
38 How To Change Text Color On Button Click In Javascript Javascript
If you want change background color on button click, you should use JavaScript function and change a style in the HTML page. function chBackcolor (color) { document.body.style.background = color; } It is a function in JavaScript for change color, and you will be call this function in your event, for example : 
34 Change Button Text Onclick Javascript Modern Javascript Blog
# Change a Button's color onClick in JavaScript To change a button's color onClick: Add a click event listener to the button. Each time the button is clicked, set its style.backgroundColor property to a new value. Optionally set its style.color property. Here is the HTML for the examples. index.html

737 Change Background Javascript Onclick free Download MyWeb
To change an element's text color on click: Add a click event listener to the element. Assign the event object to a variable in the function. Set the event.target.style.color property to the specific text color. index.js

32 Javascript Button Color Change Onclick Javascript Overflow
To change an element's background color on click: Add a click event listener to the element. Assign the event object to a variable in the function. Set the event.target.style.backgroundColor property to the specific background color. index.js

How To Change Button Color In HTML
So we need to add an onclick attribute to our button, then write the JavaScript function to change the color. So we need to make a slight change in our HTML:
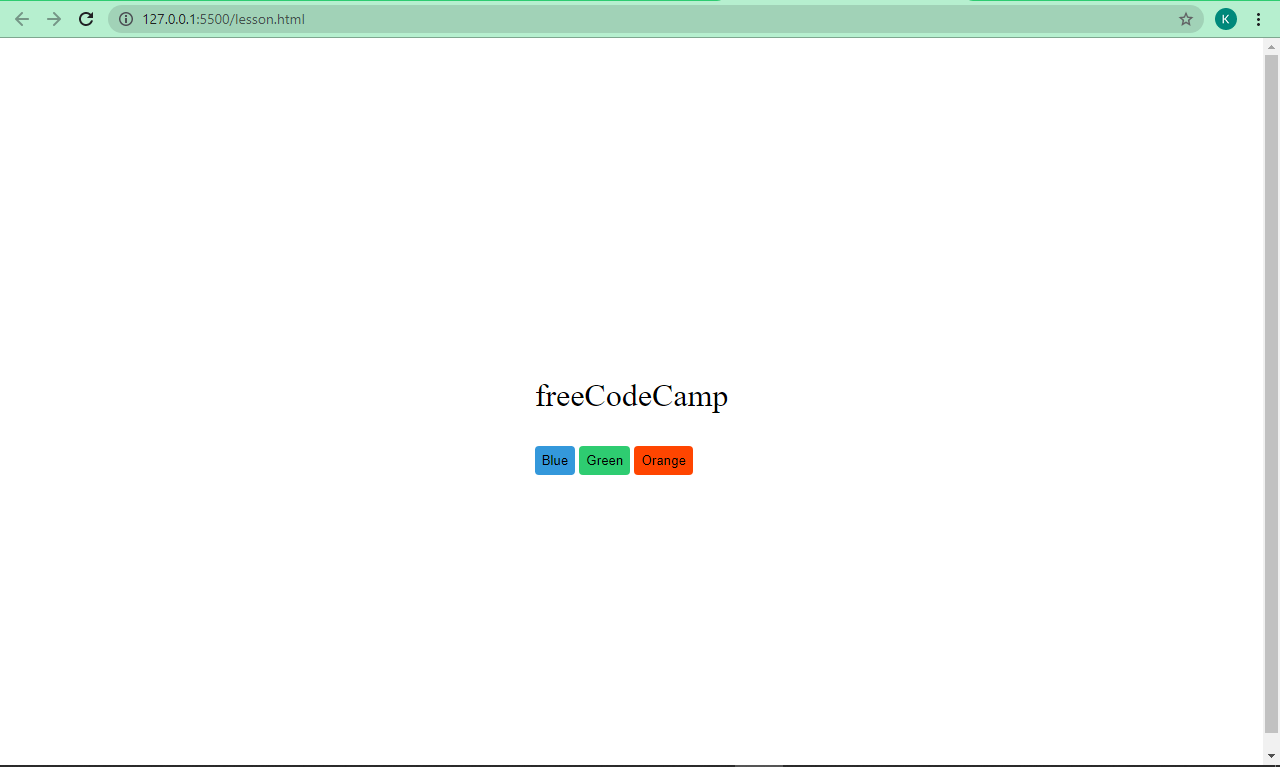
freeCodeCamp

33 Get Background Color Javascript Javascript Nerd Answer
Show activity on this post. I am trying to achieve the following behavior: When user hovers over any element within search bar the background color should change. The background color shouldn't change when user is focused on the input field and hovers over it. 'use client' import React, { ChangeEvent, useState, useRef } from 'react'; import.

Tutorial sobre button onclick em HTML e evento de clique em JavaScript
Do you want to learn how to change the color of an element on your webpage when you click on it? In this question, you will find some useful answers and code examples using javascript and HTML. See how other developers have solved this common problem and improve your web design skills.

React Change Button Color Onclick? 5 Most Correct Answers
4 Answers Sorted by: 6 getElementsByClassName returns an HTMLCollection so you need to get the elements using an index, in your case index === 0 getElementsByClassName [0]. Actually, you don't need to call the function getElementsByClassName, pass the element as param. function submitButtonStyle (_this) { _this.style.backgroundColor = "red"; }

Change Button Color in JavaScript Delft Stack
Make following changes: allow your changeColor function to accept a HTMLElement as parameter. Pass reference to button to changeColor (). Change onclick="changeColor ()" in button element to onclick="changeColor (this)" function changeColor (htmlEl) { htmlEl.style.backgroundColor="green"; }
37 How To Disable Button In Javascript After One Click Modern
1 Open your project in a Java-editing environment. This can be anything like Visual Studio or Oracle JDeveloper. 2 Enter the following code into your program to change the button's color with onclick:

Change button color on click using JS YouTube
Toggle with three color's for all Button's .Create the color array .Then count the num of click's with data-count of the each button element .Then Match the count with color array using this.dataset.count%col.length

38 How To Change Text Color On Button Click In Javascript Javascript
Click the button to change the color.