
Learn Bootstrap 4 & Responsive Design Fast for Beginners (2019)
django CMS Bootstrap 4 does not add the styles or javascript files to your frontend, these need to be added at your discretion. Settings There are various settings possible on django CMS Bootstrap 4, to restrict them for now only the following can be changed:

Bootstrap 4 Create A Custom CSS File Dieno Digital Marketing Services
By default, only the mobile header (off-canvas menu) will have a background color. However, in an upcoming section, we'll discuss how to add a background color to the desktop header whenever the page is scrolled. 1. .scroll .page-header {. 2. background: var(--red); 3.

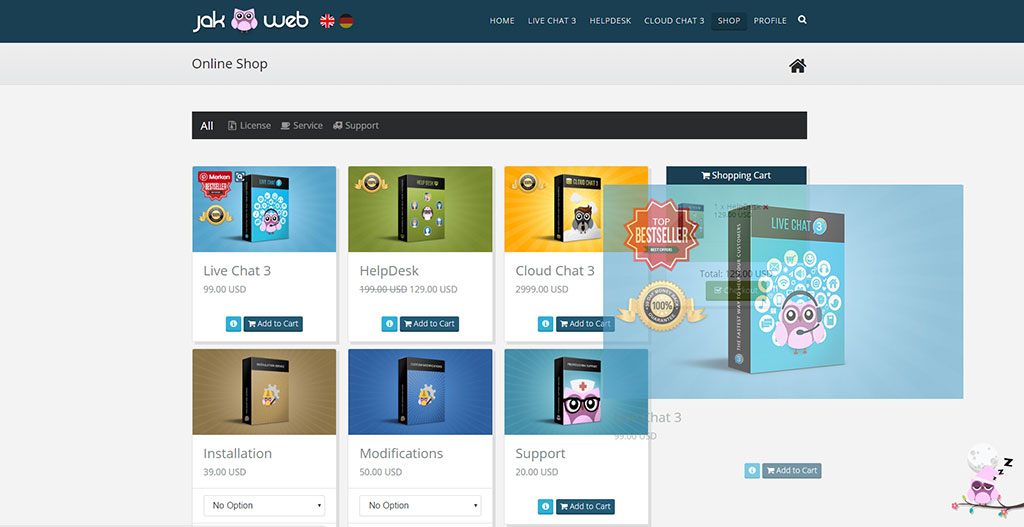
Content Management System CMS Bootstrap 3 JAKWEB Live Support Chat
Adds Bootstrap 4 components as plugins. django CMS Bootstrap 4 is a plugin bundle for django CMS providing several components from the popular Bootstrap 4 library.. Note. This project is endorsed by the django CMS Association.That means that it is officially accepted by the dCA as being in line with our roadmap vision and development/plugin policy.

Bootstrap 4 Basics Course
In Bootstrap 4, 16px is the new default font size (it was 14px previously), which means that the size of the text is bigger and more visible. Moreover, in this new version everything is intended to be more dynamic thanks to an important enhancement: the font sizing and the grid system are now based on rem s.

Preaction CMS now with Bootstrap 5! DEV Community
Using a headless CMS for your Bootstrap application eliminates cumbersome layers of technological setup and maintenance from your Bootstrap CMS that are necessary for coupled and decoupled CMS systems (e.g. WordPress, Drupal, Joomla, Shopify, Magento, etc.) Headless CMS data is accessible and extensible, providing future-proofed delivery via API to any destination.

Bootstrap CMS Alternatives and Similar Software
django CMS Bootstrap 4 is a plugin bundle for django CMS providing several components from the popular Bootstrap 4 library. This project is endorsed by the django CMS Association . That means that it is officially accepted by the dCA as being in line with our roadmap vision and development/plugin policy. Join us on Slack.

How to install Bootstrap in Angular Colin Stodd
Bootstrap; Blog; Components; Themes; Code Is Easy. BootPress is a simple, flat-file CMS, and full-featured blog. Searchable. Includes listings, search, authors, categories, tags, feeds, archives, and sitemaps.. Can be implemented in any website or app. Travis CI. 100% unit tested for PHP 5.4+, PHP 7, and HHVM. SQLite. Transparently used.

CMS Creating Header Using Bootstrap 4 PHP 2020 YouTube
The e107 content delivery application is the platform of choice, an all-in-one solution for basic level content creators needing a simple blog, but also powerful enough for content markets or business users running corporate websites or intranets. When you need to modify, copy or delete a bunch of records all at once, e107's content management.

Bootstrap 4 Cheat Sheet Web design tips, Web design tools, Web
Batflat was created as a lightweight alternative to heavy and outdated CMS'. Many people use complex solutions for simple pages, unnecessarily. Building this content management system, we focused on simplicity - even novice webmaster adapt his template and writes his own module. To achieve this, we implemented a simple template system and.

Bootstrap 4 PSD Grid System by Appiqa Studio on Dribbble
The Noob CMS: Bootstrap 4 Question: What is a Boostrap? Bootstrap converts these type of ugly inputs and button to the flashy type of cool inputs and buttons, so that our website looks beautiful. Bootstrap also helps to take care of all the calculations for styling our borders and frames of the websites, so when we open it on a mobile screen.

Bootstrap Survey Design Design Talk
Poliset - Responsive Bootstrap 4 Admin Dashboard built using bootstrap 4 specifically for dashboard, admin panels, CMS, CRM or any SAAS system , admin panel, project management system , admin dashboard , business website , application backend etc. The Template comes with a awesome unique design also we ensure you can easily design your website.

