Learn how to create a responsive image gallery using jQuery YouTube
Yet another jQuery plugin to create a responsive image gallery with a lightbox. The "Flex Photo Gallery" is a lightweight plugin for jQuery that allows you to build a CSS flex based image grid.

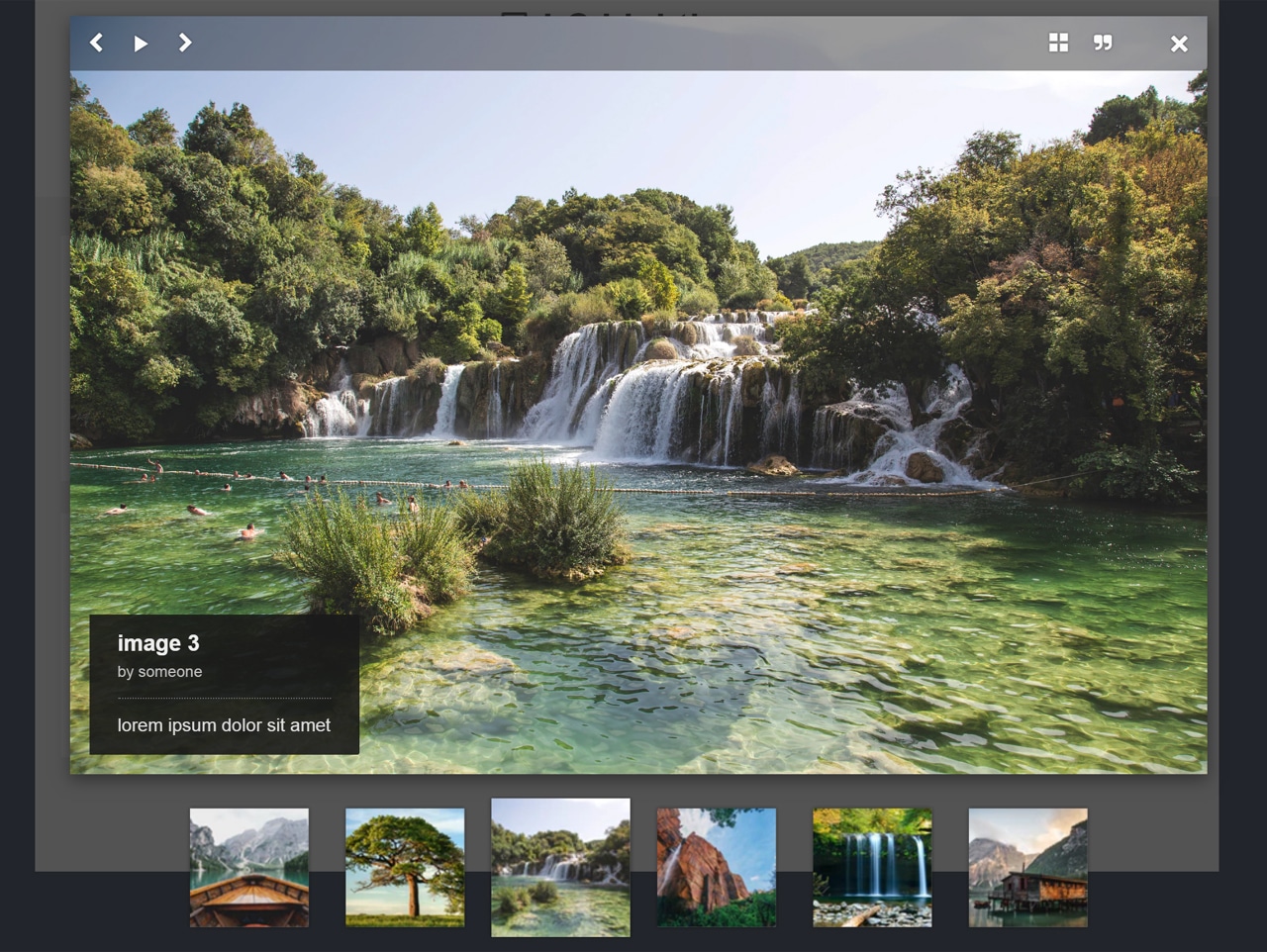
Responsive jQuery Image Gallery with Thumbnails Navigation Free jQuery Plugins
Responsive Fullscreen Photo Gallery - jQuery Story-Show-Gallery 3 months ago - Gallery - 23406 Views Simple Scroll Gallery is a lightweight, flexible, responsive, interactive jQuery Photo Gallery plugin created for desktop, tablet, and mobile. Demo Download Image Gallery For Mobile Devices - PhotoSwipe 3 months ago - Mobile - 34014 Views

