
How to build a real world Angular app with ngrx store, Part II Components using Store Candor
There are 2 modules in this course. Welcome to the "Fundamentals of ngRX" course, your gateway to becoming a proficient ngRx developer. This course is designed to equip you with the skills and knowledge required to harness the full potential of ngRx in your Angular projects. With a focus on core concepts, advanced state management, ngRx Data.

47. Ngrx Entity Selector Adapter Methods like selectAll, selectEntities in Ngrx Angular
Just a note: the code implementation of this project was done using Angular version 16 and NgRx version 7.8.0. Installing NgRx in Angular To install the NgRx in you project, run the following.

Ngrx and Angular 2 Tutorial Building a Reactive Application 17955 MyTechLogy
NgRx is a state management library for Angular applications that follows the Redux pattern. It provides a predictable and centralized way to manage the state of an application, making it easier to…

[Day 25] 使用ngrx in Angular(2) iT 邦幫忙一起幫忙解決難題,拯救 IT 人的一天
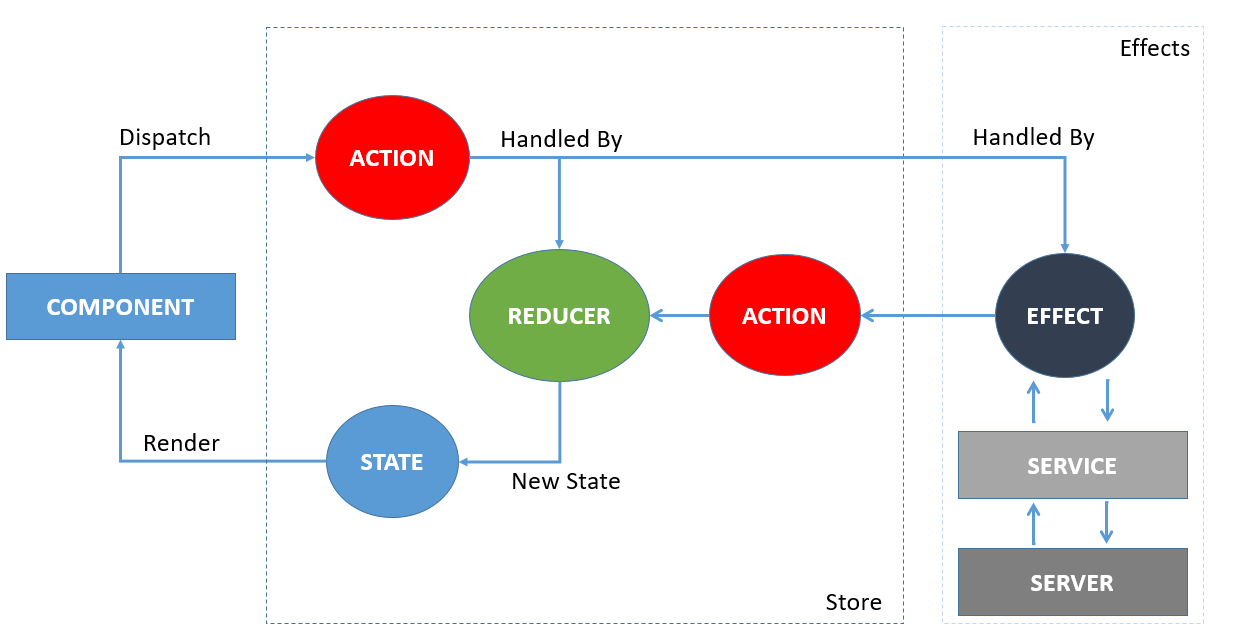
NgRx Store provides reactive state management for Angular apps inspired by Redux. Unify the events in your application and derive state using RxJS. Isolate Side Effectslink. NgRx Effects gives you a framework for isolating side effects from your components by connecting observables of actions to your store..

Angular NgRx Course 02 Introduction to NgRx YouTube
Jun 20, 2022 8 min This post will show you what NgRx is and why it is used in modern Angular frontend architectures. As a frontend developer, you will often encounter the NgRx framework in modern Angular frontend architectures. If not, it's worth taking a look if you are building a complex web application.

Angular Ngrx DevTools Pronteff
What are benefits of using store (ngrx) in angular 2 - Stack Overflow What are benefits of using store (ngrx) in angular 2 Ask Question Asked 7 years, 6 months ago Modified 9 months ago Viewed 28k times 64 I'm working on a angular 1.x.x project and thinking about upgrading my code to angular 2.

NgRx Tutorial Quickly Adding NgRx to Your Angular 6 Project Software Consulting Intertech
In a service-based Angular application, components are responsible for interacting with external resources directly through services. Instead, effects provide a way to interact with those services and isolate them from the components.. Note: Since NgRx v15.2, classes are not required to create effects. Learn more about functional effects here.

NgRx in Angular Redux Rxjs State Management YouTube
NgRx is a group of Angular libraries for reactive extensions and state management. It makes Angular development easier by simplifying the application's state in objects and enforcing unidirectional data flow.

Angular State Management with NgRx DZone
NgRx supports using the Angular CLI ng update command to update your dependencies. Migration schematics are run to make the upgrade smoother. These schematics will fix some of the breaking changes. To update your packages to the latest released version, run the command below. content_copy ng update @ngrx/store@17 Dependencies link

Angular + NgRx, Exploring the Essentials of NgRx! YouTube
Now that we understand the benefits of using NGRX, let's set up an Angular project and get started with NGRX. 2. Setting Up the Angular Project. Before we begin, make sure you have Node.js and.

Angular ngRx store unit testing. Testing your Angular Store is now made… by Adrien Miquel ITNEXT
content_copy ng add @ngrx / store@latest --no-minimal. This command will automate the following steps: Update package.json > dependencies with @ngrx/store.; Run npm install to install those dependencies.; Create a src/app/reducers folder, unless the statePath flag is provided, in which case this would be created based on the flag.; Create a src/app/reducers/index.ts file with an empty State.

Building CRUD in agGrid with Angular & NgRx
20 Jan 2023 This post is part of the ongoing Angular Architecture series, where we cover common design problems and solutions at the level of the View Layer and the Service layer. Here is the full series: View Layer Architecture - Smart Components vs Presentational Components

Ngrx in Angular Debugging Code YouTube
NgRx is a framework for building reactive applications in Angular. NgRx provides libraries for: Managing global and local state. Isolation of side effects to promote a cleaner component architecture. Entity collection management. Integration with the Angular Router.

Using an NgRX Store Module in an Angular Application
To illustrate how @ngrx/store works with asynchronous operations, we are going to use json-server to provide use a REST API for use to consume with the Angular 2 http service. If you want to see a simplified version of the application, you can check out the simple-data-flow branch to skip the HTTP calls.

NgRx/Angular Create a simple counter YouTube
1 Step-By-Step Guide for integrating NgRx State Management with Angular 16! 2 Angular Code Structuring and Best Practices! NGRX is a popular library for state management in Angular applications. It helps to manage the state of an application in a predictable and scalable way. In this guide, we will go through the step-by-step process of.

State Management in Angular using Ngrx Nilesh Pande
NgRx is a set of RxJS -powered state management libraries for Angular, inspired by Redux, a popular and predictable state management container for JavaScript apps. It was developed by Rob Wormald, an Angular Developer Advocate in 2013. NgRx aims to bring reactive extensions to Angular.