
Vue Top Progress Loading Progress Component Made with Vue.js
Design Specification Usage In its simplest form, v-progress-linear displays a horizontal progress bar. Use the value prop to control the progress. API Toggle Inline API Examples Props Buffering The primary value is controlled by v-model, whereas the buffer is controlled by the buffer-value prop. Colors

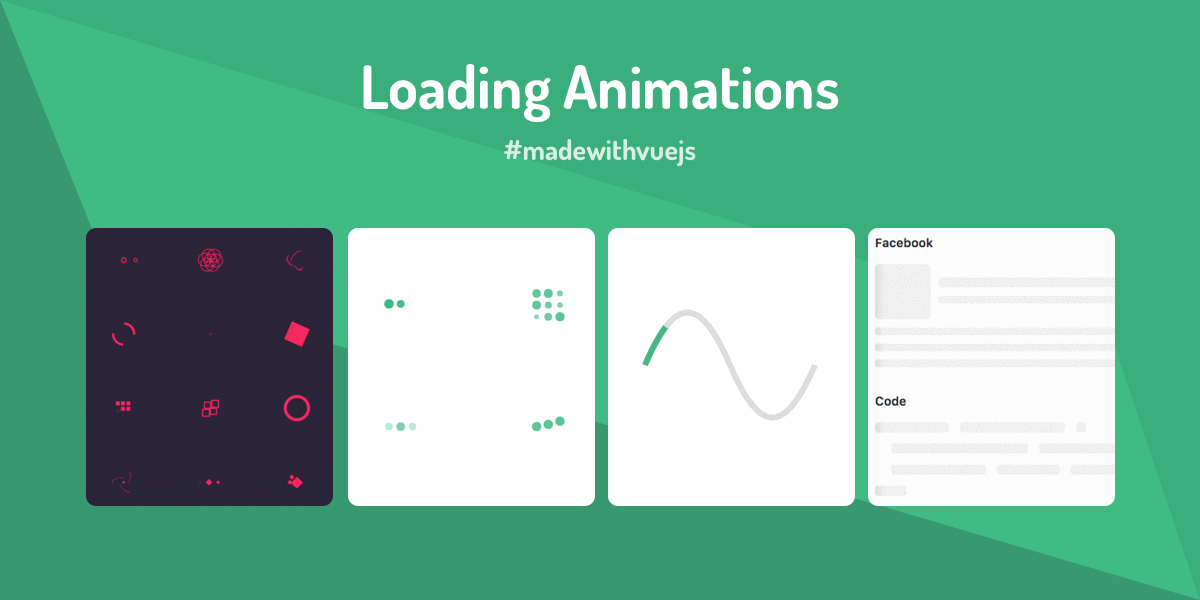
Loading Animations Made with Vue.js
Home Docs Components Progress Report an issue Edit this page Progress Use our custom progress component for displaying simple or complex progress bars, featuring support for horizontally stacked bars, animated backgrounds, and text labels. Show page table of contents 45 27 11 7
How to use "vueloadingtemplate" to show simple 9to5Tutorial
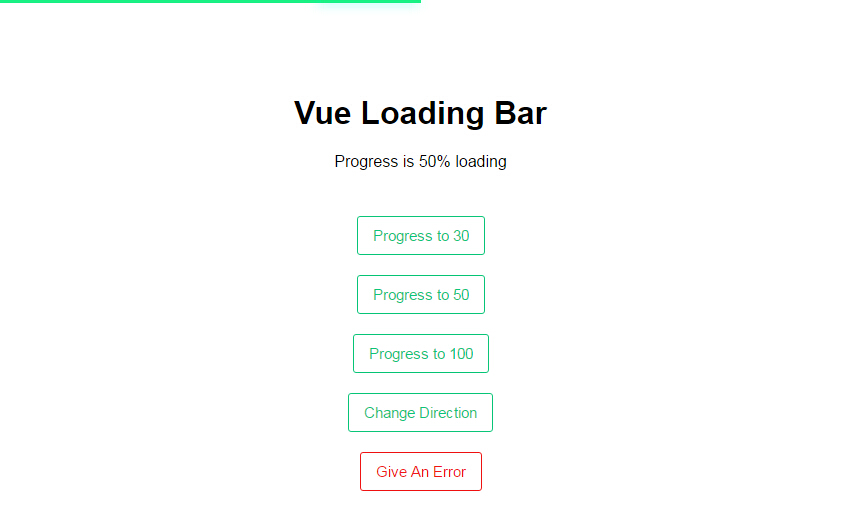
How to make a progressive loading bar for your Vue app Lachlan Miller · Follow Published in codeburst · 5 min read · Nov 18, 2017 1 Today I will teach you how to, in less than 100 lines of code, make a plugin for your Vue app to display the progress of async requests, similar to the ones seen on Medium and Github.

