
Custom cursor
is working it replace pointer cursor for my custom, but does not read my default/custom cursor. What I want to accomplish:-have ability to change cursor doesn't matter if it will be css or jquery, for example "pointer" for other custom cursor, "wait" for something, "crosshair" for my custom "x" cursor etc etc.

javascript Change the style of the cursor mouse Stack Overflow
Best jQuery Custom Cursor Plugins Custom Circle Cursor With jQuery And CSS3. An animated, interactive customizable circle (dot) cursor for webpage, built using jQuery script and CSS/CSS3. jQuery Plugin For Magic Cursor Animations - jStars. jStars is a lightweight jQuery plugin for creating fancy visual effects (e.g. sparkling stars.

Cursor Follower CSS JQUERY Tutorial YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Eyes Follow On Mouse Cursor jqueryeyesfollow Free Plugins
I'm using JQuery UI Sortable which takes a cursor option and sets the cursor style using .css(). I've tried handling cursor changing with mouse events but have ran into trouble of resetting the cursor. Using the library's cursor option give me the expected cursor resetting. -
Aang custom cursor for Chrome
I'm trying to write jQuery plugin which replace default cursor to necessary image, but I have a problem with mouseleave. It doesn't fire because cursor always before child div and never leave it, so cursor never changes back to default. DEMO. Any ideas how to fix it? By the way: jQuery mouseleave behavior is little strange. It fires only when.

What is JQuery? YouTube
jQuery plugin for using FontAwesome icons as custom CSS cursors - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.

jQuery Pocket Reference Johannes WingerLang Flickr
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

好用的jQuery custom content scroller(jQuery自定義內容滾動條)套件教學撰寫徐嘉裕Neil hsu
top: e.clientY - cursor.height() / 2 left: e.clientX - cursor.width() / 2. Because we want the cursor we created to be perfectly centered to our default one. As you can see above we gave height: 20px and width: 20px to our cursor. To get the right point and center it we give.

