactivate sorting for specific columns only, you can do it like this: $ ('#tableListing').DataTable ( { columnDefs: [ { "orderable": false, "targets": [ 0, 4 ] } ] }); Or you can add a class like "no-sort" to the column header where you want to suppress sorting.

Disable Sorting On Specific Columns In Datatable Column, Sorting, Disability
Specifying Primary Key column in the DataTable. To set the primary key column in the DataTable, you need to create arrays of column and store column you want as primary key for the DataTable and set its PrimaryKey property to the column arrays. See the code below. // create primary key on this field. DataColumn[] pK = new DataColumn[1]; pK[0.
[Solved] DataTables Set Default sorting column and set 9to5Answer
Aug 24, 2022 at 23:15 Add a comment 12 Answers Sorted by: 116 In the new version 1.10 of jQuery DataTables you must use ordering option to disable ordering on the entire table: $ ('#example').DataTable ( { "ordering": false }); Share Improve this answer Follow edited Nov 11, 2022 at 11:27 Kamlesh 5,514 42 51 answered Aug 12, 2016 at 18:01

How to Remove Sort by Color in Excel (With Easy Steps) ExcelDemy
DataTable Interactivity. DataTable includes several features for modifying and transforming the view of the data. These include: Sorting by column (sort_action='native')Filtering by column (filter_action='native')Editing the cells (editable=True)Deleting rows (row_deletable=True)Deleting columns (columns[i].deletable=True)Selecting rows (row_selectable='single' | 'multi')

React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial
Remove default sorting of first column Remove default sorting of first column Afroz Ali Posts: 5 Questions: 3 Answers: 0 May 2018 in Free community support Hi guys, I want to know how to remove default sorting (ordering) of first column for dataTable. Thanks in advance. Thanks, Ali Answers islamelshobokshy Posts: 99 Questions: 20 Answers: 1

How to Remove Sort in Excel (3 Easy Methods) ExcelDemy
8 Answers Sorted by: 213 Set the aaSorting option to an empty array. It will disable initial sorting, whilst still allowing manual sorting when you click on a column. "aaSorting": [] The aaSorting array should contain an array for each column to be sorted initially containing the column's index and a direction string ('asc' or 'desc'). Share

How to Remove Sort in Excel Reverting Back to the Original Dataset Earn & Excel
How can I remove ALL sort arrows from ALL columns? How can I remove ALL sort arrows from ALL columns? ckennedy65 Posts: 1 Questions: 1 Answers: 0 September 2021 in General I am trying to remove all of the sort arrows from the column headers when 'orderable' is set to false.

Datatable Disable Initial Sorting
This code was last tested using Datatables 1.10.8 . 1. 2. order: [], columnDefs: [ { orderable: false, targets: [0]}] Datatables without a sorting option on the first column. Below is how one could pass these options to a datatable. Here example represents the table id that one would specify as part of the HTML table tag.