
Flutter Tutorial Part 2 Building A Listview In Flutter By Ying Chen Images
For example, the Flutter engineering team has defined categories like "Basic/Buttons" and "Material Design/Buttons" for Flutter widgets. A class can have multiple categories. link /// A copper coffee pot, as desired by Ben Turpin. ///.documentation.

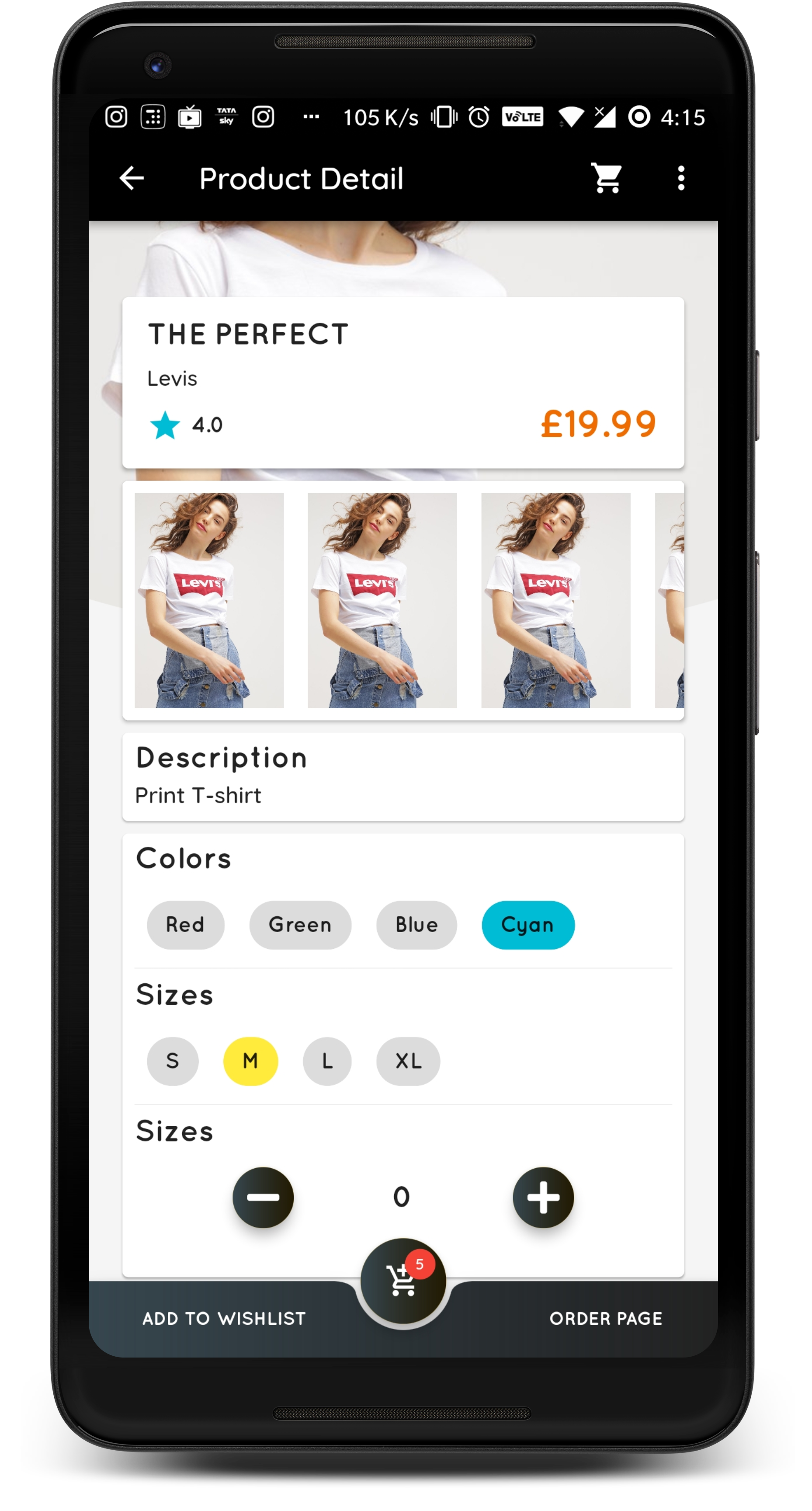
Flutter Tutorial Food Ordering App Flutter Ui Speed Code Flutter Tutorial Restaurant App Vrogue
In general Flutter widgets are classified into two categories, Stateless Widget Stateful Widget However, you can find more classes in the hierarchy of Flutter sources . StatelessWidget: The widget does not require a mutable state.

