
9+ React Portfolio Templates Reactemplates
It provides the user with CSS classes that provide different CSS styles to easily customize an application. We will be using Tailwind CSS in our application to quickly build and design the portfolio web page. React-scroll: React-scroll is a React.js library for handling scroll transitions in a React application. We will make use of React-scroll.

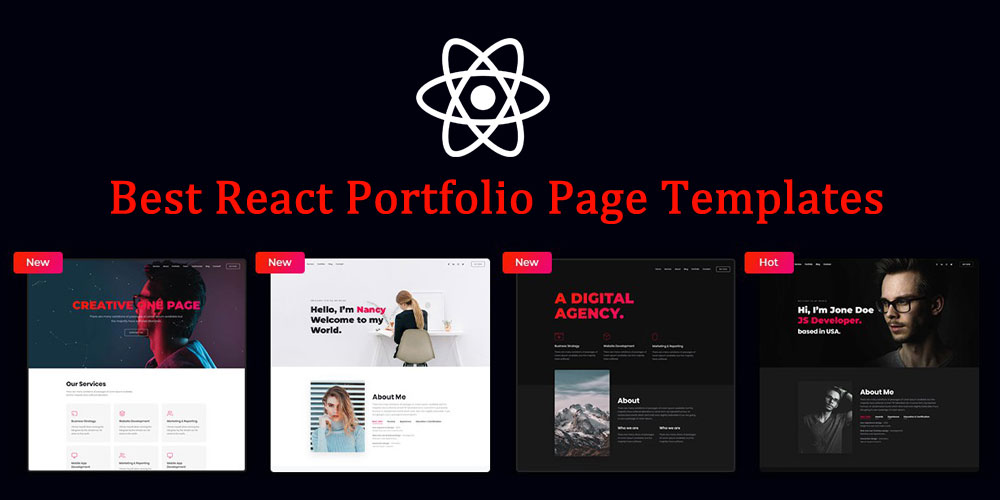
10 Best React Portfolio Templates to Build a Creative Portfolio Website Portfolio templates
Collections Reader Disclosure There are many React portfolio templates that you can choose from, but they may not be the best React portfolio templates for your needs. In this blog post, we will take a look at 10 React Portfolio Templates Examples in 2023 and how to decide which React portfolio template is right for you.

22 Best React Portfolio Page Templates In 2021
Responsive multicolor portfolio page tutorial for beginners using React and CSS.Get Hostinger Discount: http://hostinger.com/lamadev Coupon Code: LAMADEVLear.

22 Best React Portfolio Page Templates In 2021
Use this online react-portfolio playground to view and fork react-portfolio example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! confident-newton-gopux. AjayKaith. bold-bardeen-l3vdi. syedm1. silent-waterfall-52h93. AjayKaith.

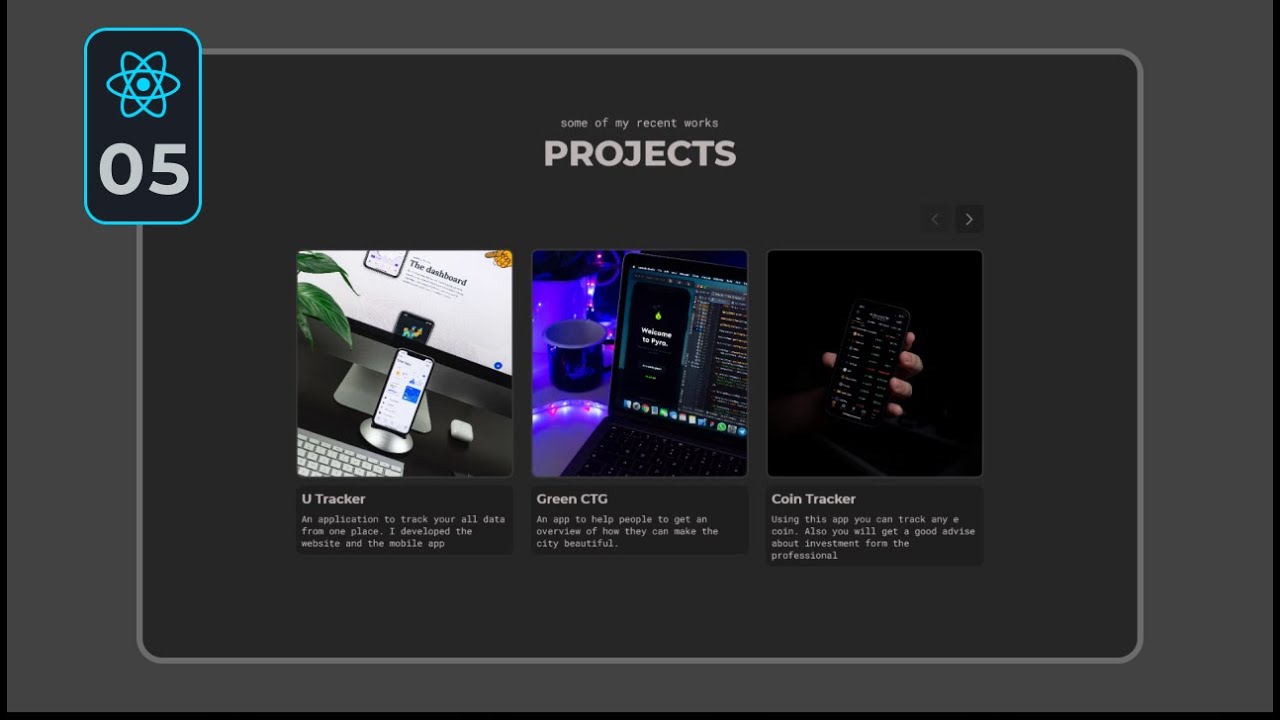
Complete React Portfolio Website Project Home (Projects Section)
How to build your React portfolio projects like a pro. The concept is simple: impress future employers by building your portfolio projects professionally, showcasing your ambition, eagerness to learn, and leveling up as a Junior developer. However, there's a catch-22: you can't work like a pro without professional team experience.