Youtube Like Loading Bar Component for Vue.js
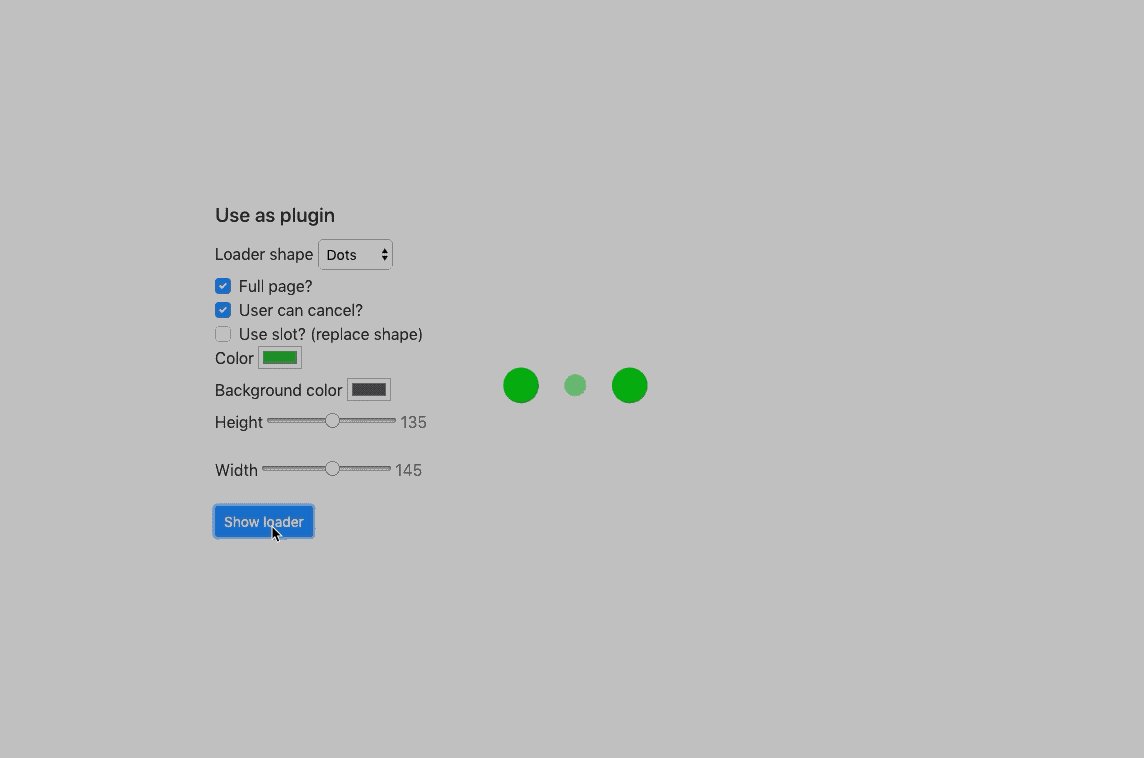
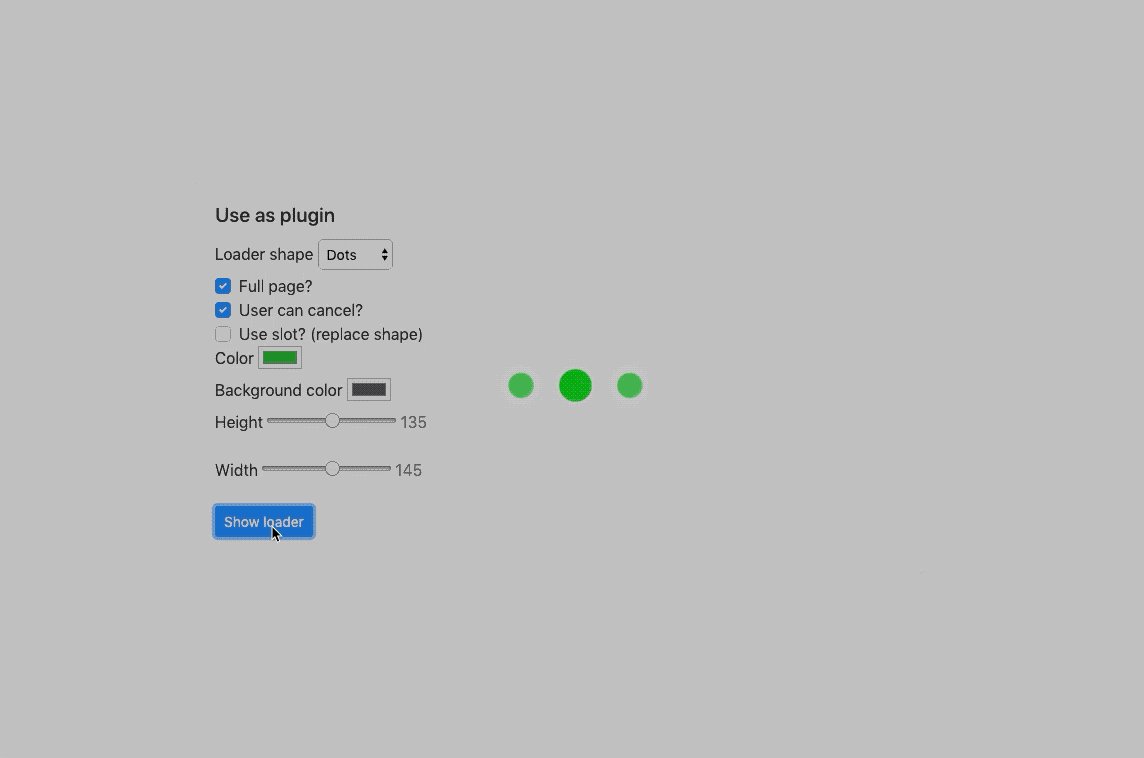
Vue.js component for full screen loading indicator Demo or JSFiddle Version matrix Installation npm install vue-loading-overlay@^6. Usage As component

