
7 Cool CSS Highlight Text Effects 😎 by John Negoita Medium
You can introduce CSS text effects on your website to help you stand out. Things such as scrolling text, shadows, text glow, style, colour, 3D effect and many more. On this article we'll be focusing on CSS Text Animations. These are simple and easy to integrate into your design, with pure HTML, CSS and (in some of them) some JavaScript.

How to Highlight Text in CSS [and Some Amazing Examples] Alvaro Trigo's Blog
CSS: highlighted text effect Ask Question Asked 10 years, 3 months ago Modified 4 years, 11 months ago Viewed 46k times 5 I'm trying to produce a highlighted text effect with a bit of padding, but the padding is only applied to the beginning and end, not new lines.

Text selection color CSS Overriding the select highlight color WP Tutorial
Simple CSS Highlight Text Effect Besides the standard HTML tag let's highlight some text by wrapping it in a tag and apply our own CSS highlight class. Let's call the CSS highlight class .simple-highlight and we keep it simple, basically doing the same thing as the HTML tag. HTML Code:

Low Highlight Text Effect CSS Coding Artist
Highlight text with CSS & HTML. How to highlight a complete paragraph. Related information. Highlight using the HTML5 tag If you are working on an HTML5 page, the tag can quickly highlight text. Below is an example of the how to use the mark tag and its result.

Highlight text effects using CSS
As Dutchie says line-height + padding will give the effect of spacing the text out and keeping the yellow background. If that is what you want then have a fiddle and see what works best for you. I would post this as an answer but Dutchie should take credit.

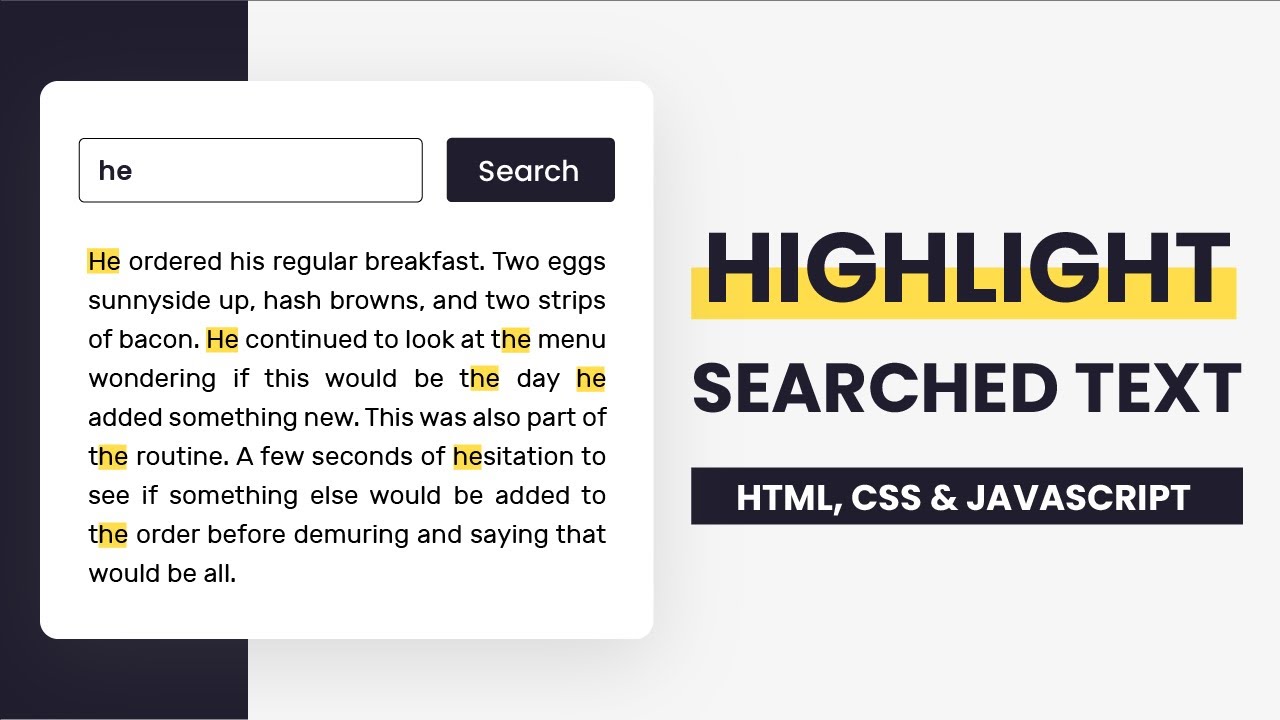
Highlight Searched Text With Javascript HTML, CSS & JS YouTube
In this chapter you will learn about the following properties: text-overflow word-wrap word-break writing-mode CSS Text Overflow The CSS text-overflow property specifies how overflowed content that is not displayed should be signaled to the user. It can be clipped: This is some long text that will not fit in the box

Custom highlight text effect in CSS and Elementor velvetmade
Ribbon CSS Highlight Text Effect HTML Code:
Ribbon Highlight Text Effect
CSS Code: .ribbon-highlight { position:relative; margin:0.1em; }.
Css hover effects wc3 daxgc
Pen highlighter effect in css Asked 8 years, 1 month ago Modified 1 year, 8 months ago Viewed 24k times 29 I want to create a highlight effect that resembles a highlight made with a pen. i.e. it has wavy tops and bottoms and a rough start and end, like in this picture. What's the best way to do this in CSS?