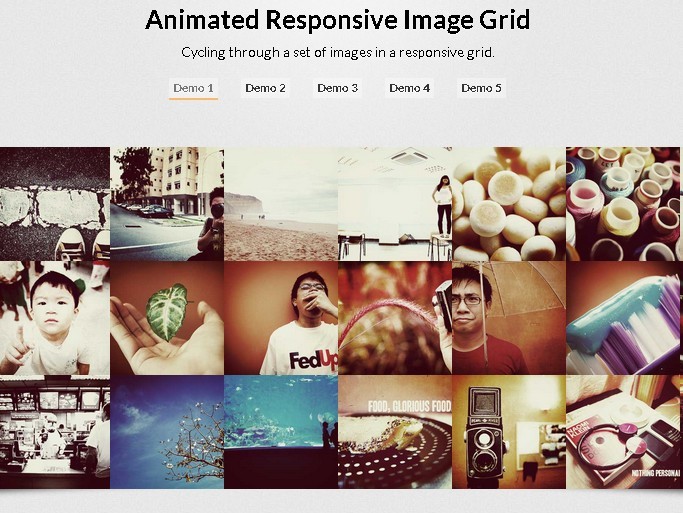
Animated Responsive Image Grid Plugin Free jQuery Plugins
PhotoSwipe: Responsive JavaScript Image Gallery PhotoSwipe 5.4.3 JavaScript image gallery and lightbox Documentation and examples Photos by Luca Bravo What's new in v5 Code quality and rewrite in ES6 The script is now distributed as an ES module and does not require a build step to use.

How to create responsive image gallery using HTML, CSS, jQuery and Bootstrap?
A responsive, mobile-friendly jQuery lightbox plugin to create an image gallery. It shows images in a popup box and blurs the main content when opened. Also supports a group of images to slide through each other with the next and previous buttons. How to Create Lightbox Image Gallery 1.

Learn how to create a responsive image gallery using jQuery Part 2 YouTube
Interactive Photo Gallery is a responsive CSS & jQuery-based grid layout photo gallery with filter images by search. How to Create Lightbox Image Gallery 1. To get started using Interactive Photo Gallery, load the jQuery, Normalize CSS, and Google fonts by CDN links into your website.