React portfolio template Reactemplates
We built a high-quality and dynamic developer portfolio using React, Styled Components, and Carbon design. We used a dark mode theme and created different pages using React Router to navigate between our different portfolio sections. With the gitconnected.com portfolio API, we were able to dynamically load our portfolio details.

38 Best React Portfolio Templates in 2023
How to deploy your portfolio website using 'Github pages' Some concepts you need to know before we start .. Note — feel free to skip this part if you are already familiar with basic concepts of React.js and React Components. T hese points will provide a very basic idea of the React world.

Portfolio Page React.js Examples
20 min read · Jan 27, 2020 -- 13 Build it along— Building a Portfolio Website using React JS. Building a Portfolio Website in React JS Hola Amigos!! If you are a newbie and struggling to get started with React JS, Read my previous article on How I learned React JS as a noob — Ultimate React JS Starter Guide .

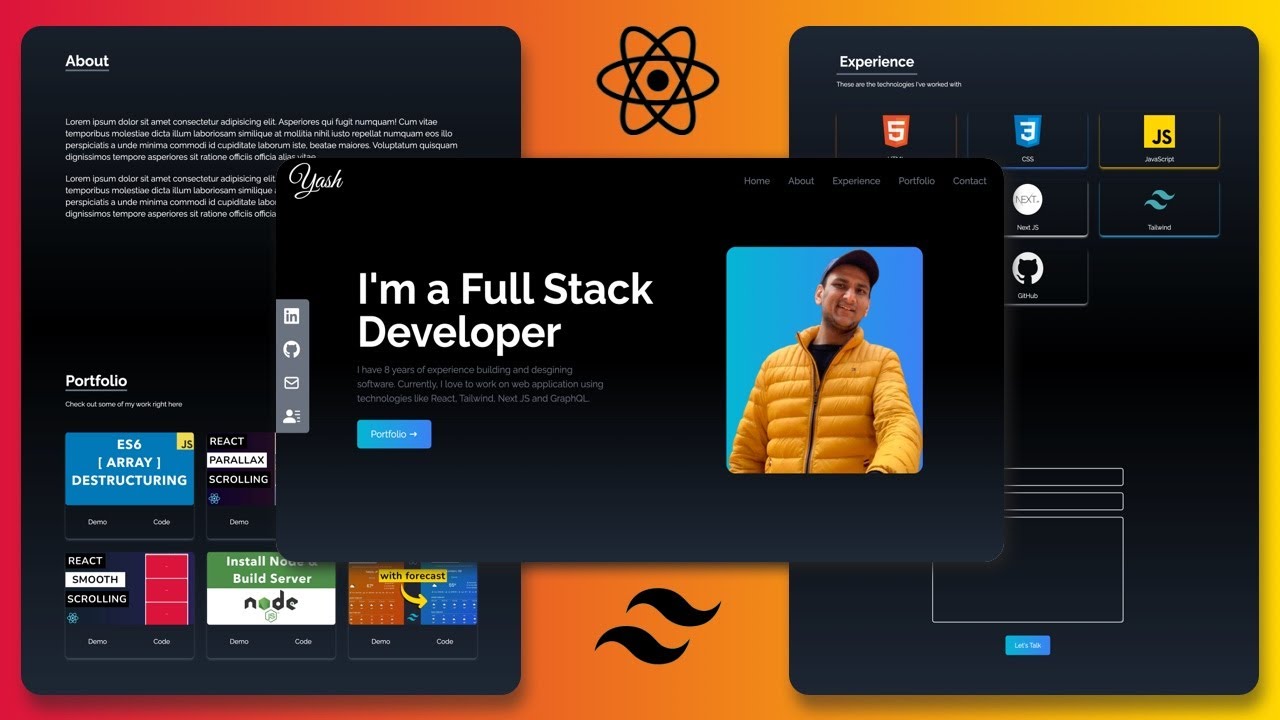
React JS Portfolio Website Using Tailwind CSS Build & Deploy YouTube
Details Moonex - React Agency & Portfolio Template Moonex is a Portfolio & Agency React Template that is absolutely one-of-a-kind, modern, beautiful, and responsive. As a result, it is suited for a wide range of business and startup websites as well as corporate agencies and creative agencies.