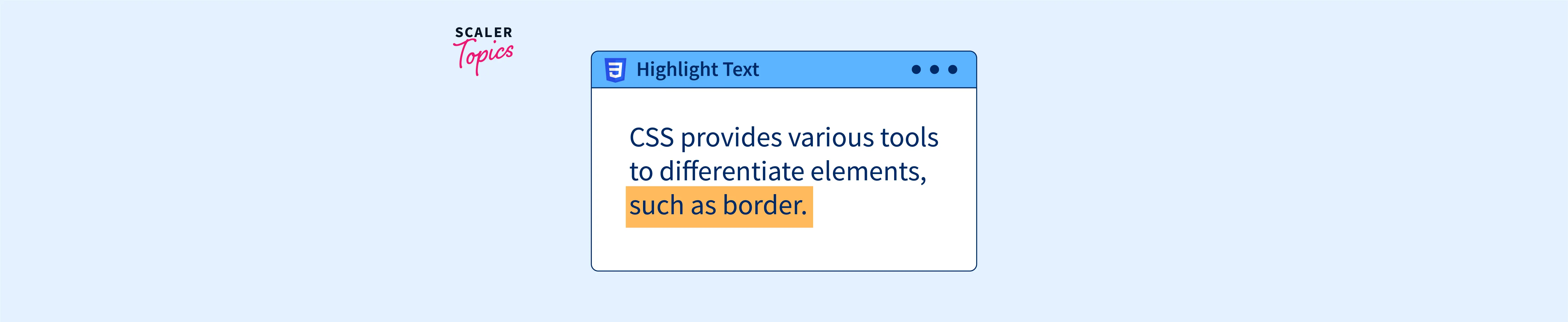
How to Highlight Text in Color Using HTML and CSS? Scaler Topics
A custom highlight is a collection of Range objects and is registered on a webpage using the HighlightRegistry. Allowable properties Only certain CSS properties can be used with ::highlight (): color background-color text-decoration and its associated properties text-shadow

Pure CSS Low Highlight Text Effect Quick CSS Trick YouTube
1. Text Highlight With Yellow Color Preview A beautiful example of how to highlight text with a bit of style. Notice that the highlighting is not perfectly rectangular and uses some rounded borders together with some small rotation to give it a more natural look and feel. I find this effect especially useful for headings.

How to Create a Low Highlight Text Effect Using CSS Shannon Payne WordPress Web Design
Do you want to make your web pages more eye-catching and interactive? Learn how to create a skewed highlight with CSS, a simple and effective technique to emphasize important text and add some flair to your design. This tutorial will show you how to use CSS transforms, pseudo-elements, and clip-path to achieve this effect. You will also see some examples of how to customize the highlight color.
GitHub DLabbate/csshighlighteffectv1
← Back to Blog Ever wanted to know how to create the low CSS highlight text effect you have seen around the internet! I've got you covered with these simple instructions!

How to Highlight Text in Color Using HTML and CSS? Scaler Topics
Enjoy this huge, 100% free and open source collection of HTML and CSS text effect code examples. The list includes typing, hover, rotating, and background text effects. 1. CSS Text Reveal Author: Andrés Sánchez (sedran) Links: Source Code / Demo Created on: October 25, 2018 Made with: HTML, CSS

25+ Interesting CSS Text Effects 1stWebDesigner CSS Text Effects
Text effects can instantly elevate the visual appeal of your website, making it more engaging and memorable for your users. In addition to traditional text effects, our compilation also features more interactive and dynamic examples.

Highlight Text CSS 7 Cool CSS Highlight Text Effects Coding Dude
creating your own text highlighting system. We'll review them first and then take a look at the upcoming CSS Custom Highlight API that can change it all. but if you're Potential Solution #1: Style-able Text Ranges Probably the most well-known style-able text range is the user selection.

vápnik Tlmočník kĺb css highlight collors ovocný svet skutočnosť
Note: display: inline-block only highlights the text rather than the entire box of the text. A Few CSS Highlight Text Effects. Let's now dive into some very creative, cool, and real-life highlight effects of CSS. Animated CSS Text Highlighting On Hover. We have seen static highlights till now. Let's give some animation to the highlight.