Vue Loading Overlay Full Screen Loading Indicator Made with Vue.js
Youtube Like Loading Bar Component for Vue.js. Contribute to BosNaufal/vue-loading-bar development by creating an account on GitHub.

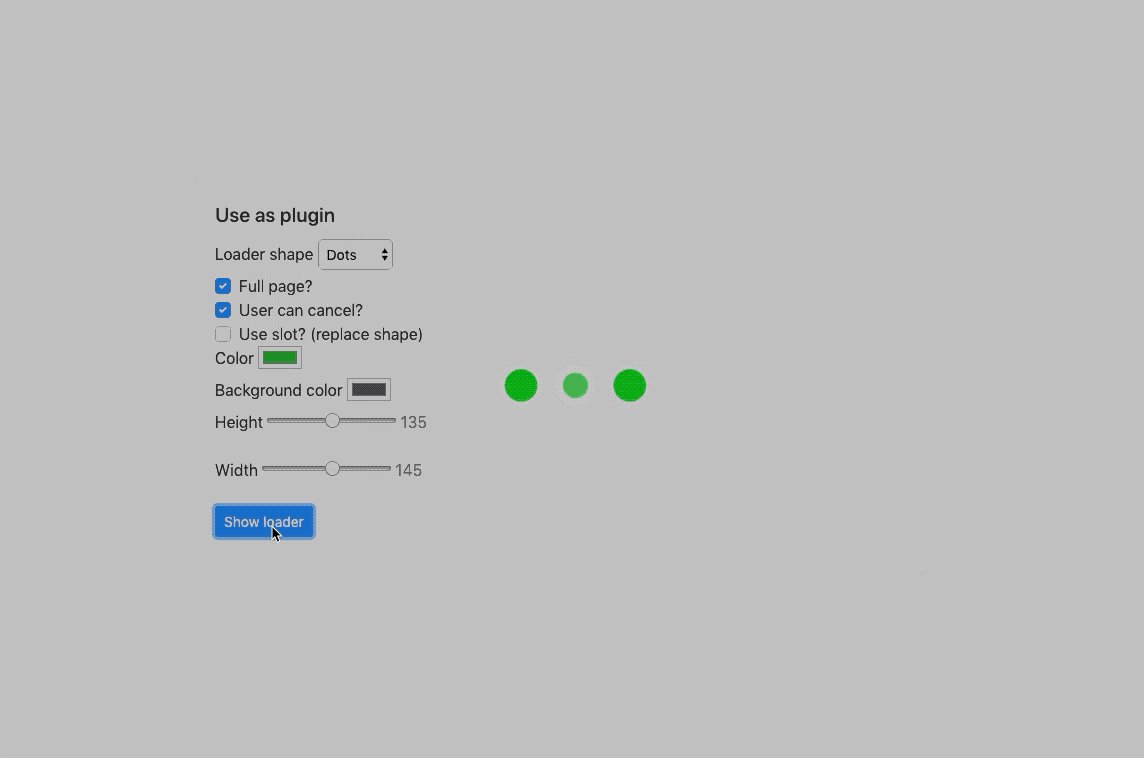
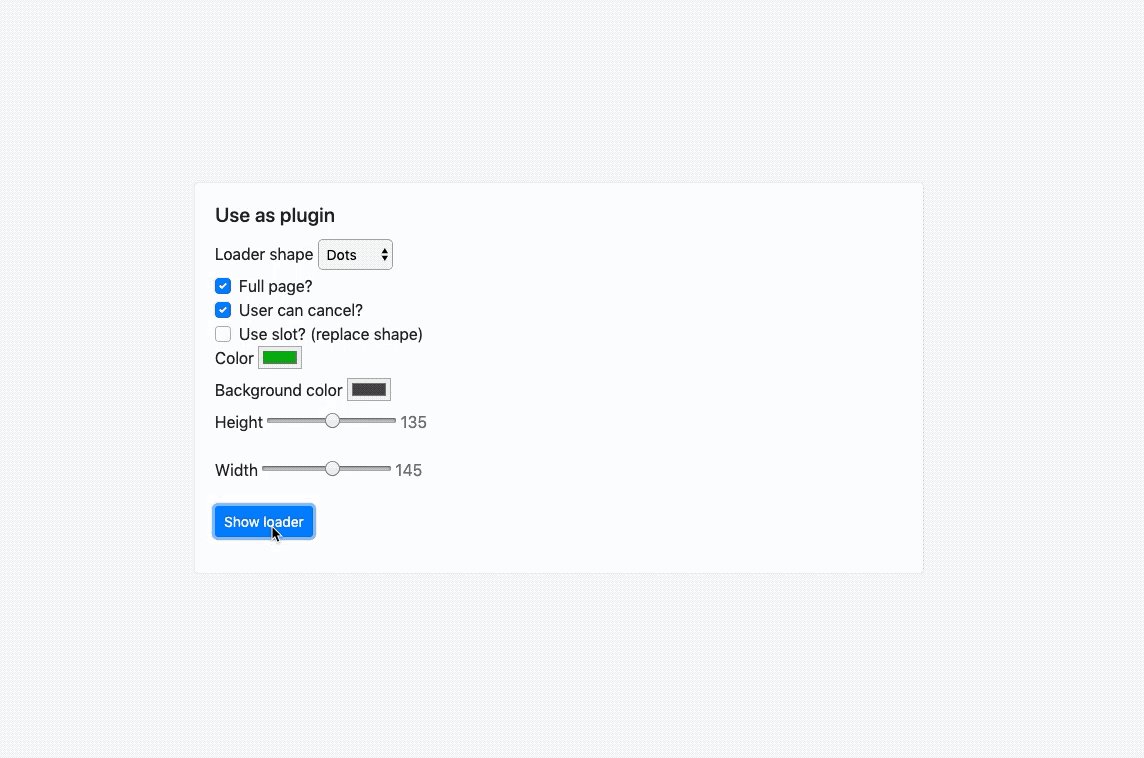
Vue Loading Loading Indicator Made with Vue.js
Vue Router supports dynamic imports out of the box, meaning you can replace static imports with dynamic ones: The component (and components) option accepts a function that returns a Promise of a component and Vue Router will only fetch it when entering the page for the first time, then use the cached version. Which means you can also have more.