React Portfolio Template Devpost
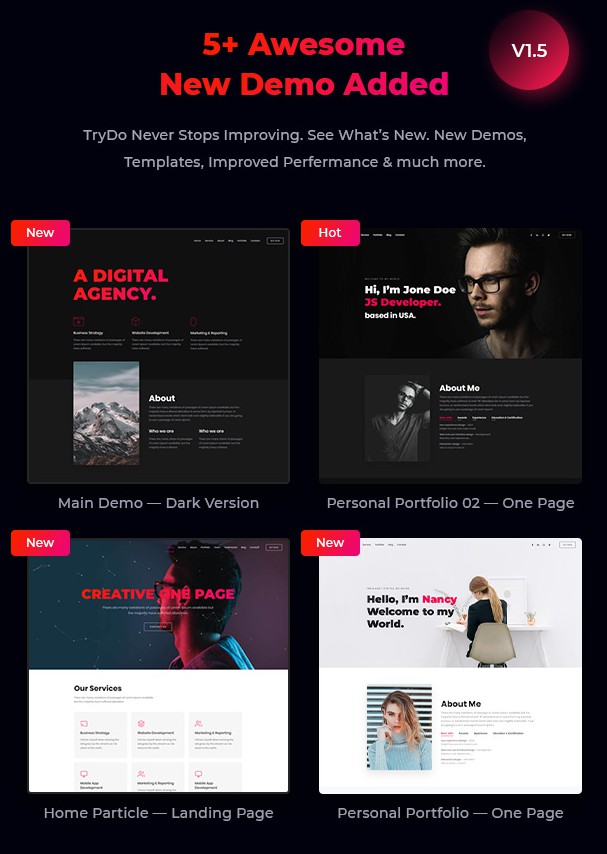
1. Trydo - Creative Agency React Portfolio Template Trydo is a creative agency and React portfolio template. It is a component-based and developer-friendly template with a modern approach & pure JavaScript and has NO jQuery. And, as it is built using React.js, therefore it takes less loading time.

React Portfolio Website Tutorial From Scratch Build & Deploy React JS Portfolio Website (2022
Reton is a modern and clean personal portfolio, online resume, and CV template. It's built with React, Next.js (it also has Gatsby.js versions), Bootstrap 4, and Sass. The template offers single-page demos perfect for developers, designers, freelancers, artists, travelers, etc.

9+ React Portfolio Templates Reactemplates
Let's create a stunning ReactJs portfolio website. In this video you will learn how to create portfolio website from scratch. We utilize popular libraries such as framer-motion , styled-components , react-tsparticles to create unique design and animations.

Portfolio Page React.js Examples
Crafting My Portfolio Website Using React.js: A Beginner's Journey In the digital age, establishing an online presence is crucial for showcasing your skills and accomplishments. One effective.

2 Create React App Portfolio website Tutorial Designing the landing page YouTube
Gerald Jeff Torres's Clever Programmer ReactJS Portfolio Template is designed to impress. Built with React.js, this template offers a polished and professional look for your portfolio. Its responsive design ensures that your work and skills are displayed flawlessly, making it a smart choice for aspiring developers. 12.

React Portfolio Behance
JavaScript Dorota1997 / react-frontend-dev-portfolio Star 890 Code Issues Pull requests Easy to adapt and deploy React portfolio inspired with solutions found at GitHub.

React Website Tutorial Beginner React JS Portfolio Project Fully Responsive From Start to
To associate your repository with the react-portfolio-website topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.