
[Solved] Bootstrap 4 Carousel Multiple frames at once and 9to5Answer
GoSnippets - Bootstrap 5 carousel with multiple cards is created by Maya using HTML, CSS, Javascript . This Bootstrap snippet is free and open source hence you can use it in your project. A Bootstrap 5 carousel that advances one at a time. Bootstrap 5 carousel with multiple cards download free.. The free bootstrap snippets that are showcased.

Hero Image Slideshow? New
Viewed 89k times 18 This question already has answers here : Bootstrap carousel multiple frames at once (16 answers) Closed 2 years ago. How do you implement a multiple items carousel in Bootstrap 4? The docs mention about multiple carousels but not a carousel with multiple items. html css twitter-bootstrap bootstrap-4 bootstrap-5 Share Follow

Bootstrap Carousel Example Multiple Items Captions Lovely
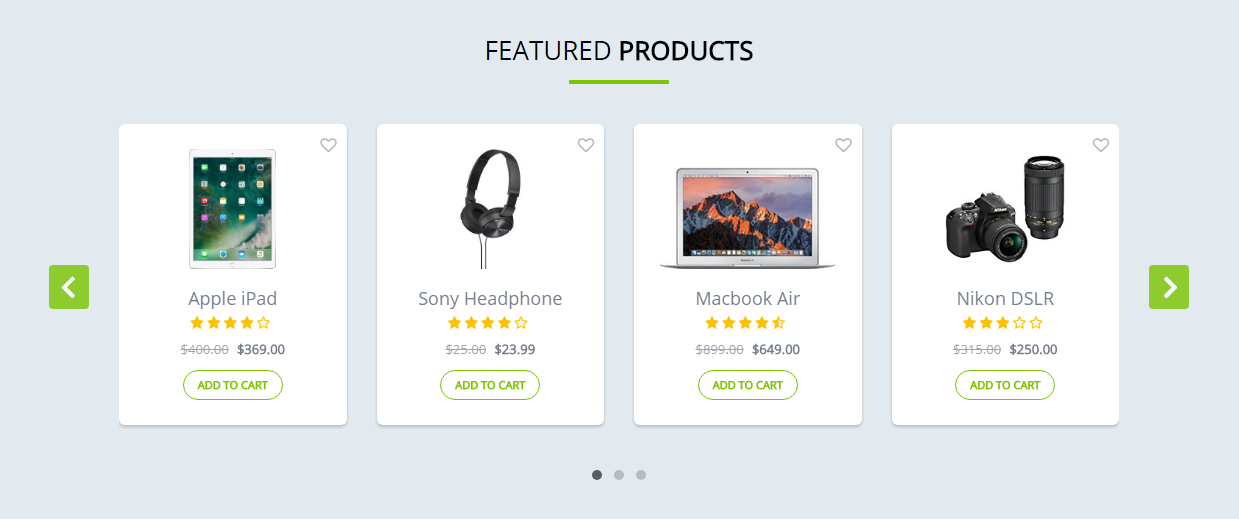
Bootstrap 5 Carousel Slider Multiple Items. Bootstrap 5 carousel slider with multiple items. The Bootstrap carousel autoplay example with caption content, previous & next arrow, and carousel slide indicators. See More. Bootstrap 5 Carousel Banner At Header; Add HTML