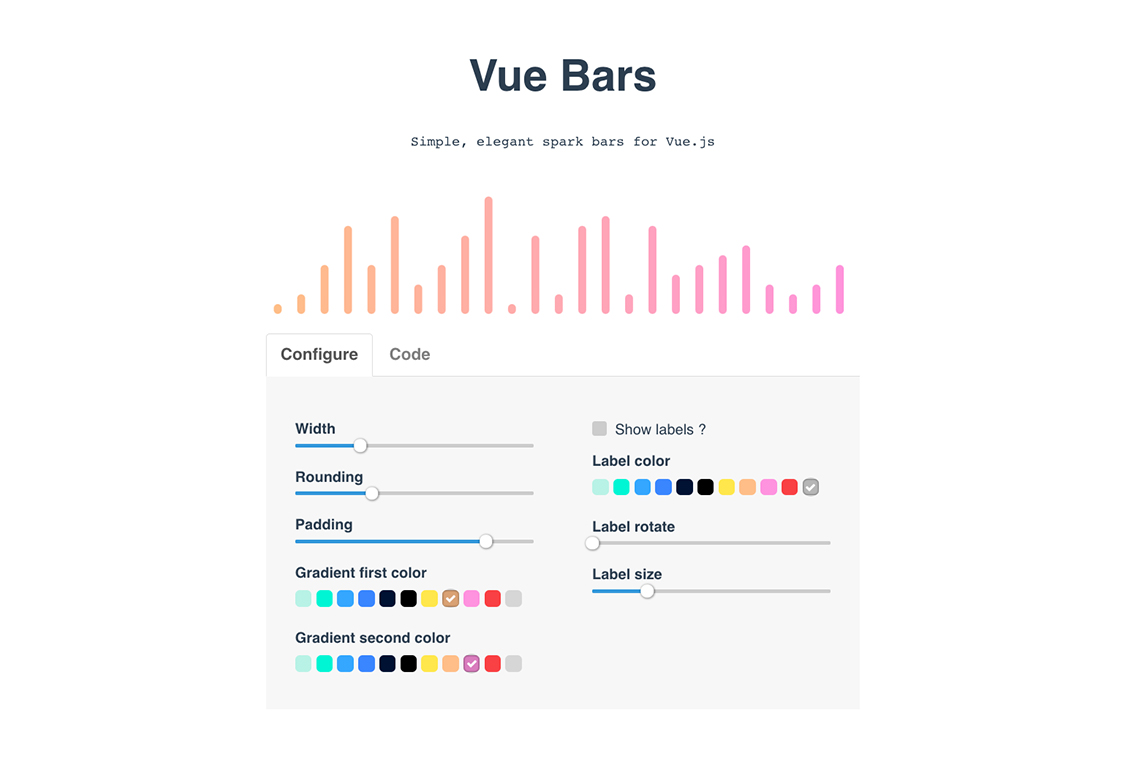
Vue Bar Spark Bar Charts Made with Vue.js
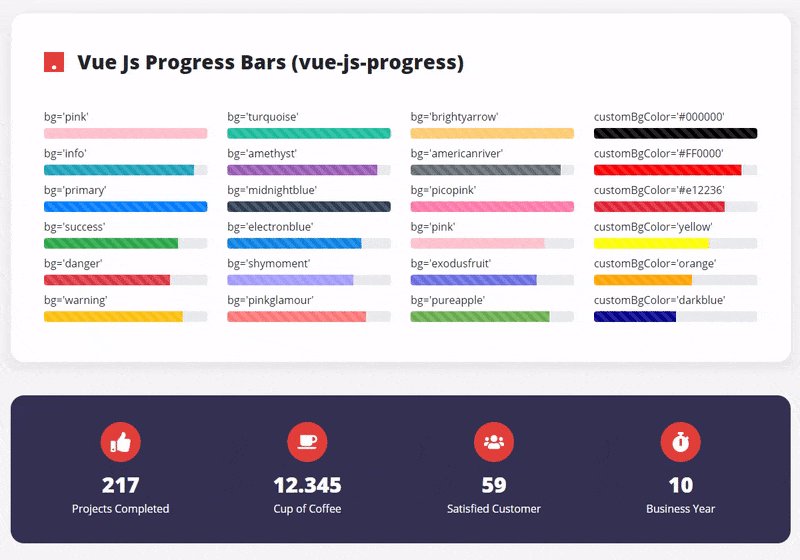
vue loading progress. vue progressbar. progressbar. A lightweight progress bar for vue. Latest version: 0.7.5, last published: 6 years ago. Start using vue-progressbar in your project by running `npm i vue-progressbar`. There are 34 other projects in the npm registry using vue-progressbar.