Flutter Widget 54 How To Use Navigation Drawer In Flutter Speed Photos
Widget catalog UI Create beautiful apps faster with Flutter's collection of visual, structural, platform, and interactive widgets. In addition to browsing widgets by category, you can also see all the widgets in the widget index. Accessibility Make your app accessible. Visit Animation and Motion Bring animations to your app. Visit
Beginning Flutter Intermediate Using Common Widgets Part 2 JediPixels Beginning
The goal of this blog post is to create a Widget that allows a user to select multiple categories from a list. We are going to use a list of Formula 1 drivers so that users can compare the results of those drivers. We already showed how to query multiple drivers from a GraphQL endpoint, but this was missing a selection of which drivers should be queried. In this blog post, we will show two.

Bagaimana cara menambahkan bayangan ke widget dengan flutter?
Flutter widget index | Flutter description bug_report Flutter widget index This is an alphabetical list of nearly every widget that is bundled with Flutter. You can also browse widgets by category. You might also want to check out our Widget of the Week video series on the Flutter YouTube channel.

FlutterUIKit Start Flutter
widget allows you to display a block of text on the screen. It supports various styling options such as font size, color, and alignment. Here's an example of how to use the widget to display a simple text message: widget enables you to display images in your Flutter application.

Calendar Widget Library For Flutter Apps Flutter App Development Vrogue
Category of Widgets: There are mainly 14 categories in which the flutter widgets are divided. They are mainly segregated on the basis of the functionality they provide in a flutter application. Accessibility: These are the set of widgets that make a flutter app more easily accessible.

Chip Widgets In Flutter. Flutter widgets are built using a… by Shaiq khan FlutterDevs
Widgets are the building blocks of any Flutter app. Knowing when and how to use widgets is a fundamental skill for any developer looking to build cross-platform apps with Flutter.. In this tutorial, we'll explore some of the most-used Flutter widgets.We'll demonstrate how to use widgets to lay out your app, add text and input fields, create icons and images, and more.

Know why Flutter for your next mobile app development? Singsys Blog
This package allows you to create a widget catalog. Every widget page of your catalog can display one or more samples of your widget. Where do I see this catalog? After you prepare your widgets, you must run your app and go to /catalog. This package uses go_router to simplify the navigation. If you aren't using this package, you can run the.

flutter_expanded_tile Flutter package in List category Flutter Gems
In our previous blog post, we gave a brief introduction to Flutter explaining in a nutshell what it is and how it works. If you're new to Flutter, we suggest checking it out. But if you're already…

Flutter Trace App Start Flutter
how can i make this possible in flutter that when I hit the button e.g. communicate it will expand reveal several subcategory buttons pushing other main buttons down like the photo under user-interface

40 HQ Images Flutter App Development Tutorial What Is A Good Reference Or Tutorial For
Building custom widgets in Flutter promotes code reusability, maintainability, consistency, abstraction, flexibility, and community collaboration. Custom widgets are a powerful tool in the Flutter developer's toolkit, enabling you to create beautiful and functional user interfaces while maximizing efficiency and maintainability.

A flutter appliction listing all the widgets covered in Flutter widget
1. Create a data source with different types of items Types of items Create a list of items 2. Convert the data source into a list of widgets Interactive example You might need to create lists that display different types of content.

custom dropdown flutter
So, we've prepared a simple cheat sheet of different Flutter widgets (and in Flutter, everything is a widget!), which you can use to build your Flutter apps. We've grouped the widgets into several categories: Interaction widgets. These help make your Flutter app interactive. Input widgets. These widgets are used to handle user input. Alignment.

Flutter Widget Function ErrorsFixing
1 Answer Sorted by: 0 There's many ways to solve this. An easy way is to create the 2nd screen with a filter argument: ConsultantListScreen (categoryID) and then use it in its build method:

10 useful Flutter widgets Code Carbon
The Image widget is used to display images in a Flutter application. It provides properties to set the height, width, alignment, and source of the image. Images can be loaded from the network or.