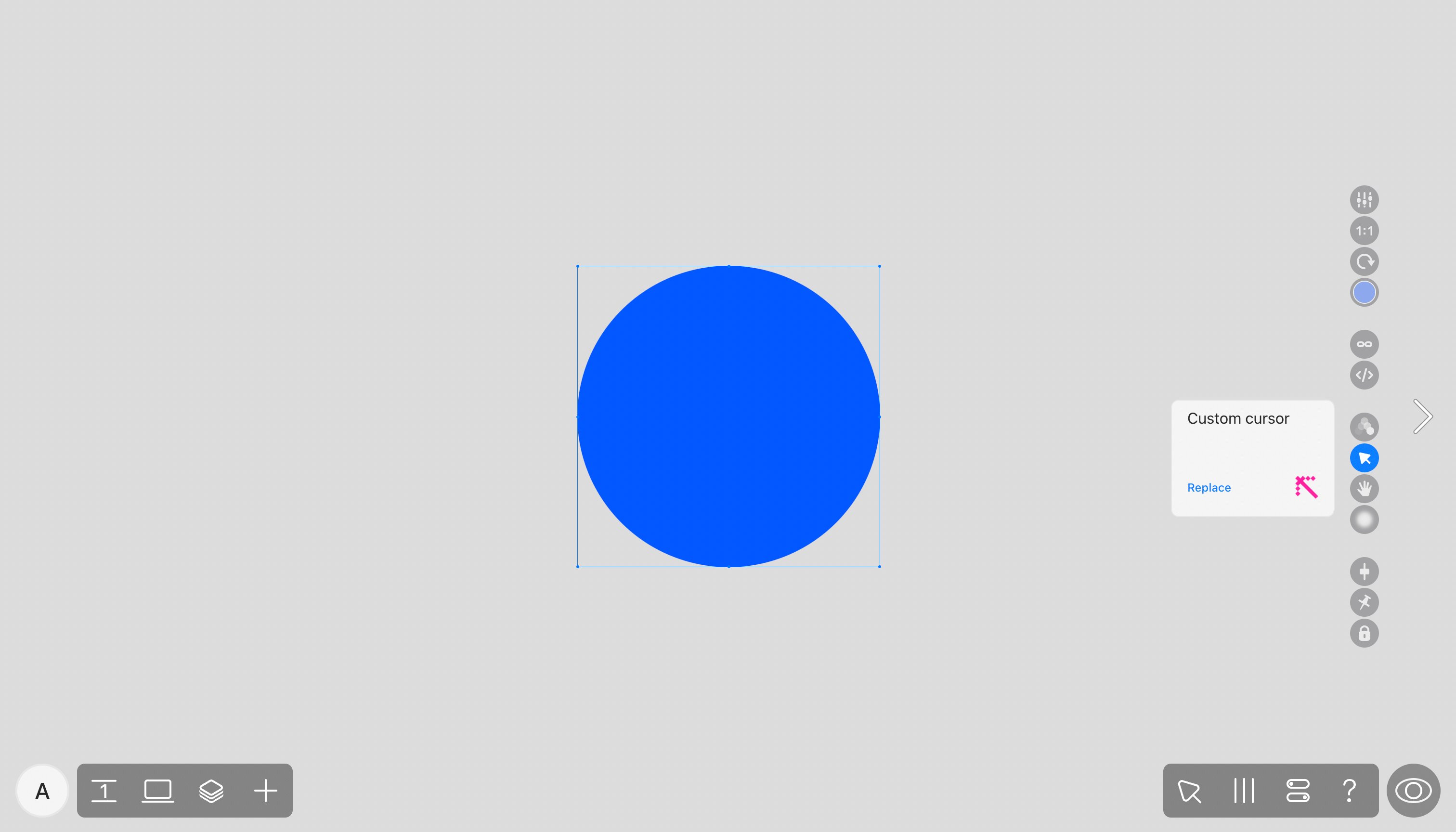
Custom cursor Readymag Help
4 Answers. It does work, but you had an empty body. in Javascript, you can do it, you just have to use void 0; at the end of document.body.style.cursor = "crosshair";, so at the end, it should look like this: document.body.style.cursor = "crosshair"; void 0;.

HTML Can I make this jQuery tooltip stay on when my cursor is over it? YouTube
A set of pretty cool custom cursors and interactive cursor effects implemented in jQuery and GSAP. Free jQuery Plugins and Tutorials. jQuery Script - Free jQuery Plugins and Tutorials. { targetClass: 'custom-cursor', // create element with this class wrapper: $('body'), // jQuery speed: .1, movingDelay: 300 , // fire event onStop.

jQuery Cursor type move ONLY when drag YouTube
Using different customized cursor on different element on a webpage. That is all there is to customizing cursors in CSS. Now let's see how we can do this is JavaScript. How to Make Custom Mouse Cursors with JavaScript. To make this happen with JavaScript, you need to manipulate the DOM to get the desired result. First, let's see the HTML: The HTML

jQuery Basics PoiemaWeb
Step 1: Set up the Project. To code along with me, you can clone or download the landing page design which is located in the starter folder. To begin, start the development server in the IDE and open up your browser. This is the resulting layout, where the custom cursor will be placed.

jQuery Basics PoiemaWeb
How to use it: 1. Download the package and import the necessary resources in your project. 2. Initialize the custom cursor plugin. 3. Apply a Magnetic effect. 4. Set the background color of the custom cursor with .setState ('colorClass') or [data-cursor="colorClass"] attribute.

Custom cursors now, for each widget and without coding
Creating a Custom Cursor - CSS Only, and jQuery | create a custom cursor Description:Today I will teach you how to make a jQuery hamburger menu animation in.
[Solved] jquery remove the pointer cursor? 9to5Answer
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

jQuery Tooltip Examples of Tooltip by using the Title Attribute
How to use it: 1. Add custo cursors to the webpage. 2. Hide the default browser cursor. 3. Style the custom cursors. 4. Insert the latest jQuery JavaScript library into the page.