LazyLoading Routes with Vue Router with a Progress Bar
To install them, we run: npm i axios bootstrap-vue vue-progressbar vee-validate. Next, we create a mixins folder in the src folder and create a file called requestsMixin.js file. In there, we add.

Loading Bar for Vue.js 2 Slot Digital
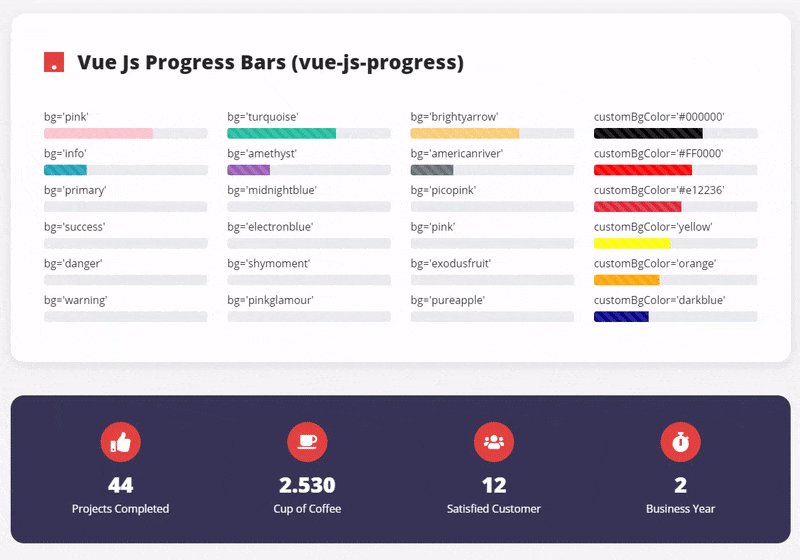
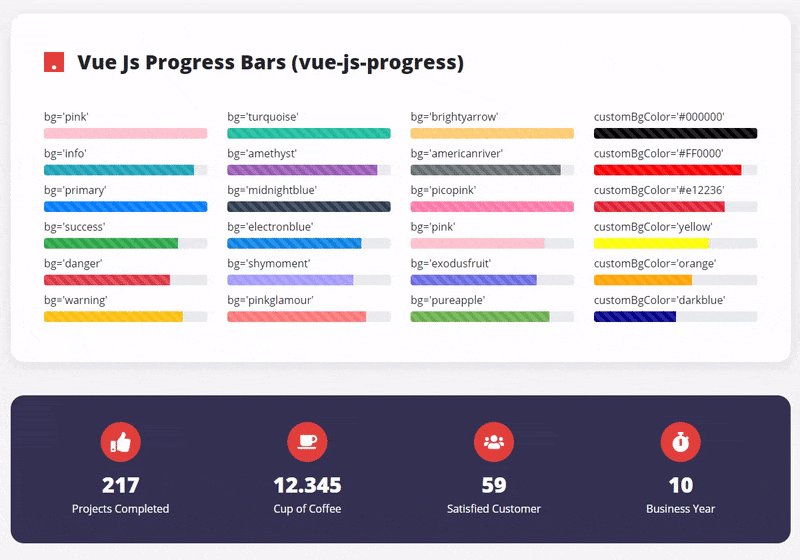
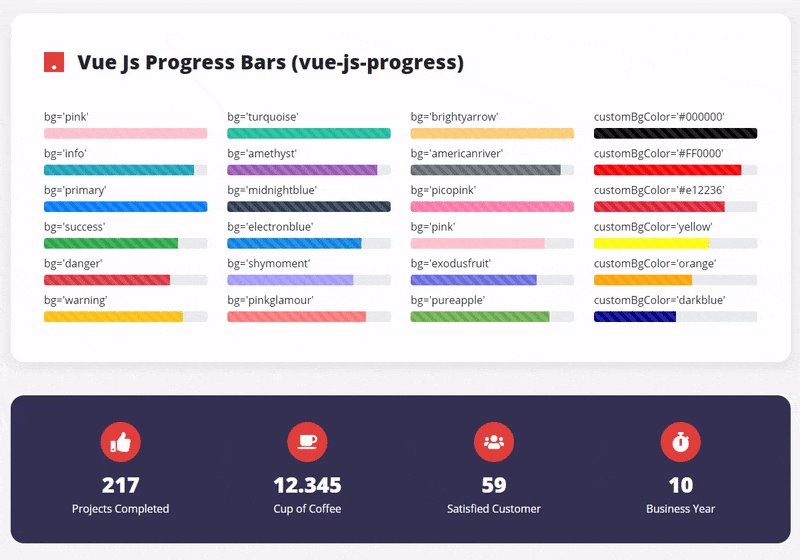
14 Vue Progress Bars. April 28, 2021. Collection of hand-picked free Vue progress bar code examples. Update of January 2020 collection. 4 new items. Author. Daryn St. Pierre.