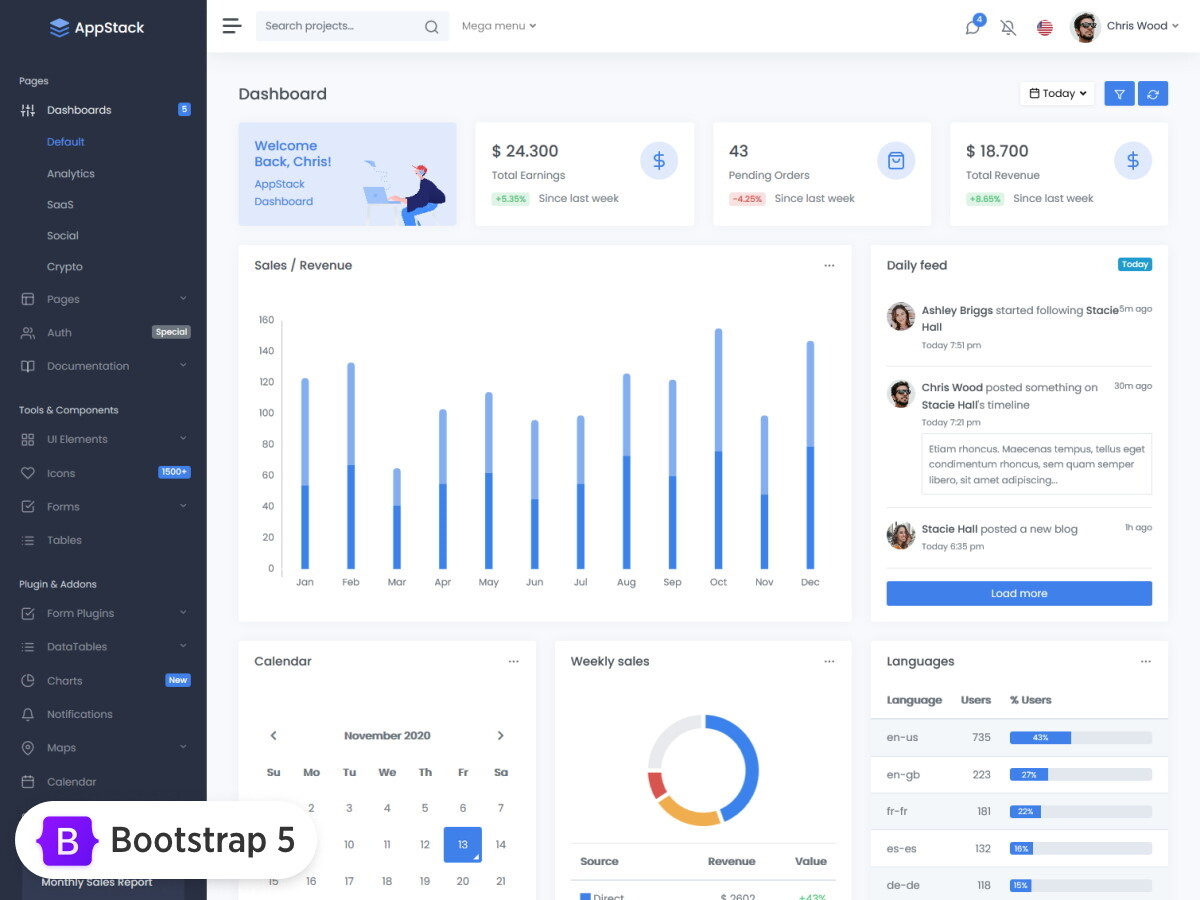
"ResizeObserver loop limit exceeded" using AppStack bootstrap template
django CMS Bootstrap 4 is a plugin bundle for django CMS providing several components from the popular Bootstrap 4 framework. Go to Repository. Official. djangocms-link-all. CMS link plugin that allows to link all model (blogs, events, etc) instead of CMS pages only. Go to Repository.

Examples · Bootstrap 4 RTL v4.5
Bubbly is a beautiful Bootstrap 5 CMS & Dashboard Theme. Bubbly's variety of pre-made pages, components, and options will help you to kickstart your project's development. 🆕🆕 Is React your thing? We have just released a Next.js version of this theme. ⚗️ Features Built with Bootstrap 5.1.3 No jQuery dependency anywhere 100% responsive 5 […]
Build Complete 2019 CMS Blog in PHP MySql PDO & Bootstrap 4 Code To
This tutorial follows Bootstrap 4, which was released in 2018, as an upgrade to Bootstrap 3, with new components, faster stylesheetc, more responsiveness, etc. Bootstrap 5 (released 2021) is the newest version of Bootstrap; It supports the latest, stable releases of all major browsers and platforms. However, Internet Explorer 11 and down is not.

Bootstrap CMS Alternatives and Similar Software
With the above snippet, nested elements—including generated content via ::before and ::after—will all inherit the specified box-sizing for that .selector-for-some-widget.. Learn more about box model and sizing at CSS Tricks.. Reboot. For improved cross-browser rendering, we use Reboot to correct inconsistencies across browsers and devices while providing slightly more opinionated resets to.

Bootstrap 4 Grid System Figma Community
In this case we use a combination of custom classes along with Bootstrap's classes. Thanks to the ml-auto class we move the second list to the right corner of the parent container. 2. The CSS. A part of the required CSS is shown below: 1. .nav-top {. 2. background: rgba(86, 61, 124, 0.15);