Bootstrap templates responsive navbar pootermj
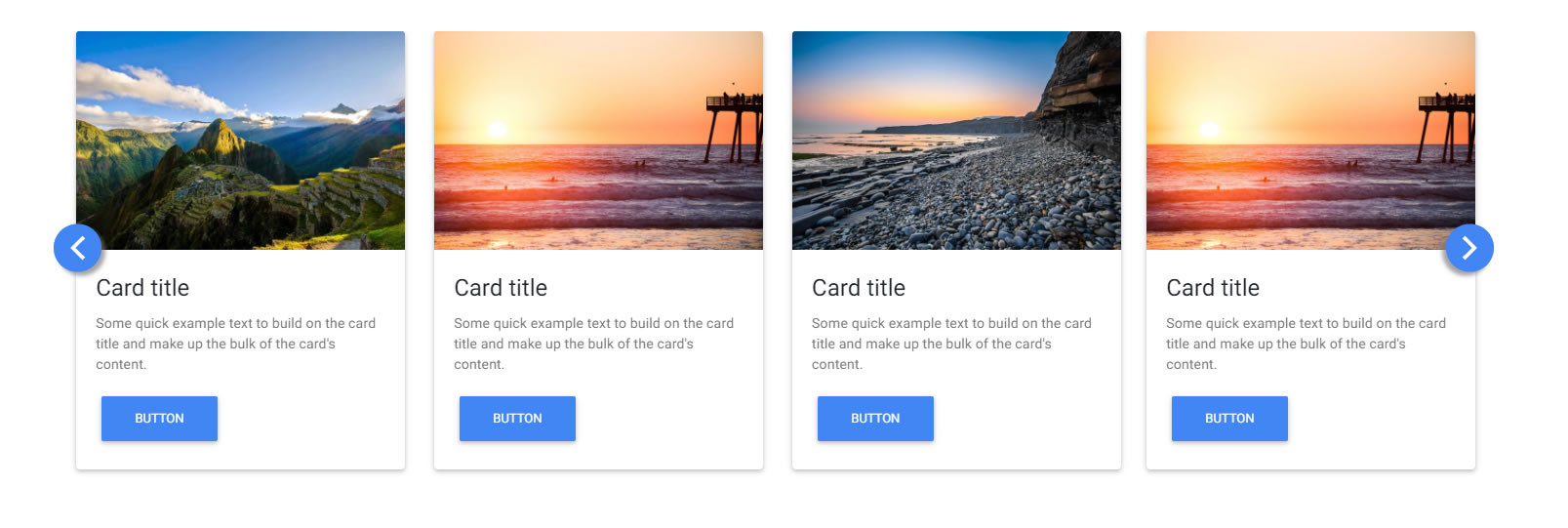
Here's how to create a responsive Bootstrap 5 carousel multiple items and increment by 1 instead of 3. Bootstrap carousel with multiple cards was a bit similar to this. Final output: Card title 1 Some quick example text to build on the card title and make up the bulk of the card's content. Go somewhere Card title 2

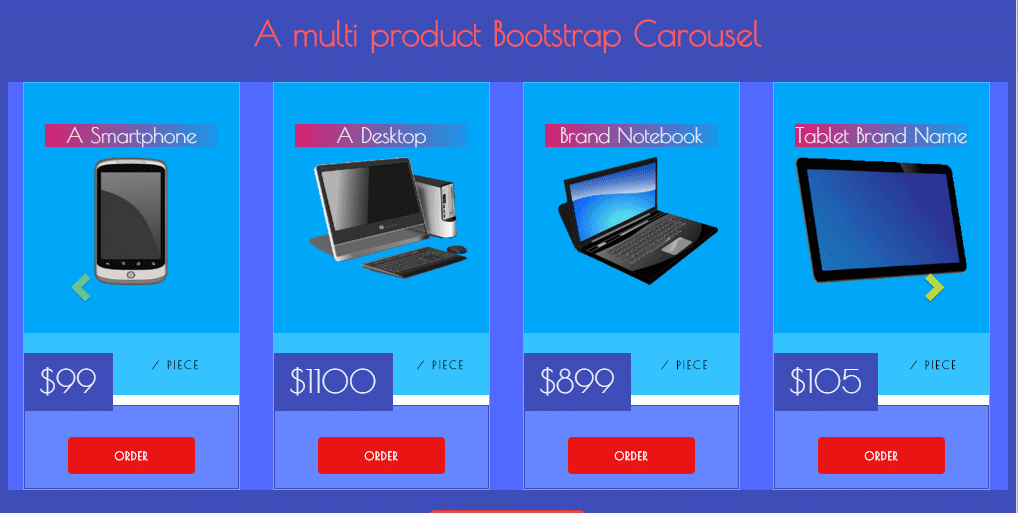
A Bootstrap multi item carousel template
1 Answer. According to the Bootstrap 5 beta docs. "Control and indicator elements must have a data-bs-target attribute (or href for links) that matches the id of the .carousel element." So I think only the Collapse component supports multiple targets. However, you can hook into the slide.bs.carousel event of the 1st carousel to trigger slide.

Bootstrap Carousel Example Multiple Items Captions Lovely
Bootstrap 5 Multi item carousel plugin An advanced slideshow component for cycling through images with a selectable number of active items. Responsive Multi item carousel built with the latest Bootstrap 5. Many practical examples like lightbox integration, Vertical, autoplay, and many more.

Creating New Multiple Items Carousel By Using Advanced Bootstrap
138 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. This is the effect I'm trying to achieve with Bootstrap 3 carousel Instead of just showing one frame at a time, it displays N frames slide by side.

Bootstrap 5 Carousel Multiple Items Responsive YouTube
Bootstrap5 Multiple Items Per Slide HTML HTML xxxxxxxxxx 74 1