Skills Progress Bar using Vue.js (html, css and vue.js) YouTube
Create a vue.config.js file at the root folder and add the configuration to disable prefetching and preloading: module .exports = { chainWebpack: (config) => { // Disable prefetching and preloading config.plugins.delete ( 'prefetch' ) config.plugins.delete ( 'preload' ) }, } Adding Routes and Pages We'll be using the Vue Router.

Vue Progress Bar Code Example CSS CodeLab
Introduction Loading indicators improve UX (user experience) in any application—web or mobile. These animations provide feedback to the user that an action is being carried out and a result will return shortly. In web applications, there are two major events that need loaders: Network requests like navigating to a different page or an AJAX request.

Animated Progress Bars with VueJS
Screen Reader. ProgressBar components uses progressbar role along with aria-valuemin, aria-valuemax and aria-valuenow attributes. Value to describe the component can be defined using aria-labelledby and aria-label props.

14 Vue Progress Bars
Progress bars and loading indicators for Vue.js Nov 02, 2017 1 min read vue-progress-path Customizable progress indicators and spinners that support any custom SVG path. View demo Download Source Installation npm i -S vue-progress-path yarn add vue-progress-path Usage
Official Vue 3 components built for Flowbite and Tailwind CSS
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

Vue Radial Progress Radial Progress Bar Component Made with Vue.js
1. vue-content-loader Demo Download A Vue component for animated loading skeleton screens, aiming to replace usual loading components and deliver better experiences for users. 2. Fullscreen Loading Indicator For Vue.js 2 Demo Download Vue.js v2.x component for full-screen loading indicator. 3. Vue Loading Spinner Collection Demo Download

The 7 Best Progress Bar for Your Vue.js Application
Vue 3 Progressbar. Previously, we would like to first thank for the developers who have been willing to help developers around the world, especially those who contribute to hilongjw/vue-progressbar. Here I continue from the previous development to provide support for vuejs version 3.