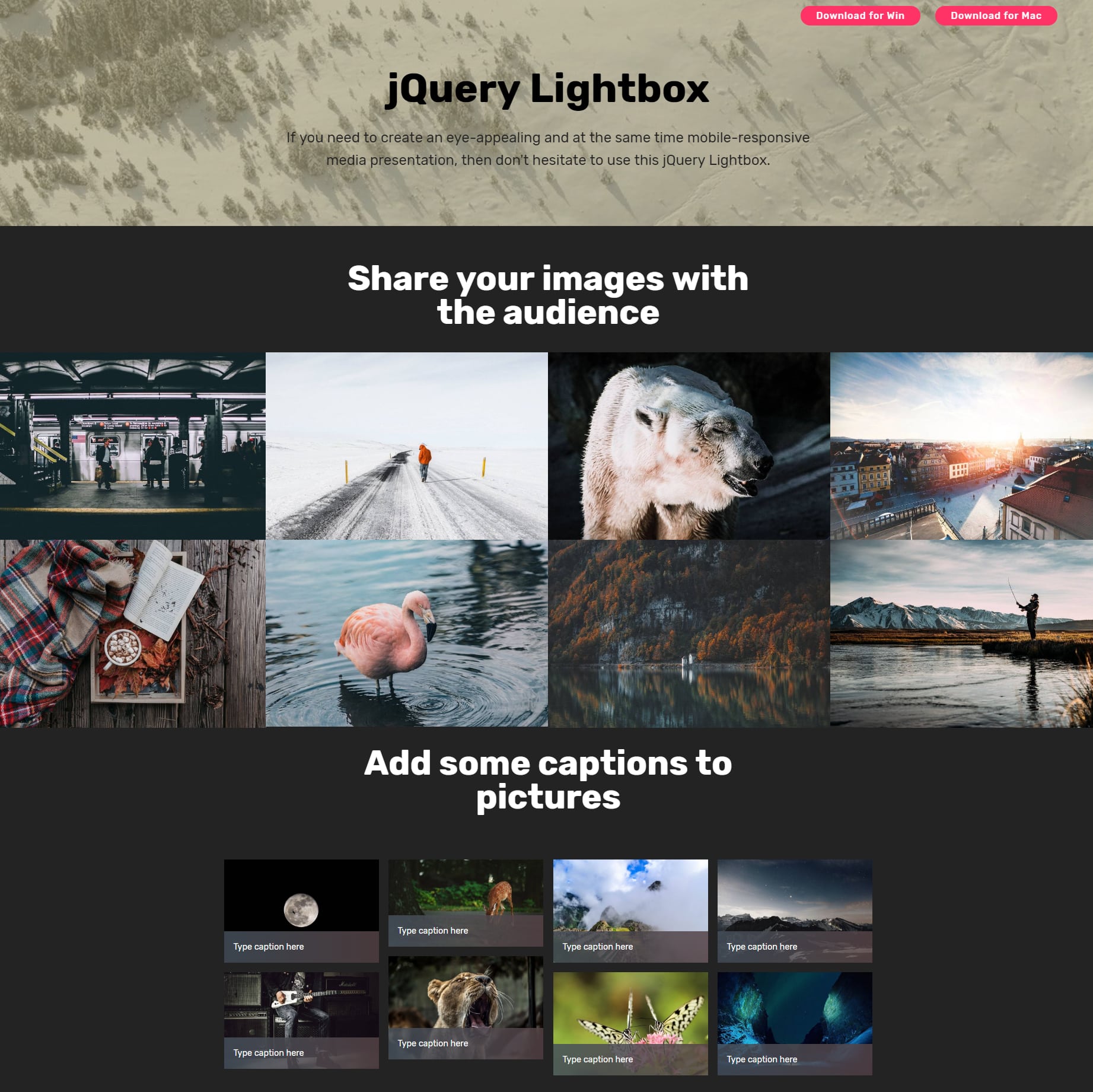
jQuery Image Gallery
15 Best Responsive jQuery Image Gallery Plugins by Henri — 02.08.2019 Today i have a collection of 15 best responsive jquery image gallery plugins that will help you create a beautiful responsive image gallery with many stunning effects, transitions for your website. LightGallery With this plugin, you just install the library and let it run.

Javascript Image Gallery
Yet another lightweight and responsive filter gallery with jQuery and CSS3. The plugin, "Filtered Image Gallery" provides a responsive grid layout for images and generates image filtering tags dynamically. This simple gallery plugin is best to show portfolios and product items with an image filter.

How To Make Responsive Image Gallery Website Design Using HTML CSS & JQUERY
TOP 30 jQuery Plugins 2023. Chrome, IE8+, FireFox, Opera, Safari #gallery lightbox #Carousel. Blueimp Gallery is a powerful and multi-functional jQuery/Vanilla JavaScript plugin for creating responsive, touch-friendly and fully configurable image/ video gallery, carousel slider and lightbox gallery on the page.

Simple Responsive Lightbox Gallery with CSS & jQuery — CodeHim
Fotorama is a modern and natively responsive open source jQuery image gallery plugin. Intuitive controls, great browser compatibility, thumbnails, fullscreen, and serverless images options. Supported by Uploadcare.

Responsive Image gallery using Html Css jQuery YouTube
1. AviaSlider AviaSlider is a very flexible and easy to use image slideshow plug-in built with jQuery. It has a set of really unique transitions that I have not seen anywhere else, as well as some basic transitions. It comes with an image pre-loader so the slider starts working only when images are loaded and ready to be presented.